 一、前端实现
一、前端实现
1、组件模板
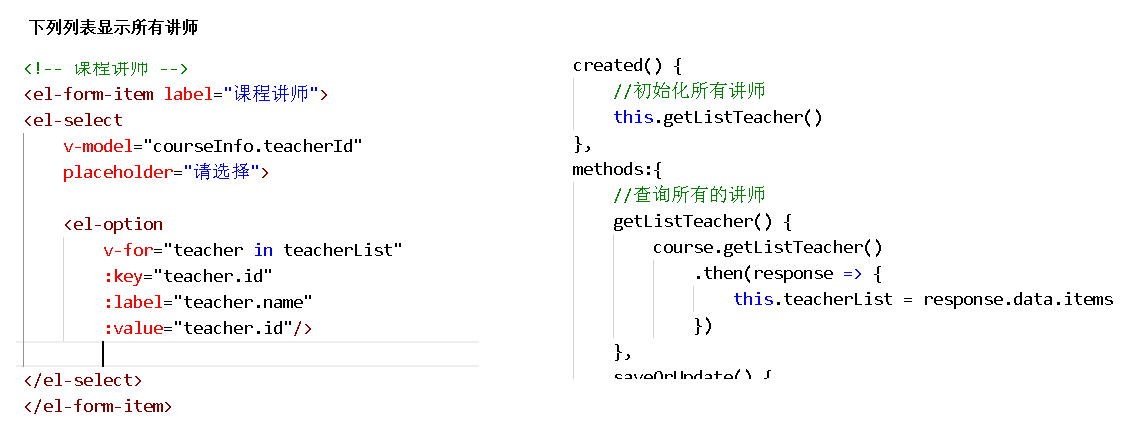
<!-- 课程讲师 --><el-form-item label="课程讲师"><el-selectv-model="courseInfo.teacherId"placeholder="请选择"><el-optionv-for="teacher in teacherList":key="teacher.id":label="teacher.name":value="teacher.id"/></el-select></el-form-item>
2、定义api
api/edu/teacher.js
getList() {return request({url: api_name,method: 'get'})},
组件中引入teacher api
import teacher from '@/api/edu/teacher'
3、组件脚本
定义data
teacherList: [] // 讲师列表
表单初始化时获取讲师列表
init() {......// 获取讲师列表this.initTeacherList()},initTeacherList() {teacher.getList().then(response => {this.teacherList = response.data.items})},

