一、后台api
1、定义form表单对象
CourseInfoForm.java
package com.guli.edu.form;@ApiModel(value = "课程基本信息", description = "编辑课程基本信息的表单对象")@Datapublic class CourseInfoForm implements Serializable {private static final long serialVersionUID = 1L;@ApiModelProperty(value = "课程ID")private String id;@ApiModelProperty(value = "课程讲师ID")private String teacherId;@ApiModelProperty(value = "课程专业ID")private String subjectId;@ApiModelProperty(value = "课程标题")private String title;@ApiModelProperty(value = "课程销售价格,设置为0则可免费观看")private BigDecimal price;@ApiModelProperty(value = "总课时")private Integer lessonNum;@ApiModelProperty(value = "课程封面图片路径")private String cover;@ApiModelProperty(value = "课程简介")private String description;}
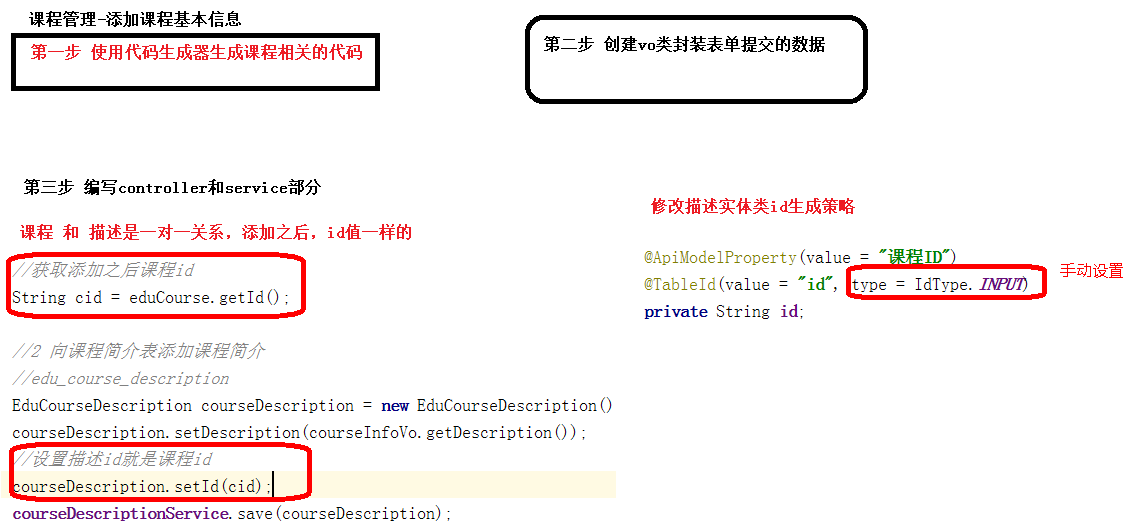
2、修改CourseDescription主键生成策略
@ApiModelProperty(value = "课程ID")@TableId(value = "id", type = IdType.INPUT)private String id;
3、定义常量
实体类Course.Java中定义
public static final String COURSE_DRAFT = "Draft";public static final String COURSE_NORMAL = "Normal";
4、定义控制层接口
CourseAdminController.java
package com.guli.edu.controller.admin;@Api(description="课程管理")@CrossOrigin //跨域@RestController@RequestMapping("/admin/edu/course")public class CourseAdminController {@Autowiredprivate CourseService courseService;@ApiOperation(value = "新增课程")@PostMapping("save-course-info")public R saveCourseInfo(@ApiParam(name = "CourseInfoForm", value = "课程基本信息", required = true)@RequestBody CourseInfoForm courseInfoForm){String courseId = courseService.saveCourseInfo(courseInfoForm);if(!StringUtils.isEmpty(courseId)){return R.ok().data("courseId", courseId);}else{return R.error().message("保存失败");}}}
5、定义业务层方法
接口:CourseService.java
/*** 保存课程和课程详情信息* @param courseInfoForm* @return 新生成的课程id*/String saveCourseInfo(CourseInfoForm courseInfoForm);
实现:CourseServiceImpl.java
@Autowiredprivate CourseDescriptionService courseDescriptionService;@Overridepublic String saveCourseInfo(CourseInfoForm courseInfoForm) {//保存课程基本信息Course course = new Course();course.setStatus(Course.COURSE_DRAFT);BeanUtils.copyProperties(courseInfoForm, course);boolean resultCourseInfo = this.save(course);if(!resultCourseInfo){throw new GuliException(20001, "课程信息保存失败");}//保存课程详情信息CourseDescription courseDescription = new CourseDescription();courseDescription.setDescription(courseInfoForm.getDescription());courseDescription.setId(course.getId());boolean resultDescription = courseDescriptionService.save(courseDescription);if(!resultDescription){throw new GuliException(20001, "课程详情信息保存失败");}return course.getId();}
6、Swagger测试
二、前端实现
1、定义api
import request from '@/utils/request'const api_name = '/admin/edu/course'export default {saveCourseInfo(courseInfo) {return request({url: `${api_name}/save-course-info`,method: 'post',data: courseInfo})}}
2、组件模板
<el-form label-width="120px"><el-form-item label="课程标题"><el-input v-model="courseInfo.title" placeholder=" 示例:机器学习项目课:从基础到搭建项目视频课程。专业名称注意大小写"/></el-form-item><!-- 所属分类 TODO --><!-- 课程讲师 TODO --><el-form-item label="总课时"><el-input-number :min="0" v-model="courseInfo.lessonNum" controls-position="right" placeholder="请填写课程的总课时数"/></el-form-item><!-- 课程简介 TODO --><!-- 课程封面 TODO --><el-form-item label="课程价格"><el-input-number :min="0" v-model="courseInfo.price" controls-position="right" placeholder="免费课程请设置为0元"/> 元</el-form-item><el-form-item><el-button :disabled="saveBtnDisabled" type="primary" @click="next">保存并下一步</el-button></el-form-item></el-form>
3、组件js
<script>import course from '@/api/edu/course'const defaultForm = {title: '',subjectId: '',teacherId: '',lessonNum: 0,description: '',cover: '',price: 0}export default {data() {return {courseInfo: defaultForm,saveBtnDisabled: false // 保存按钮是否禁用}},watch: {$route(to, from) {console.log('watch $route')this.init()}},created() {console.log('info created')this.init()},methods: {init() {if (this.$route.params && this.$route.params.id) {const id = this.$route.params.idconsole.log(id)} else {this.courseInfo = { ...defaultForm }}},next() {console.log('next')this.saveBtnDisabled = trueif (!this.courseInfo.id) {this.saveData()} else {this.updateData()}},// 保存saveData() {course.saveCourseInfo(this.courseInfo).then(response => {this.$message({type: 'success',message: '保存成功!'})return response// 将响应结果传递给then}).then(response => {this.$router.push({ path: '/edu/course/chapter/' + response.data.courseId })}).catch((response) => {this.$message({type: 'error',message: response.message})})},updateData() {this.$router.push({ path: '/edu/course/chapter/1' })}}}</script>