一、后端获取播放凭证
1、VideoController
service-vod微服务中创建 VideoController.java
controller中创建 getVideoPlayAuth 接口方法
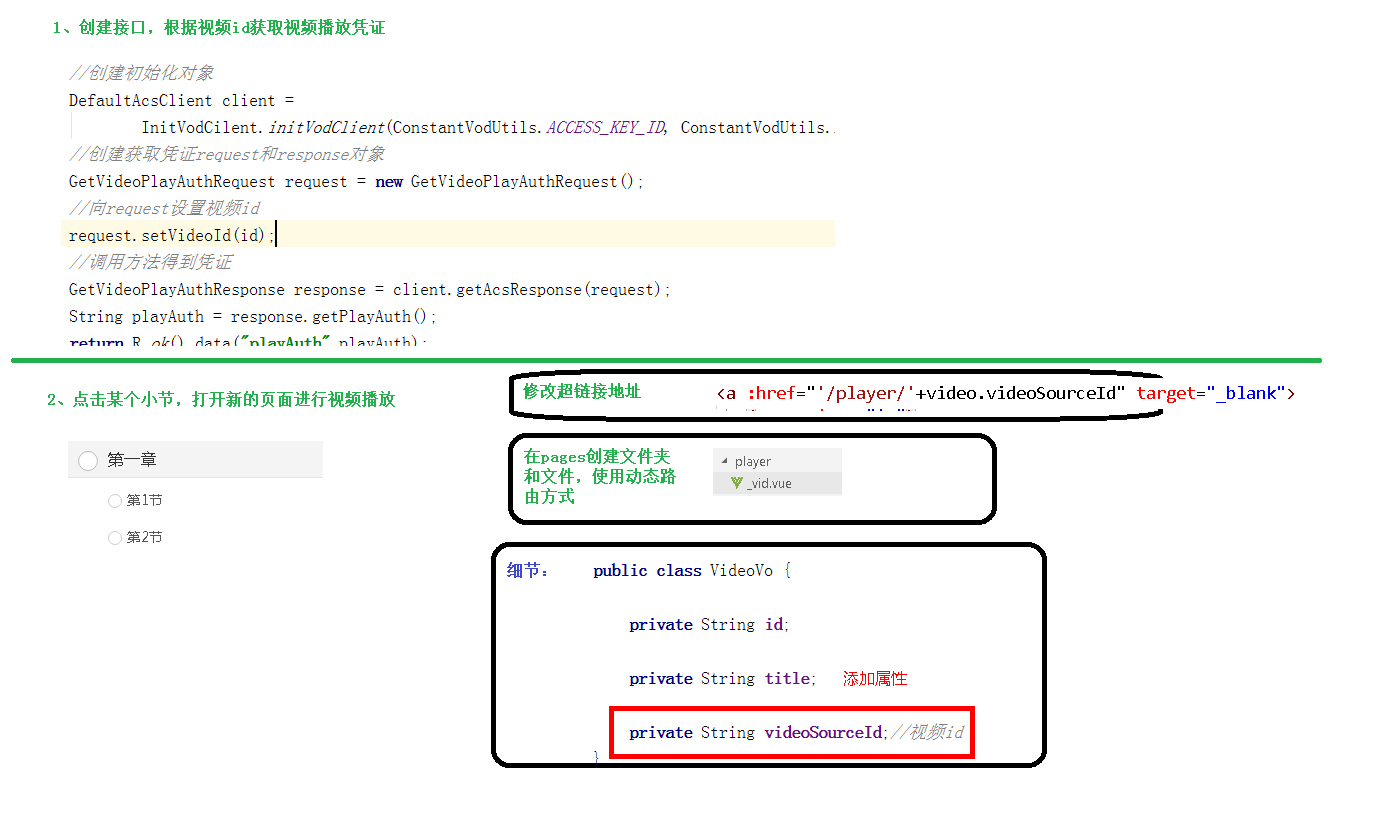
package com.guli.vod.controller;@Api(description="阿里云视频点播微服务")@CrossOrigin //跨域@RestController@RequestMapping("/vod/video")public class VideoController {@GetMapping("get-play-auth/{videoId}")public R getVideoPlayAuth(@PathVariable("videoId") String videoId) throws Exception {//获取阿里云存储相关常量String accessKeyId = ConstantPropertiesUtil.ACCESS_KEY_ID;String accessKeySecret = ConstantPropertiesUtil.ACCESS_KEY_SECRET;//初始化DefaultAcsClient client = AliyunVodSDKUtils.initVodClient(accessKeyId, accessKeySecret);//请求GetVideoPlayAuthRequest request = new GetVideoPlayAuthRequest();request.setVideoId(videoId);//响应GetVideoPlayAuthResponse response = client.getAcsResponse(request);//得到播放凭证String playAuth = response.getPlayAuth();//返回结果return R.ok().message("获取凭证成功").data("playAuth", playAuth);}}
二、前端播放器整合
1、点击播放超链接
course/_id.vue
修改课时目录超链接
<a:href="'/player/'+video.videoSourceId":title="video.title"target="_blank">
2、layout
因为播放器的布局和其他页面的基本布局不一致,因此创建新的布局容器 layouts/video.vue
<template><div class="guli-player"><div class="head"><a href="#" title="谷粒学院"><img class="logo" src="~/assets/img/logo.png" lt="谷粒学院"></a></div><div class="body"><div class="content"><nuxt/></div></div></div></template><script>export default {}</script><style>html,body{height:100%;}</style><style scoped>.head {height: 50px;position: absolute;top: 0;left: 0;width: 100%;}.head .logo{height: 50px;margin-left: 10px;}.body {position: absolute;top: 50px;left: 0;right: 0;bottom: 0;overflow: hidden;}</style>
3、api
创建api模块 api/vod.js,从后端获取播放凭证
import request from '@/utils/request'const api_name = '/vod/video'export default {getPlayAuth(vid) {return request({url: `${api_name}/get-play-auth/${vid}`,method: 'get'})}}
4、播放组件相关文档
集成文档:https://help.aliyun.com/document_detail/51991.html?spm=a2c4g.11186623.2.39.478e192b8VSdEn
在线配置:https://player.alicdn.com/aliplayer/setting/setting.html
功能展示:https://player.alicdn.com/aliplayer/presentation/index.html
5、创建播放页面
创建 pages/player/_vid.vue
(1)引入播放器js库和css样式
<template><div><!-- 阿里云视频播放器样式 --><link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.8.1/skins/default/aliplayer-min.css" ><!-- 阿里云视频播放器脚本 --><script charset="utf-8" type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.8.1/aliplayer-min.js" /><!-- 定义播放器dom --><div id="J_prismPlayer" class="prism-player" /></div></template>
(2)获取播放凭证
<script>import vod from '@/api/vod'export default {layout: 'video',//应用video布局asyncData({ params, error }) {return vod.getPlayAuth(params.vid).then(response => {// console.log(response.data.data)return {vid: params.vid,playAuth: response.data.data.playAuth}})}}</script>
(3)创建播放器
/*** 页面渲染完成时:此时js脚本已加载,Aliplayer已定义,可以使用* 如果在created生命周期函数中使用,Aliplayer is not defined错误*/mounted() {new Aliplayer({id: 'J_prismPlayer',vid: this.vid, // 视频idplayauth: this.playAuth, // 播放凭证encryptType: '1', // 如果播放加密视频,则需设置encryptType=1,非加密视频无需设置此项width: '100%',height: '500px'}, function(player) {console.log('播放器创建成功')})}
(4)其他常见的可选配置
// 以下可选设置cover: 'http://guli.shop/photo/banner/1525939573202.jpg', // 封面qualitySort: 'asc', // 清晰度排序mediaType: 'video', // 返回音频还是视频autoplay: false, // 自动播放isLive: false, // 直播rePlay: false, // 循环播放preload: true,controlBarVisibility: 'hover', // 控制条的显示方式:鼠标悬停useH5Prism: true, // 播放器类型:html5
6、加入播放组件
功能展示:https://player.alicdn.com/aliplayer/presentation/index.html