参考
全局规则
数据录入https://ant.design/docs/spec/data-entry-cn
数据展示https://ant.design/docs/spec/data-display-cn
数据格式https://ant.design/docs/spec/data-format-cn
文案https://ant.design/docs/spec/copywriting-cn
消息与反馈https://ant.design/docs/spec/research-message-and-feedback-cn
按钮https://ant.design/docs/spec/buttons-cn
空状态https://ant.design/docs/spec/research-empty-cn
导航https://ant.design/docs/spec/research-navigation-cn
[Affix固钉]https://ant.design/components/affix-cn/
[Breadcrumb面包屑]https://ant.design/components/breadcrumb-cn/
[Dropdown下拉菜单]https://ant.design/components/dropdown-cn/
[Menu导航菜单]https://ant.design/components/menu-cn/
[PageHeader页头]https://ant.design/components/page-header-cn/
[Pagination分页]https://ant.design/components/pagination-cn/
[Steps步骤条]https://ant.design/components/steps-cn/
[Anchor锚点]https://ant.design/components/anchor-cn/
[BackTop回到顶部]https://ant.design/components/back-top-cn/
全局样式(本文不提及)
色彩https://ant.design/docs/spec/colors-cn
布局https://ant.design/docs/spec/layout-cn
https://ant.design/components/layout-cn/
[栅格]https://ant.design/components/grid-cn/
[间距]https://ant.design/components/space-cn/
[分割线]https://ant.design/components/divider-cn/
字体https://ant.design/docs/spec/font-cn
[文字排版]https://ant.design/components/typography-cn/
图标https://ant.design/docs/spec/icon-cn
https://ant.design/components/icon-cn/
按钮https://ant.design/docs/spec/buttons-cn
https://ant.design/components/button-cn/
阴影https://ant.design/docs/spec/shadow-cn
暗黑模式https://ant.design/docs/spec/dark-cn
动效https://ant.design/docs/spec/motion-cn
图形化https://ant.design/docs/spec/illustration-cn
语音
AR/VR
【下一步工作:手机端的搞一套】
设计模式(本文不提及)
工作台https://ant.design/docs/spec/research-workbench-cn
数据可视化页https://ant.design/docs/spec/visualization-page-cn
[可视化]https://ant.design/docs/spec/visual-cn
表单页https://ant.design/docs/spec/research-form-cn
列表页https://ant.design/docs/spec/research-list-cn
详情页https://ant.design/docs/spec/detail-page-cn
结果页https://ant.design/docs/spec/research-result-cn
异常页https://ant.design/docs/spec/research-exception-cn
[空状态]https://ant.design/docs/spec/research-empty-cn
其他(本文不提及)
定制主题https://ant.design/docs/react/customize-theme-cn
国际化https://ant.design/docs/react/i18n-cn
数据录入
【PS:对应编辑态和浏览态】
数据录入是获取对象信息的重要交互方式,用户会频繁的增加、修改或删除信息。多种多样的文本录入和选择录入方式帮助用户更加清晰和高效的完成这项体验。设计者应当注意这几点:
- 为初级用户/偶尔访问的用户提供简单易懂的文案作为「标签(Label) 」;为领域专家提供专业术语作为「标签(Label) 」。当需要用户提供敏感信息时,通过「暗提示」来说明系统为什么要这么做,例如:需要获取身份证号码、手机号码时;
- 让用户能在上下文中获取信息,帮助他完成输入。使用「良好的默认值」、「结构化的格式」、「暗提示」、「输入提醒」等方式,避免让用户在空白中猜测输入。
【PS:避免让用户猜,避免让用户“Monkey测试”】
Monkey在英文里的含义是猴子,在测试行业的学名叫“猴子测试”,指的是没有测试经验的人甚至是根本不懂计算机的人(就像一只猴子),不需要知道程序的任何用户交互方面的知识,给他一个程序,他就会对他看到的任何界面进行操作,当然操作是无目的的、随便乱按乱点的,这种测试在产品周期的早期阶段会很有效,为用户节省了很多时间。 Monkey是Android中的一个命令行工具,可以运行在模拟器里或实际设备中。它向系统发送伪随机的用户事件流(如按键输入、触摸屏输入、手势输入等),实现对正在开发的应用程序进行压力测试。Monkey测试是一种为了测试软件的稳定性、健壮性的快速有效的方法。
文本录入
输入框为用户提供了编辑文本的控件,是录入数据最基础和常见的方式。
文本框(Input)#
输入较少的字符总数,使用单行的输入形式。
注:可以对一些文本(如数字和网址)运用特别的样式。
文本域(Textarea)#
录入长篇幅的单一的文本使用多行的文本区域。
提示与帮助#
为提升数据录入效率,通常可以在输入框内增加暗提示以帮助提醒用户。
注:输入框通常与标签(label)搭配使用,标签(label)默认放于输入区域的左侧,当文案过长或英文环境下也可放于输入区域的上方,但在同系统中需保持统一。
说明文案的处理:
在输入框内展示为“暗提示”。 对于那些短的输入提醒(短于一句),你可以将其放置在输入框的下方。 当说明文案较长时,你可以使用一个「信息」图标或者提示工具。
搜索(Search)#
搜索可以让用户在巨大的信息池中缩小目标范围,并快速获取需要的信息。
富文本编辑器
(略)参考Word、笔记类应用等产品;
选择录入
让用户在一个预定的范围中进行选择。
单选框(Radio Button)#
单选按钮允许用户从多个选项中选择一个选项。Radio 所有选项默认可见,方便用户在比较中选择,因此选项不宜过多。
注:单选框(Radio Button)一定多于 2 个,一般少于 5 个。
【PS:不一定要默认可见,可以触发后“递进式”显现。】
复选框(Checkbox)#
复选框用于在一组可选项中进行多项选择时。
注:
1.复选框(Checkbox)一般用于状态标记,需要和提交操作配合;
2.单个复选框可以表示两种状态之间的切换。
开关(Switch)#
用于切换单个选项的状态。「开关」的内联标签应该显示清楚,例如:禁用/启用,不允许/允许等。
注:当用户切换「开关」按钮将直接触发状态改变。
选择列表(Dropdown)#
选择列表(通常称为下拉菜单)允许用户从列表中选择一个选项或多个选项,为用户在选项的数量上提供了更多的灵活性。
注:
1.当选项多于 5 项时使用;
2.列表选项按照逻辑排序,并尽量让内容显示完整。
3.扩展:可以支持搜索,可以是树结构;
滑块选择(Slider)#
滑块选择可以在连续或间断的区间内,通过滑动锚点来选择一个合适的数值。这种交互特性使得它在设置诸如音量,亮度,色彩饱和度等需要反映强度等级的选项时是一种极好的选择。
注:在不要求精准数值的场景下用户使用「连续滑块」可得到更灵活便捷的操作;在用户需要精确数值时,可与「数字输入框」搭配使用。
穿梭框(Transfer)#
穿梭框用直观的方式在两栏中移动元素,完成选择行为。
日期选择器(DatePicker)#
日期选择器为用户提供了一种可视化的方式去浏览和选择一个日期或者日期范围。
文件上传(Upload)
上传是将本地的相应信息(包含本地和云储存)通过网页或者上传工具发布到远程服务器上的过程。
简单点击上传#
一般用于单个上传且不需要预览效果的文件上传,点击按钮弹出文件选择框。
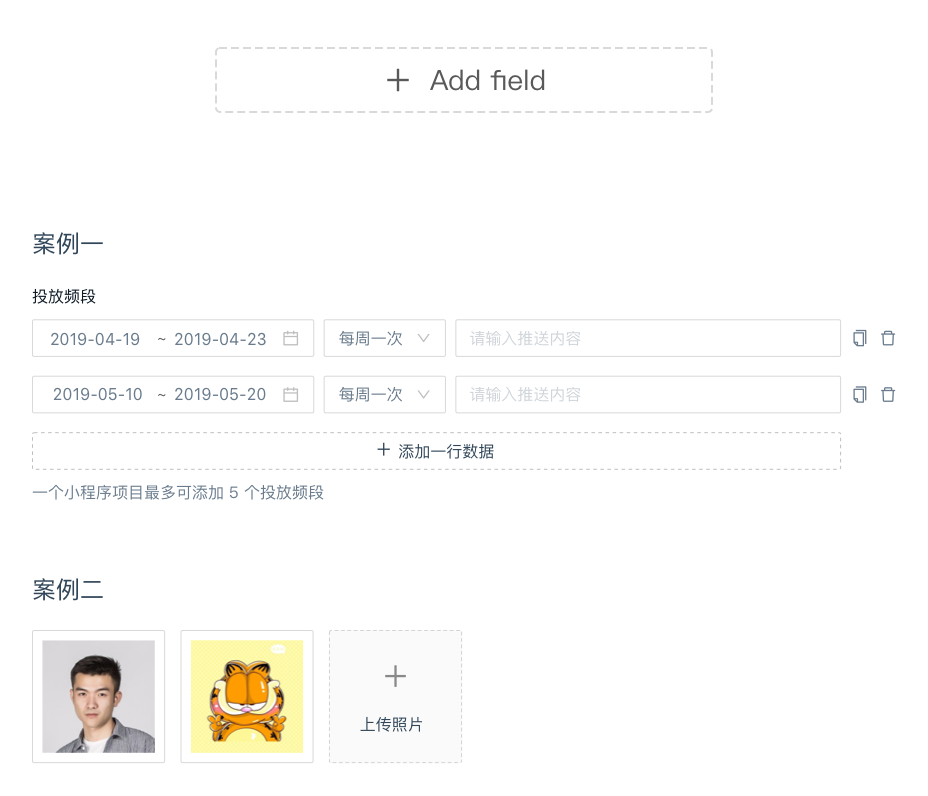
显示缩略图上传#
一般用于图片文件上传,用户可以上传图片并在列表中显示缩略图。当上传照片数到达限制后,上传按钮消失。
拖拽上传#
把文件拖入指定区域,完成上传,同样支持点击上传。
注:文件上传需要提供明确的文件大小和文件格式,例如:请选择大小不超过 5M 的文本文件(支持 PDF.ZIP.EXL),上传时需要有明确的进度提示。
其他录入控件
Form表单;TimePicker时间选择框;Cascader级联选择;TreeSelect树选择;Rate评分;
数据展示
合适的数据展示方式可以帮助用户快速地定位和浏览数据,以及更高效的协同工作。在设计时有以下几点需要注意:
- 依据信息的重要等级、操作频率和关联程度来编排展示的顺序。
- 注意极端情况下的引导。如数据信息过长,内容为空的初始化状态等。
表格(Table)#
表格被公认为是展现数据最为清晰、高效的形式之一。它常和排序、搜索、筛选、分页等其他界面元素一起协同,适用于信息的收集和展示、数据的分析和归纳整理、以及操作结构化数据。它结构简单,分隔归纳明确,使信息之间更易于对比,大大提升了用户对信息的接收效率和理解程度。
注:
1.表格中的时间、状态、操作栏需保持词语完整不过行。
2.当单元格数据为空时,可使用 - 来表示暂无数据。
折叠面板(Collapse)#
折叠面板通过对信息的分组和收纳,指引用户递进式的获取信息,使界面保持整洁的同时增加空间的有效利用率。
这类组件在导航中大量使用,同时也适合冗长的、无规则的内容管理。
注:若折叠内容彼此之间关联度较低时,可使用更为节省空间的『手风琴』模式——『手风琴』是一种特殊的折叠面板,只允许单项内容区域展开。
卡片(Card)#
如页面内容加载过慢时,可采用『预加载』或『分步获取』的方式来缓解用户在等待时间中的焦虑感。
卡片是一种承载信息的容器,对可承载的内容类型无过多限制,它让一类信息集中化,增强区块感的同时更易于操作;卡片通常以网格或矩阵的方式排列,传达相互之间的层级关系。适合较为轻量级和个性化较强的信息区块展示。
注:
1.卡片通常根据栅格进行排列,建议一行最多不超过四个
2.在有限的卡片空间内需注意信息之间的间距,若信息过长可做截断处理。例如『Ant Design 适用于中台…』
走马灯(Carousel)#
作为一组平级内容的并列展示模式,常用于图片或卡片轮播,可由用户主动触发或者系统自动轮播。适合用于官网首页、产品介绍页等展示型区块。
注:
1.轮播的数量不宜过多以免造成用户厌烦,控制在 3~5 个之间为最佳
2.建议在设计上提供暗示,让用户对轮播的数量和方向保持清晰的认知
树形控件(Tree)#
『树形控件』通过逐级大纲的形式来展现信息的层级关系,高效且具有极佳的视觉可视性,使得整体信息框架一目了然。
用户可同时浏览与处理多个树状层级的内容。适用于任何需要通过层级组织的信息场景,如文件夹、组织架构、生物分类、国家地区等等。
时间轴(Timeline)#
垂直展示的时间流信息,一般按照时间倒序记录事件,追踪用户当下以及过去做了什么。
每一条信息以时间为主轴,内容可涵盖主题、类型、相关的附加内容等等。适用于包括事件、任务、日历标注以及其他相关的数据展示。
其他展示控件
Tabs标签页;Avatar头像;Image图片;Badge徽标数;Tag标签;Calendar日历;Comment评论(转评赞);List列表;Descriptions描述列表;Empty空状态;Statistic统计数值;Popover气泡卡片;Tooltip文字提示;
数据格式
数值
数值用来表示计量大小,可单独出现或搭配数字符号进行使用。
| 符号格式 | 如何使用及何时使用 | 例子 |
|---|---|---|
| 千分位 | 默认使用千分位帮助用户阅读。 | 123,220 |
| 计量单位 | 计量单位默认用小写字母。 | 123,220kg |
| 百分比 | 比例问题等。 | 12.32% |
| 正斜杠 | 用分数的形式表示事项进展。 | 12/30 |
位置排列:便于用户直观而又准确地读取数据,要做到一眼观定、简洁明了。在表格中,诸如金额、数量等数值分布排列时,通常采用“右对齐”方式,既方便用户快捷读取数据,还可以使用户进行纵向数据对比。
计量单位:在表格中,计量单位默认放在表头,并默认右对齐。
金额
小写金额:规范格式为「货币符号+数字」的格式,例如“CNY1,123.00”。
货币符号:表示货币种类的符号代码(货币符号表),分为字母和字符两种:
| 货币符号 | 如何使用及何时使用 | 例子 |
|---|---|---|
| 字符 | 以人民币为例,金额前带货币单位标志¥ |
¥123.00 |
| 字母 | 以人民币为例,推荐使用 CNY,CNY 为国际上通用的货币代码。 |
CNY123.00 |
大写金额:一般用于银行、公司或个人的重要结算凭证和各种交易票据,需要使用大写数字以确保数据无法涂改,规范格式为「货币名称+金额数字」。
金额数字到「元」为止的,在「元」之后,应写「整」字,在「角」之后可以不写「整」字。金额数字有「分」的,「分」后面不写「整」字。eg:人民币伍万零捌佰元整。
大额计量:如果一个金额很大,那么数值中的“万”“亿”单位可采用汉字。如果一个数值很大,那么数值中的“万”“亿”单位可采用汉字。
日期时间
绝对时间#
针对时间精确度要求较高的用户,强调信息发布的精确时间点,有回顾过去内容并通过绝对时间用来检索信息的诉求。
日期格式:可用如下标准化计法:
| 格式 | 如何使用及何时使用 | 例子 |
|---|---|---|
| 年、月、日 | 中国默认使用 yyyy-mm-dd 格式。(其它国家参考链接)。 |
2019-12-08 |
| 专用名词 | 含有月日的专用名词采用阿拉伯数字表示时,应采用间隔号 · 将月、日分开,并在数字前后加引号。 |
6.1 儿童节 |
| 日期范围 | 在日期或时间范围之间显示一个波浪号 (前后需要空格)。 | 2018-12-08 ~ 2019-12-07 |
时间格式:默认使用二十四小时制:
| 时间制 | 如何使用及何时使用 | 例子 |
|---|---|---|
| 二十四小时制 | 二十四小时时间格式 HH:mm:ss 。 |
14:08:00 |
| 十二小时制 | 十二小时时间格式 h:mm:ss 。 |
2:08:00 PM | 2:08:00 AM |
标准格式:日期与时间连在一起时,两者之间用「空格」隔开,如“2019-12-08 06:00:00”。
【PS:十位补零?加零规则(rule of zero)?】
相对时间#
时间的精确度对于用户并不十分重要,重要的是信息的即时性。在中后台中,相对时间一般用于消息、通知类功能,用户往往更关注于书面形式的时间单位,而不必去往前推算出发布的具体时间点。
| 时间 | 展示形式 |
|---|---|
| 1 分钟以内的时间 | 刚刚 |
| 1 小时以内的时间 | N 分钟前 |
| 24 小时以内的时间 | N 小时前 |
| 24 小时以外的时间 | 用 mm-dd HH:mm 的形式表示,即 12-08 08:00 |
| 超过一年的时间 | 用 yyyy-mm-dd HH:mm 的形式表示,即 2019-12-08 08:00 |
【PS:“1天前”是“昨天”还是前天?“1天后”是“明天”还是“后天”?】
数据脱敏
数据脱敏是指对某些敏感信息通过脱敏规则进行数据变形,实现敏感隐私数据的可靠保护。此处给出的脱敏规则为通用产品规范,遇到数据安全性较强的业务场景,可根据业务场景自行调整。
全部脱敏#
一般用于金额、时间等特别重要敏感的信息,需要对所有数字进行脱敏。数据用一个 ** 代替。
部分脱敏#
一般用于需要部分信息进行识别的状况,只需要对部分信息进行脱敏处理,但数字真实位数保留。数据脱敏部分用 代替。
| 脱敏类型 | 如何使用 | 例子 |
|---|---|---|
| 姓名 | 两个字的姓名:显示第一个字符,后面的隐藏为 *。 |
仲* |
三个字及三个字以上的姓名:显示第一个字符和最后一个字符,中间字符为 *。 |
仲妮 仲*妮 |
|
| 手机号码 | 保留手机号码前 3 位与后 4 位。 | 186 ** 1402 |
| 身份证号码 | 公民身份号码由六位地址码,八位出生日期码,三位顺序码和一位校验码组成。脱敏规则分为高、中、低级: 高级:保留前一位与后一位,其余 * 表示,仅能识别该人属于哪个地区。中级:保留前三位与后三位,其余 * 表示,仅能识别该人的省市与是男是女。低级:保留前六位与后四位,其余 * 表示,仅能识别该人的省市区与是男是女。 |
6*2 213*203 212912**2233 |
| 联系地址 | 保留省市区,后面的用 * 表述。 |
浙江省杭州市 西湖区 * |
| 邮箱 | 保留邮箱主机名与前三位字符,其余 * 表示。 |
123*@163.com |
| 银行卡号码 | 银行卡号码由发卡行标识代码(六到十二位不等),个人账号标识(六到十二位不等),一位校验码组成。脱敏规则分为高、中、低级: 高级:保留后四位,其余 * 表示,仅能识别部分个人账号标识。中级:保留前六位与后位,其余 * 表示,仅能识别发卡行与小部分个人账号标识。低级:保留前四位与后六位,其余 * 表示。仅能识别发卡行与大部分个人账号标识。 |
**1208 620121**1208 620121**111208 |
数据状态
无数据#
无数据用 — 表述。
数据加载#
数据加载用「骨架屏」表示。
参考文档:
文案(需要多读几遍)
在界面中,我们需要通过对话的方式与用户产生共鸣。精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感。因此在界面设计时,文案也应当被重视。 在使用和书写文案时有以下几点需要注意:
- 从用户角度出发
- 表述一致
- 重要的信息放在显著位置
- 专业、精准、完整
- 精简、友好、正面
语言
在界面中,文案是我们与用户沟通的基础,语言文字的表述也需要精心推敲,仔细设计。清晰、准确、简洁的文案设计能够让界面拥有更好的可用性,同时让用户体验更加友好。
1.明确表述立足点
在表述内容时,关注点应该是用户和他们能用你的产品做什么,而不是你和你的产品在为他们做什么,所以内容表述的立足点很重要。
既然以用户为中心,文案就应该尽量以用户为主体来写作。注:当用户向后台反馈问题、提出建议或申诉时,使用「我们」是合理的语境,例如「我们将会审核你的申诉」。
2.精简语句
省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部的细节。
尽量提供简短、易于快速获取的内容。
3.使用用户熟悉的语言
使用简单、直接、易于理解的词汇,让内容和指示更容易被用户接受和理解。
间接、暧昧模糊的说法,生僻和过于「文雅」的用词,会增加用户的认知负荷,所以应当尽量避免使用这类用户无法识别的词汇。
4.表述一致
- 描述同一个事物的词汇要保持统一;
- 上下文的语法、语种、语序要保持统一;
- 操作的名称和目标页面标题的名称保持一致。
5.重要的信息放在显著位置
让用户第一眼看到最重要的内容,不用到段落中寻找。
注:如考虑安全性问题时,隐私信息也可调整为「点击后可见」的方式。
6.完整、直接得阐述信息
当我们希望用户进行一个操作时,要专注于用户能得到什么,以及用户的感受。在操作前引导告知用户操作的目的或重要性,用户可以从中得到什么好处。能促进用户更愿意去执行。
报错是 UI 中常见的功能,它同样是用户体验中不可小视的组成部分。当用户填写的内容出错的时候,你的报错信息应当符合用户的认知,用易于理解的方式表述出来。
注:相对于「失败」,「无法完成」是更加客观的结果,更容易让用户在心理上接受。用户需要知道在出现问题的情况下如何进行下一步操作。
7.用词精准完整
通用基本用词要规范,不要写错字,词语表达要完整。
专业用语要精准,并是所属行业认可通用用词;时间的表述必须明确。
比如:“报警阈值”不是“报警阀值”;
| 使用 | 不使用 | 备注 |
|---|---|---|
| 其他 | 其它 | 「其他」的应用范围更广 |
| 抱歉 | 对不起 | 如果是我们系统造成的结果,可以使用「抱歉」,如果是用户自己造成的结果,不能使用。 |
| 验证码 | 4位或多位数字或字母图片,可有效防止黑客发起对账户的登录尝试。 | |
| 校验码 | 手机或即时通讯工具收到的6位数字,用于验证用户的身份。 | |
| 登录 | 登陆 | 登记记录用户输入的注册账号和密码。 |
| 此 | 该 | 当要表达当前事物时,「此」更加明确。 |
语气
语言定义的是内容,而情绪和气氛更多的是通过语气来表达,并且同样的内容面对不同的用户我们可以使用不同的语气来表达;例如,我们对应专业的运维人员和小白用户应有不同的表达方式。
1.拉近彼此的距离
直接使用「你」、「我」来和用户对话,与用户建立亲密感。避免使用「您」,让用户感觉太过疏远。
注:不要在同一个句式中混用「你」和「我」,交互中指代混乱会让用户相当纠结。
2.友好、尊重用户
多给用户支持与鼓励,不要命令和强迫用户。
如果你想留住你的用户,当出错的时候就不要责怪用户。专注于解决问题,而不是指责。
3.表述不应过于极端
不要使用过于绝对的表述,这样会让用户觉得不适。
大小写和标点符号
英文名词大小写规范
产品名称全称,首字母大写。产品名称缩写需要全部大写,如:ESC、SLB 等; 注:整个单词都大写不利于阅读和识别,应尽量避免这种用法。 正确使用专有名词的大小写规范。比如iOS 全英文的标题,标签,菜单项等等都要遵循英文句式中首字母大写的规范。
统计数据使用阿拉伯数字
这也是常见问题,用户对于数字的感知速度更快,使用数字而非文字表述会更加有效。
省略不必要的标点
为了帮助用户更加高效得扫视文本内容,可以省略不必要的断句点。 以下元素单独出现时可以省略标点:
- 标签
- 标题
- 输入框下的提示
- 悬停文本中的提示
- 表格中的句子
以下元素单独出现时需要加上标点:
- 多句或多段的文案和列表内容。
- 任何文字链前的句子。
谨慎使用感叹号
感叹号会让文案显得过于激动,容易让气氛变得过于紧张。 注:当向用户表达问候或祝贺时,使用「!」是合理的语境,例如「欢迎回到社区!」。
基本标点规范
正确得使用标点符号会让句子看起来更清晰和具有可读性。 具体使用请参考 1995 年中国标准出版社出版的《标点符号用法》
| 标点名称 | 字符 | 描述 |
|---|---|---|
| 空格 | 段落句子中的链接和文字之间增加空格; 全角字符和半角字符搭配时,需要添加空格,如:两个、2 个、50%。 | |
| 句号 | 。 | 以下情况中不使用句号:输入框下的提示;表格中的句子;句末为文字链(链接前使用句号);按钮和标题。 |
| 感叹号 | ! | 只在需要表达强烈情感的情况下使用。 |
| 连接号 | - | 不使用中文全角的连接号。如:2012-11-12。 |
| 省略号 | … | 使用半角的「…」为省略号。 |
| 隐藏符号 | * | 多用于替换显示隐私信息。 |
#消息与反馈
用于在必要时向用户反馈操作结果或传达消息。
设计目标#
在不同事件下用户都能感知与操作场景和紧急程度匹配的结果反馈或消息提示,做到合理有效的信息传达。
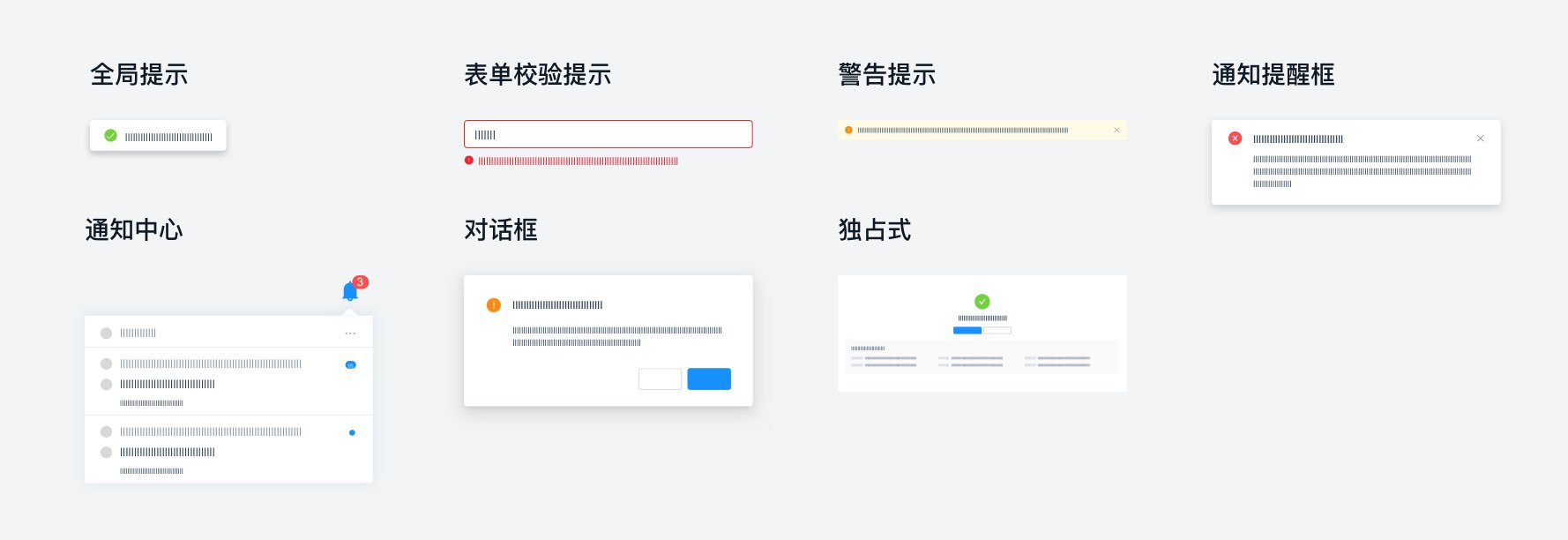
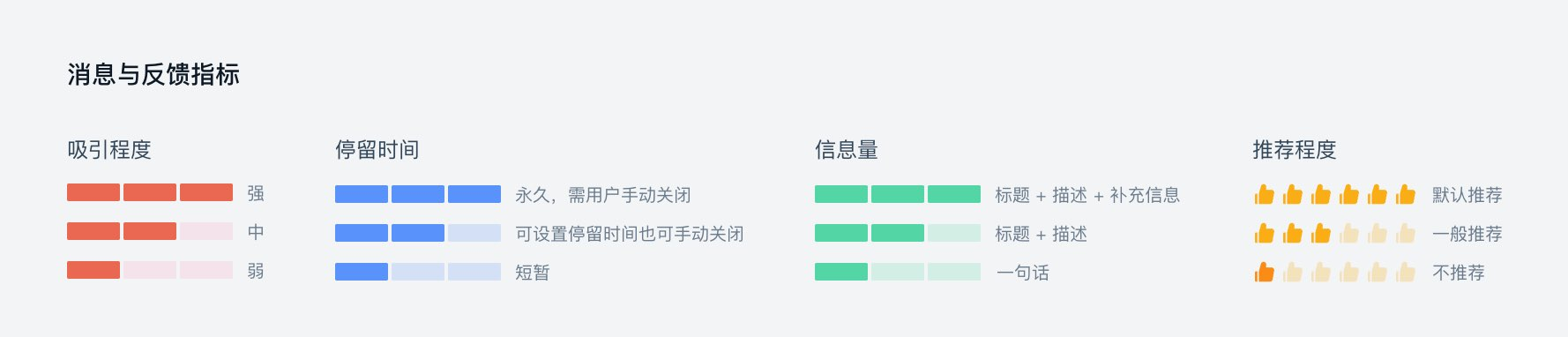
反馈方式#
在设计时需要考虑用户试图完成的任务以及需要引起注意的方式,采用何种反馈方式。反馈方式列举如下图:
反馈方式的指标↓
| 留在原地 | 跳转 | 后台操作 | |
|---|---|---|---|
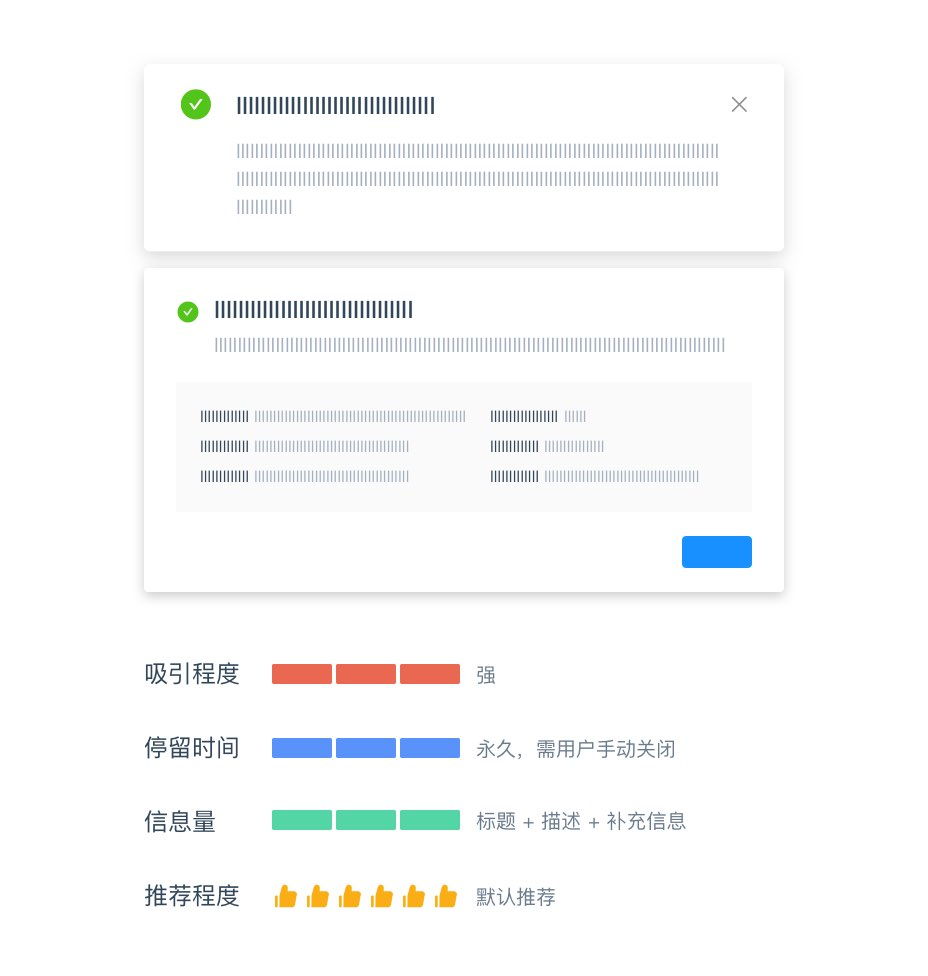
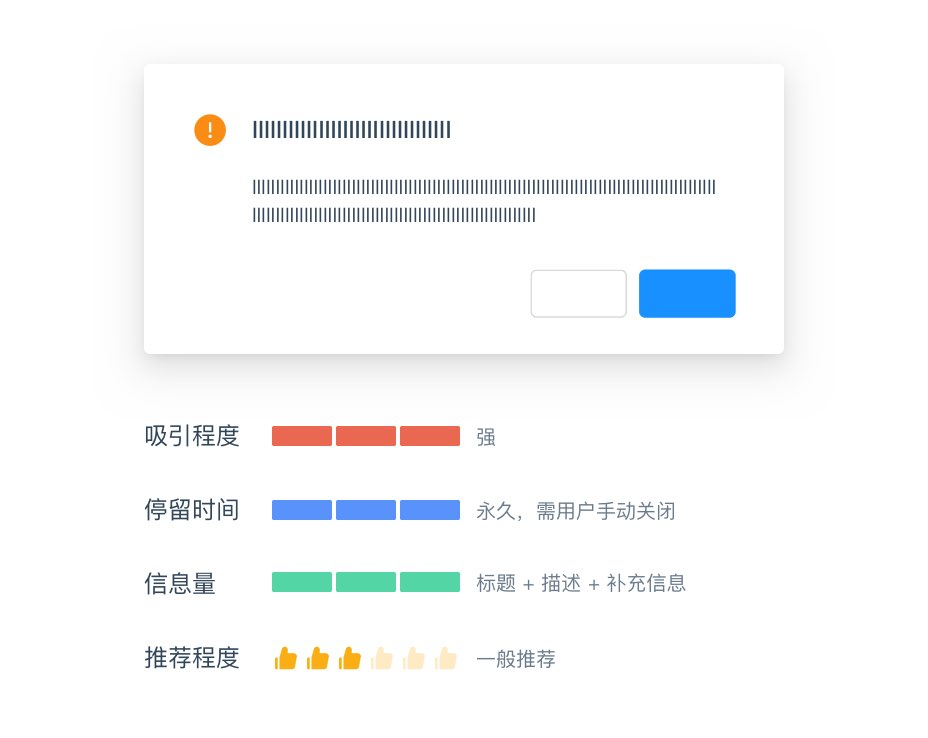
| 成功 | 对话框 Model 在不跳转页面打断用户工作流程的前提下,告知用户重要的成功结果。 |
独占式 Inline Text & Illustration - 长流程步骤表单在最后告知用户成功结果; |
需要展示较复杂的补充信息(例如配置信息详情)。
| 通知提醒框 Notification
- 向用户告知重要的问题或失败状态,希望用户立马做出决策;反馈后台进程结果。
| | | 全局提示 Message
在不希望在用户执行操作时中断用户前提下显示一条简短的成功消息。 | 全局提示 Message
在不希望在用户执行操作时中断用户前提下显示一条简短的成功消息。 | 通知中心
向用户通知相关活动信息(例如用户需要审批的项目或者用户申请的审批进程)。 | | | | | | | 失败 | 对话框 Model
提醒用户完成当前工作流之外的重要操作(例如警告信息不安全)。 | 独占式 Inline Text & Illustration
- 长流程步骤表单最后出现第三方原因造成的失败结果(例如应用引擎创建失败);需要展示失败详情。
| | | | 警告提示 Alert
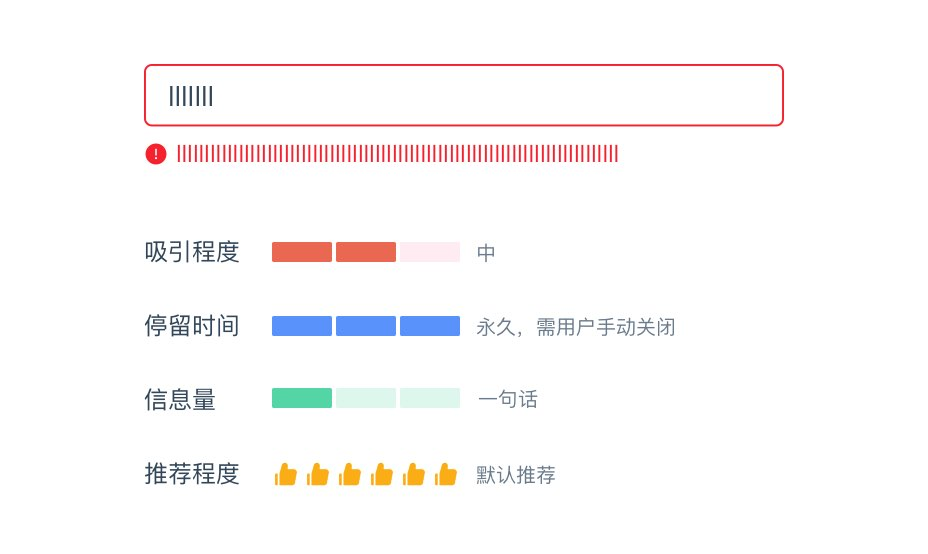
提醒用户系统中需要立即引起注意的错误信息。 | | | | | 表单校验提示
- 用户输入的内容不符合字段或表单的要求;用户跳过了必填字段;
系统检测到表单数据中的错误。
| | | | | 通知提醒框 Notification
- 向用户告知重要的问题或失败状态,希望用户立马做出决策;反馈后台进程失败&告警结果。
| | |
成功
留在原地————
对话框 Model
在不跳转页面打断用户工作流程的前提下,告知用户重要的成功结果。
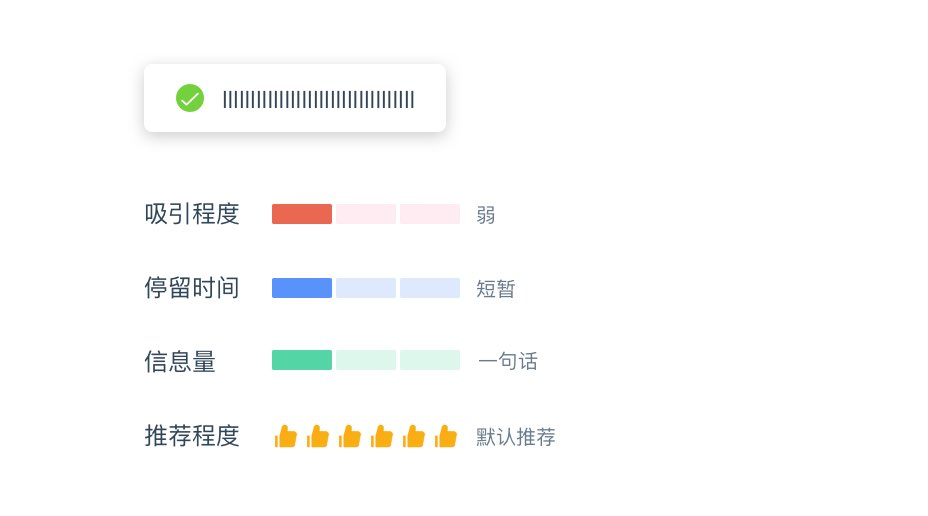
全局提示 Message
在不希望在用户执行操作时中断用户前提下显示一条简短的成功消息。
跳转————
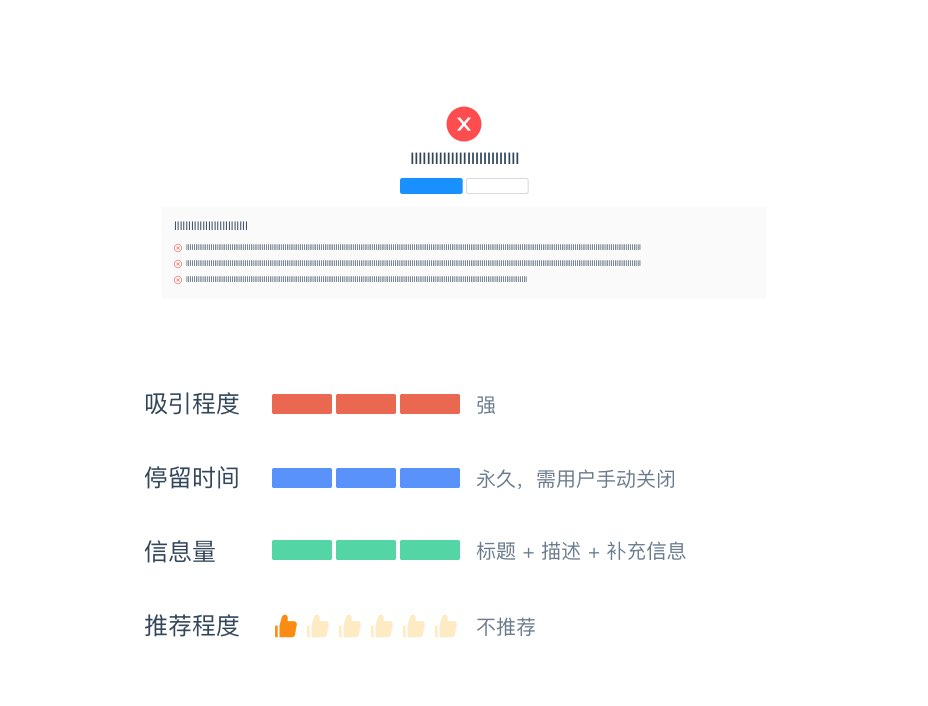
独占式 Inline Text & Illustration
- 长流程步骤表单在最后告知用户成功结果;
- 需要展示较复杂的补充信息(例如配置信息详情)。

全局提示 Message
在不希望在用户执行操作时中断用户前提下显示一条简短的成功消息。
失败
留在原地————
对话框 Model
提醒用户完成当前工作流之外的重要操作(例如警告信息不安全)。
警告提示 Alert
提醒用户系统中需要立即引起注意的错误信息。
表单校验提示
- 用户输入的内容不符合字段或表单的要求;
- 用户跳过了必填字段;
- 系统检测到表单数据中的错误。

通知提醒框 Notification
- 向用户告知重要的问题或失败状态,希望用户立马做出决策;
- 反馈后台进程失败&告警结果。

跳转————
独占式 Inline Text & Illustration
- 长流程步骤表单最后出现第三方原因造成的失败结果(例如应用引擎创建失败);
- 需要展示失败详情。

后台操作
通知提醒框 Notification
- 向用户告知重要的问题或失败状态,希望用户立马做出决策;
- 反馈后台进程结果。

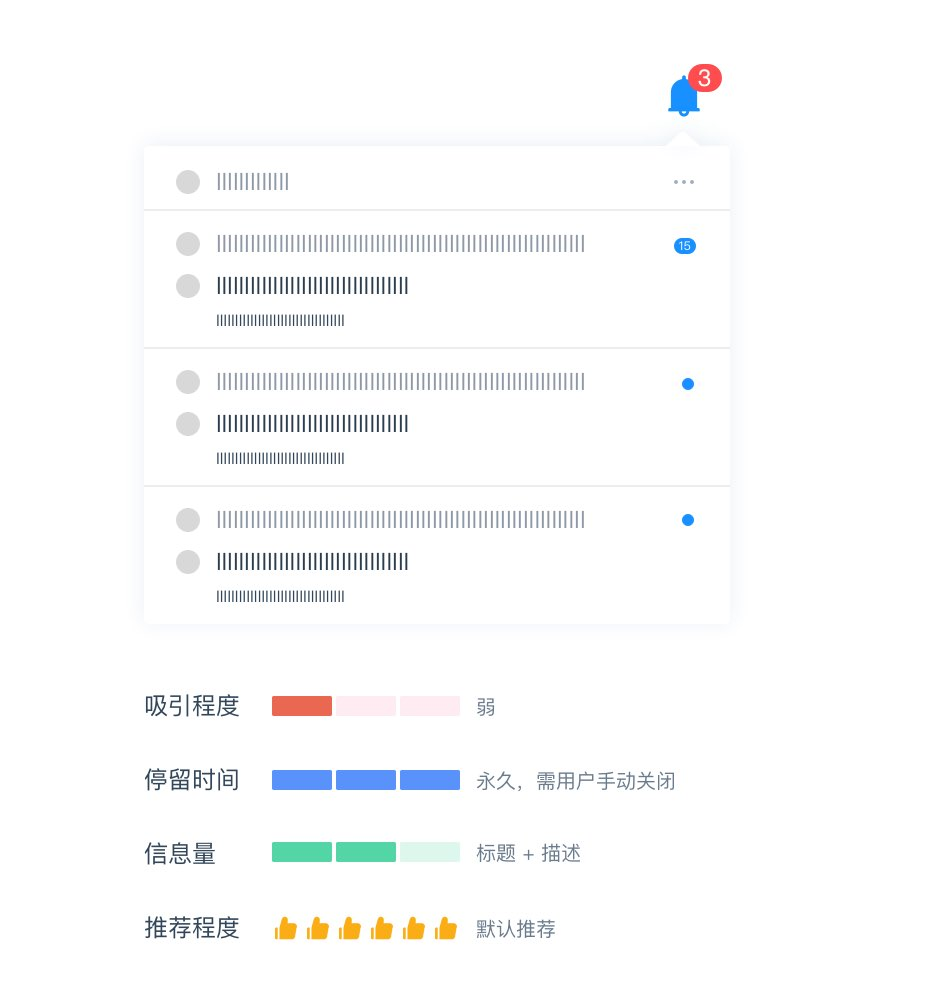
通知中心
向用户通知相关活动信息(例如用户需要审批的项目或者用户申请的审批进程)。
按钮
设计目标#
- 指导用户采取你希望他们采取的行动。
-
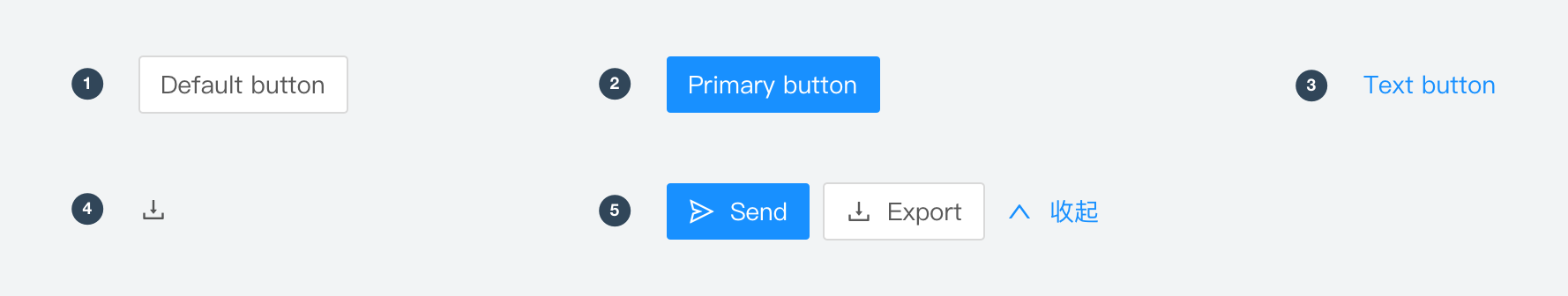
常规按钮
① 次按钮#
常规按钮,用于非主要动作。如果不确定选择哪种按钮,次按钮永远是最安全的选择。
② 主按钮#
突出“完成”、“推荐”类操作;一个按钮区最多使用一个主按钮。
③ 文字按钮#
弱化的按钮,采用更轻量的按钮样式,可用于需大面积展示按钮场景,例如表格组件中的操作列。
④ 图标按钮#
图标提供视觉线索,避免逐字阅读按钮文案,更高效地使用界面。 需要在较小的空间内展示尽量多的按钮。
- 使用纯图标按钮必须有 Tooltip 提示按钮含义。
⑤ 在按钮中添加图标#
用于对按钮含义补充解释,提高按钮识别效率。
按钮的强调程度
常规按钮类型呈现出不同的强调程度,使用者可以据此变化出合适的按钮类型:
特殊按钮
虚线按钮 Dashed button#
用于引导用户在一个区域中添加内容。
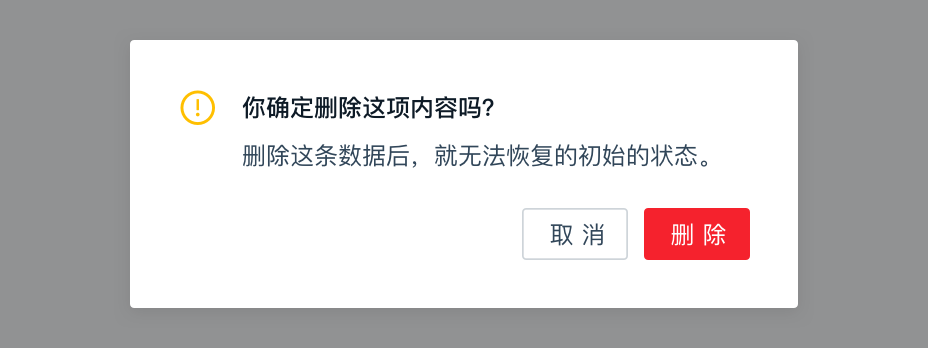
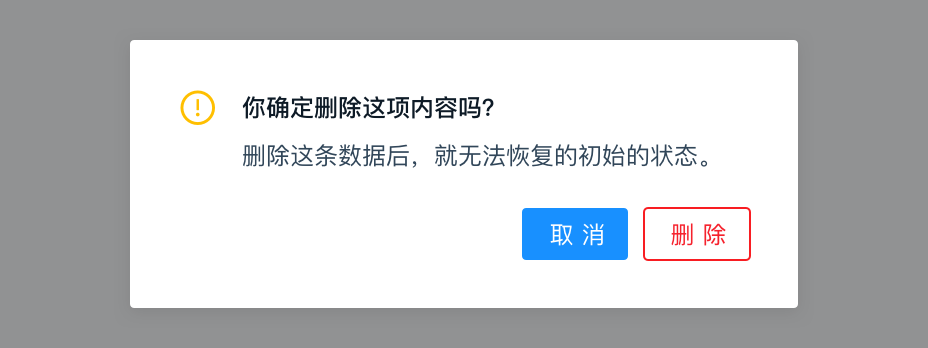
危险按钮 Danger button#
警示用户该操作存在风险。
如何处理删除?
用户的主要意图是删除,通过红色警示该操作存在风险。↓
当系统不推荐用户执行删除操作时,可将取消按钮设置为主按钮。↓
幽灵按钮 Ghost button
置于复杂或较深的背景中,避免按钮突兀地破坏背景的整体性。该场景下可灵活定制样式。
行动号召按钮 Call to action#
经常独立出现,行动号召按钮就像是电脑在对用户大声说“跟我来吧”,有点命令用户点击的意味,通常出现于 landing page 或者 一些引导性场景。最大可以将按钮放宽到与父区域等宽。一个屏幕空间中,建议只有一个行动号召按钮。
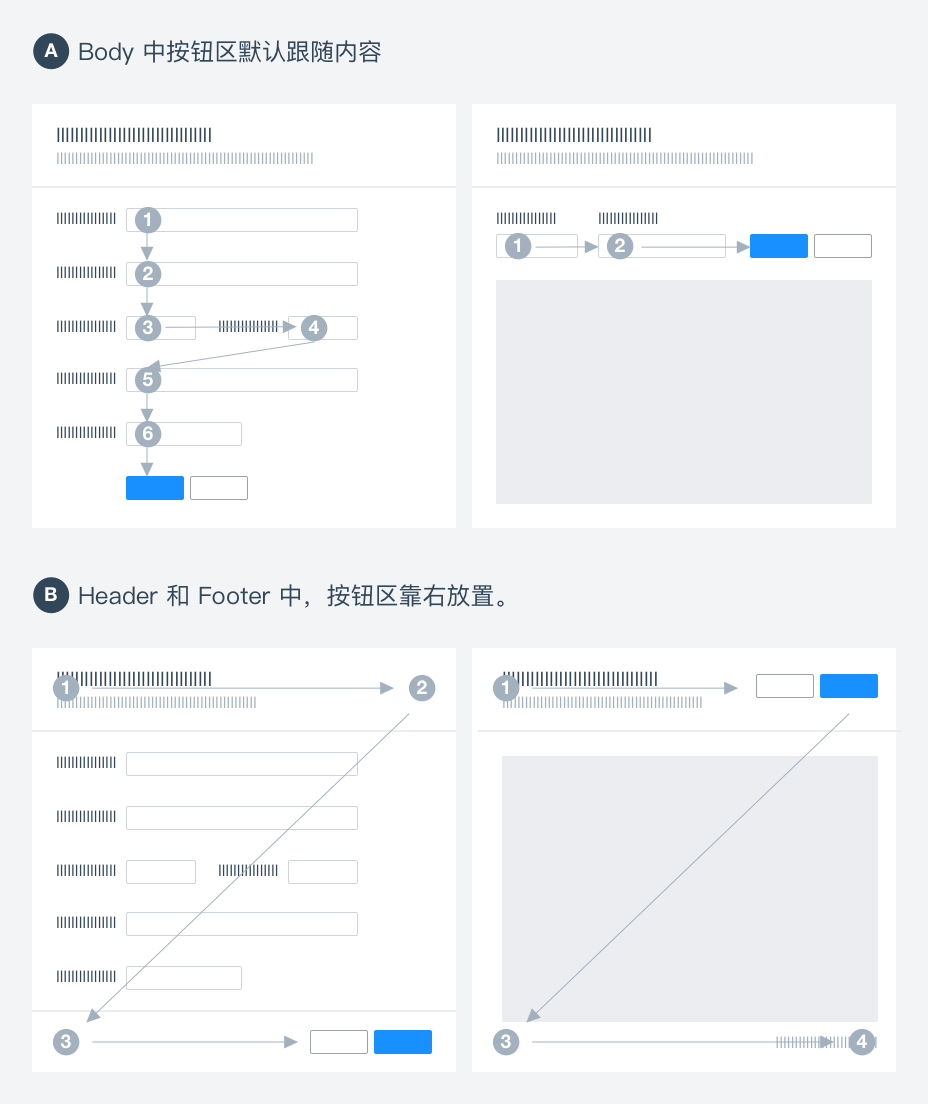
#如何确定按钮区的放置位置?
页面/卡片/一组信息都能够呈现一个主题,主题的描述可以抽象为三个区域:
- Header:主题的标题和摘要信息、内容区的导航等
- Body:具体内容
- Footer:主题的补充信息和工具栏等
将按钮区放置在不同的区域,有不同的含义:
注:也存在一些特殊情况,将“完成”主题类的动作放在 Header 区。例如,编辑器中为了最大化编辑空间,将“完成”类动作放到了右上角。
将按钮区放置于用户浏览路径中,便于被用户发现,如 “F 浏览模式” 和 “Z 浏览模式” 。
【PS:个人观点,媒介差异,纸质-固定长度,屏幕-无限滚动;】
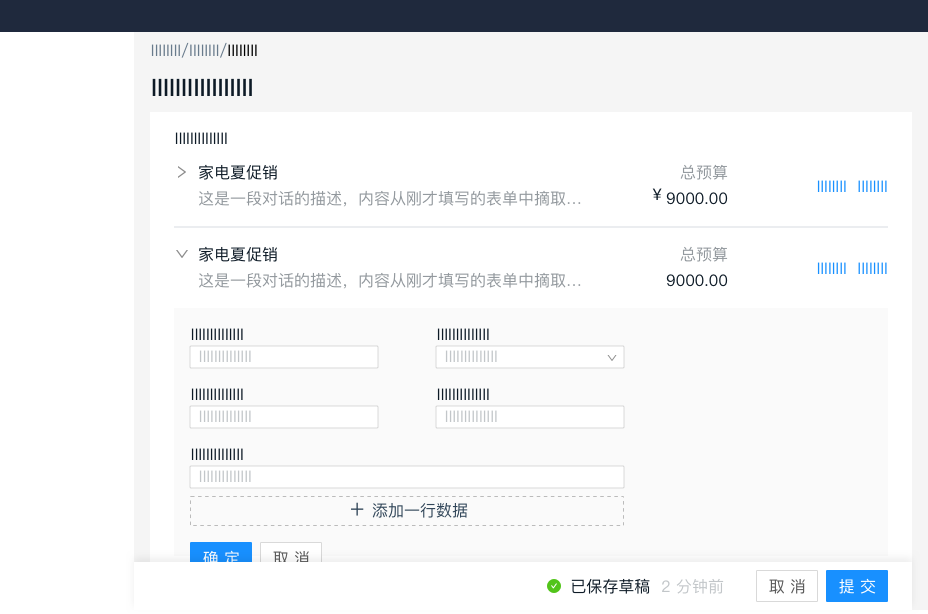
什么时候需要在 Footer 中放置按钮区?
- Body 区部分内容被折叠或隐藏,例如单屏无法展示完整内容;
- Body 区的内容复杂度高,例如有多个分组,分组中又有独立的按钮区,这时候需要将该主题的“完成”操作从 body 区区分出来,避免混淆按钮所能影响的内容范围。
简而言之,Footer 的存在就是为了要和 Body 区区分开来。
按钮顺序
推荐操作是阅读的起点,折叠内容始终在最右侧。
如何确定按钮顺序?
- 对话习惯:按钮放置顺序类似于电脑和用户的对话,优先询问用户可能需要执行的操作,或你希望用户执行的操作,最后向用户提供存在风险的操作。
- 方向性含义:例如,具有返回意义的按钮,应该放在左侧,暗示其方向是回到之前,例如上一步。

按钮组和按钮分组
按钮组:多个按钮形成一组时,将按钮排列在一起即可。
注意:连在一起的按钮组在外观上易与 Toggle Button 切换按钮混淆。
按钮分组:当需要布置的按钮数量过多,可以把相关的动作组成一组,并采用相似的视觉设计。当某一个按钮是首要动作时仍可使用主按钮强调。
按主次折叠部分按钮↓
平铺每个按钮:优先推荐通过间距来区隔分组,也可以使用分割线来区隔视觉相似的按钮组。无需分组时不要使用短竖线分割。
文案
文案需清楚传达用户按下按钮时系统将执行的操作。
- 必须使用动词。(下拉按钮除外)
- 与语境紧密关联,用语简练。
Ant Design 组件中默认使用 “确定 / 取消”文案 ,但你仍然可以通过以下方式优化按钮文案:
- 描述任务结果。——发布、登录、注册
- 主要操作也为否定含义时,强调后果。——你确定要删除它吗?删除 / 取消
空状态
任何内容区域(页面、区块、组件、单数据)没有内容/数据显示给用户时,就会出现空状态。
设计目标#
- 空状态应给予提示,帮助让用户了解空状态原因,避免产生误解与迷失;
- 给予用户推荐操作提示,帮助用户摆脱空状态。
设计原则
明确#
通过使用清晰明了的语言、插画等形式告知用户空状态的具体原因。
提供邀请#
提供帮助文案、建议操作等解决方案,表明在下一个界面可以做什么,引导用户进行操作。
使用场景
新手引导#
一般来说,新用户希望空状态具有帮助说明和推荐操作。首次使用应用或功能场景的空状态非常有用,因为它向用户展示了该功能和流程,并且可以帮助用户快速上手。为了帮助首次使用新用户,空状态可以使用功能引导、帮助文档等方式填充原本为空的页面。
使用引导变形#
使用引导由状态提示、帮助引导、建议操作三个部分组成,设计时可根据业务流程选择模块来构成页面和变形。针对处于复杂流程中某一环的空状态页面,也可提供流程引导模块帮助用户全局理解操作流程,同时可提供文字按钮进行流程相关的快捷操作。
完成或清空#
这种空状态是用户自愿从功能上删除数据的情况。例如,客户完成了任务清单上的所有项目,阅读了所有通知。一般此类场景不需要进行操作引导,只需要用图形元素或提示信息进行空状态说明。
无数据#
内容区域无数据的场景使用,由图形元素、提示信息、建议操作三类元素组合展示,根据使用场景决定是否提供建议操作。

