评论区在APP中不可或缺,社交类、视频类、电商类、音乐类、问答类APP都有评论区。eg:网易云音乐的走心评论,视频网站的弹幕文化。
在虚拟世界里畅所欲言,而不必担心后果。(相对而言)
满足一部分用户的发言欲望,也满足潜水吃瓜群众的好奇心。
基础
价值目标:
打通用户与用户、用户与产品之间的界限,提供双向甚至多向的沟通手段,增强产品的关系留存。评论功能不仅仅以用户发表意见为唯一目的,同时还要营造一种隐藏在屏幕背后的社群关系。
提高产品活跃度、增强用户粘性、营造良好的社区氛围。
用户行为:
查看评论:核心动机在于能够有所收获,这就要求评论内容必须具有价值;
诉求:时效性(看最新的)、逻辑性(看懂评论之间的联系)和趣味性(看好玩/有用的)。
发表评论:核心动机在于表达并能够获得反馈及得到认同。
评论动机:
想要表达自己某种强烈的情绪,或愤怒、或激动、或兴奋;
想要获得成就感,希望自己的评论能被赞;
想要进一步的知识交流。
评论内容的形式:
文字、文字+图片、文字+表情,或文字+表情+图片。
评论入口
入口有所不同,主要有直接评论、置于界面底部、新开页面进行评论。
【PS:不是在对比分析入口,而是评论内容输入框的位置。】
直接评论入口多为社交性比较强的APP,以微信朋友圈为例,它以沟通感情为主,具有很强的互动性、及时性,对反馈的期望较高,并且其内容相对比较简短,因此它的评论入口直接在好友动态下方。
置于界面底部的这类APP虽然也要求互动性、及时性,但是对反馈性期望没有强社交那么高,所以入口需要设置在方便点击且明显的位置,根据菲茨定律和拇指规则,往往将其放置在底部固定显示,常见的APP主要有视频类、音乐类,如网易云音乐、爱奇艺。
新开页面的这类APP的评论内容较长、同时数量较大,需要特定的情况才可评论,比如电商类、外卖类等需要消费完之后再进行评论,这时候只需要提供一个入口,后面等完成交易后新开页面进行评论。如天猫、饿了么。
另外,知识问答类的由于数量较多,内容长度较长,为了保持页面篇幅稳定,也是需要将评论隔离出来,建立新的评论页面。如知乎、豆瓣。
评论展示
评论展示可分为全部同页、部分同页、独立显示、部分热门置顶等。
【PS:探讨主题内容区与评论区的关系。】
全部同页多用于强社交属性类的APP,便于查看评论,促进用户间互动性。如微信朋友圈、脉脉具有很强的社交属性,用户都具有较强的期待反馈特点,因此其评论和用户发布的状态都展示在同一页面,便于查看。
以微信朋友圈、脉脉为例,我们知道微信朋友圈是熟人社交,而脉脉是垂直类的职场类社交,都具有很强的社交属性,用户都具有较强的期待反馈特点,因此其评论和用户发布的状态都展示在同一页面,便于查看。
部分同页适合主体内容有其他运营需求,这样一般展示部分评论,其他需要点击更多才能够继续查看。如天猫。
独立显示对于一些不便于查看评论,或者互动性不那么强,或者空间布局受限等情况,会将评论区独立出来显示。如网易云音乐。
部分热门置顶多用于社区型APP,促进用户互动的积极性。以脉脉为例,将点赞较多的置顶放置,可促进用户互动的积极性,但是该类置顶不适合UGC,因为质量没办法保障。多适用于PGC专业的内容生产者比较好。
互动形式
单向评论:用户评论后,任何人均不可回复。偏向于让用户发表观点,但不希望用户产生互动,重心更多放在内容上面;
双向评论:用户评论后,仅作者可回复,强调作者与用户间产生互动(如微信公众号),互动性不强,引导用户基于内容去进行评论,属于弱社交形态;
多向评论:用户评论后,任何人可回复,且可多次互动(如微博、知乎、facebook等),互动性强,可以基于内容评论,也可以基于评论而评论,通常该类别下的评论区会相对其他类别活跃,属于强社交形态。
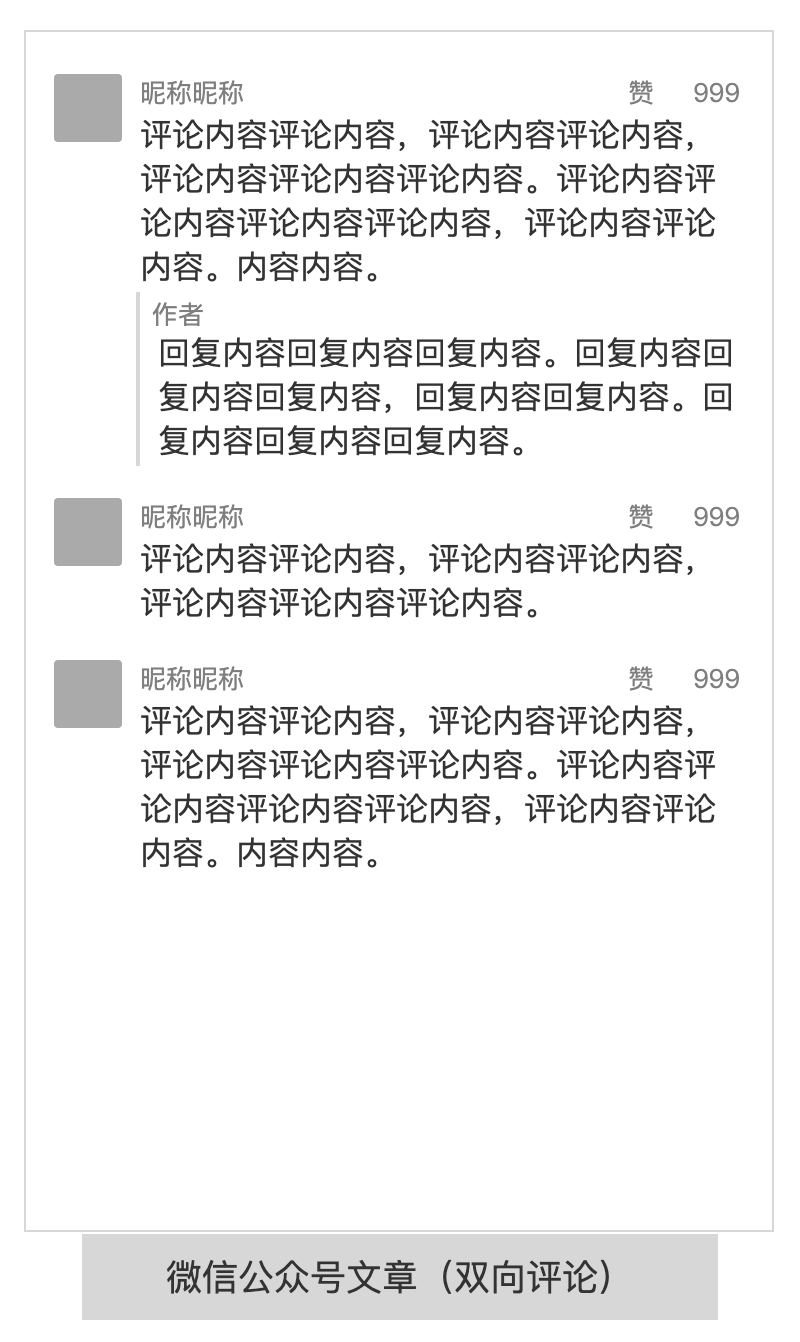
(双向评论)展示结构
以微信公众号、豆瓣短评为例
公众号的留言功能特性:
- 留言之后,必须号主审核同意才能放出;
- 号主可以针对留言进行置顶;
- 号主针对留言的回复次数只能一次,4月微信的一次迭代可以多次交流;
- 其他围观群众可以针对留言进行点赞;
- 自2018年3月之后的公众号,还不具备留言功能;
(多向评论)展示结构
常见的多向评论展示结构有:主题式、平铺式、盖楼式 3种结构。
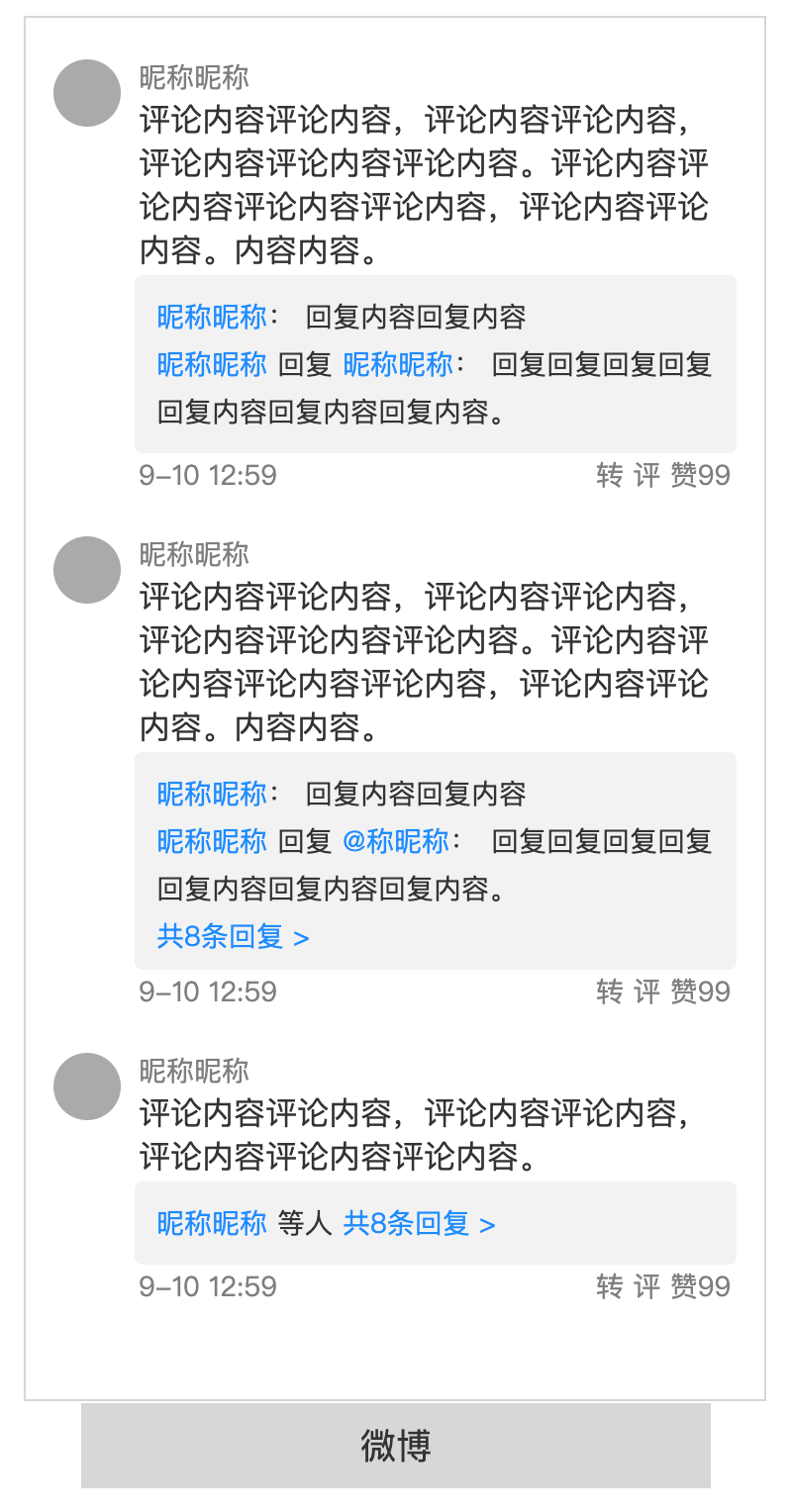
1 主题式:
也叫贴吧式评论,将评论本身作为一个主题,将对该评论的所有回复,以及对回复内容的回复全部都显示在这个主题范围内。
区分评论的子母关系,即针对动态的评论视为一级评论,针对一级评论的评论则视为二级评论。(如微博、优酷、小红书、简书)
优点是评论区会显得比较整洁。一级评论与二级评论关系清晰,每条一级评论均可成为话题互动的延展,同时二级评论区域方便用户浏览对话过程,有利于提升用户互动,营造热度。
缺点是二级评论的曝光权重低于一级评论,如果有新的二级评论产生,围观群众则需要先定位一级评论去查看。处理方式是将部分回复内容显示在出来,引导用户去点击。
二级页面用户之间的互动,不会再开启下一个页面,再分枝成更小的支流,而停留在二级页面,汇集成一个小湖泊。(“河流式”“树状式”)
二级评论一般使用平铺式。

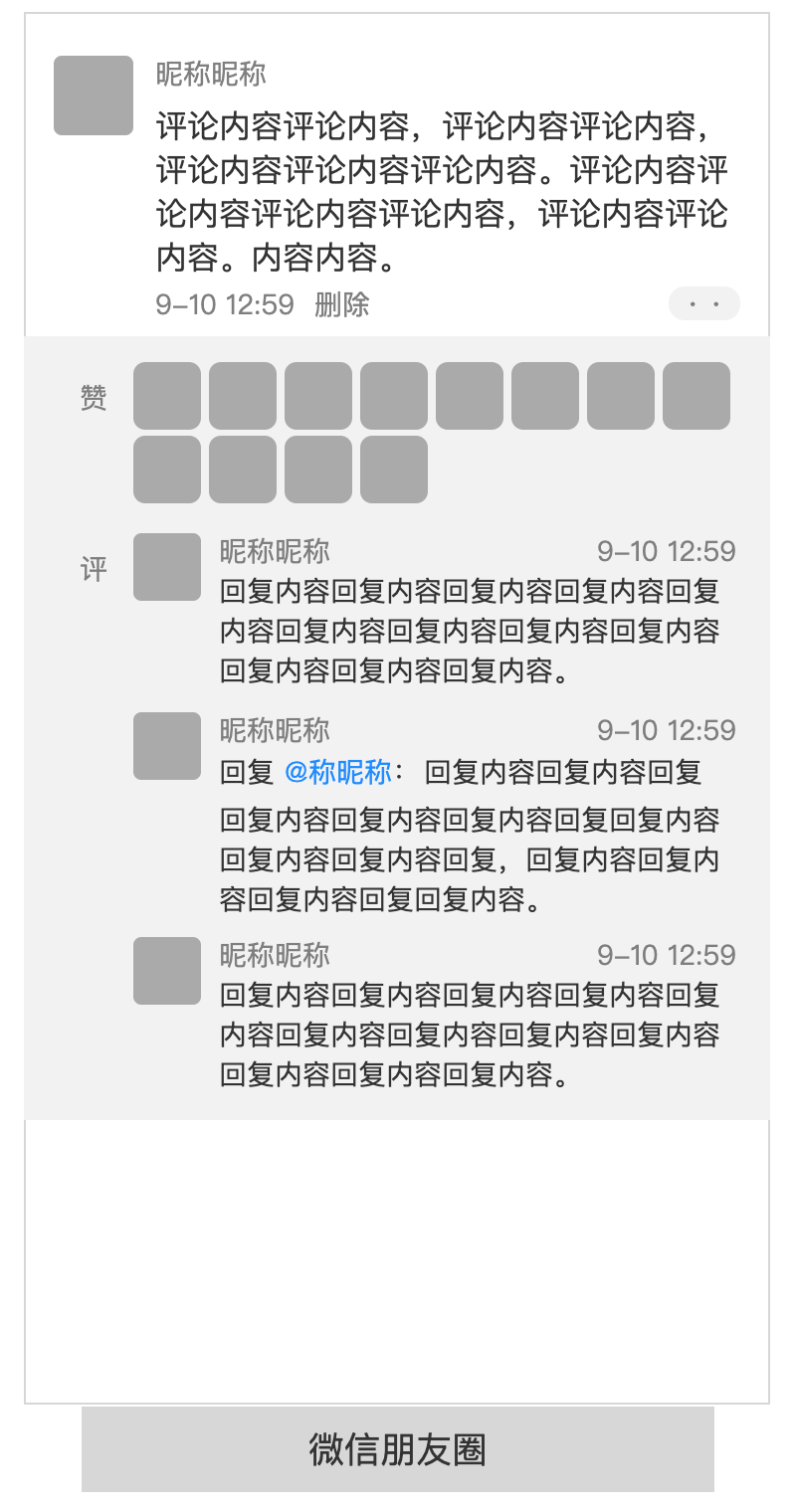
2.1 平铺式:
平铺式则不区分子母评论关系,无论是对动态、对评论的评论,都视为平级的评论。(如微信朋友圈)
优点为让所有评论均获得曝光的机会,且新评论产生时能够快速找到。
缺点是评论回复内容没有连续性,导致后来者浏览对话体验较差,对于话题互动延展相对困难。
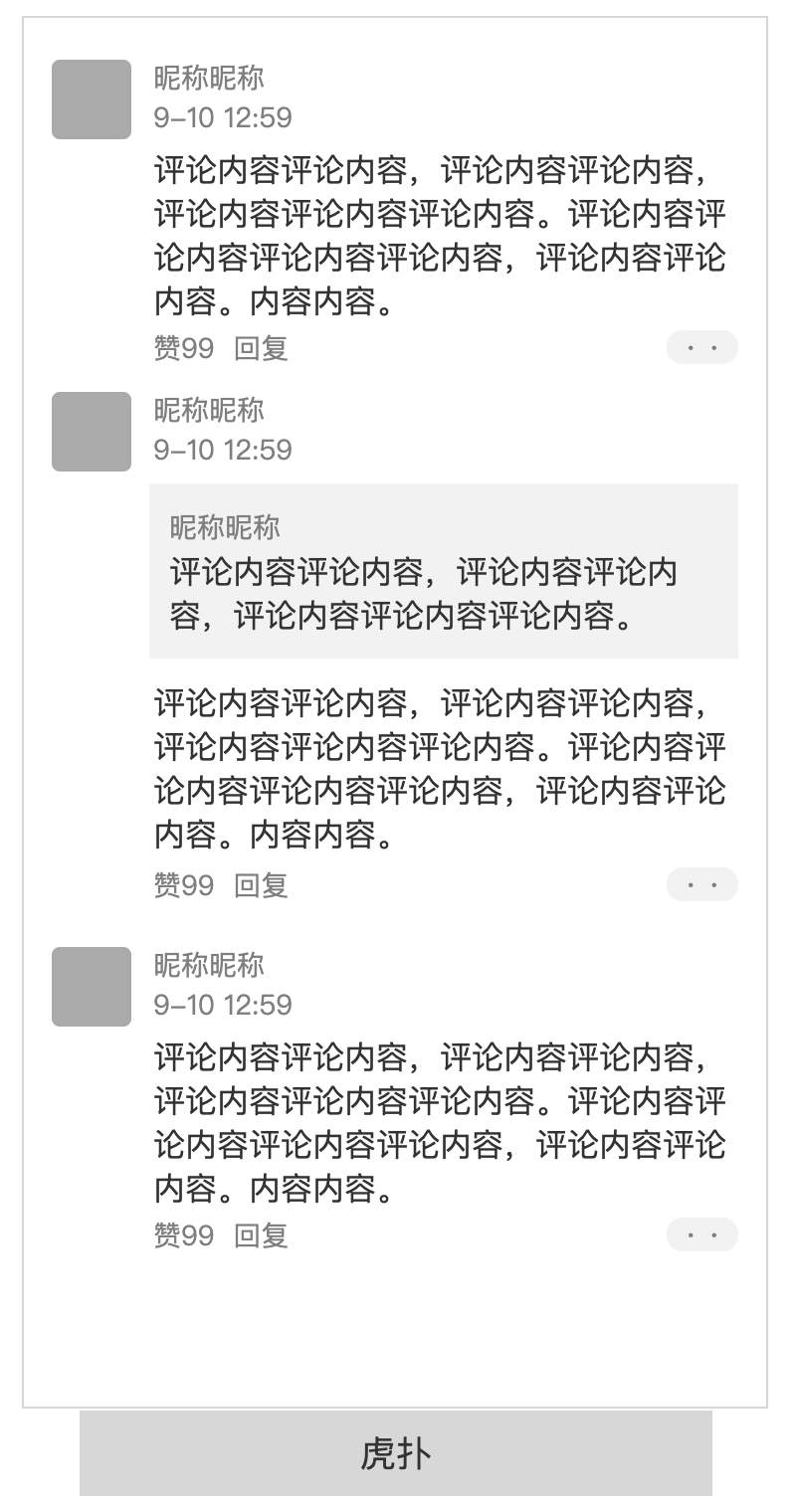
2.2 截取式:
可归为平铺式的子集,即在回复中引用原评论的形式。
回复的内容,连同被回复的那条内容(不管这条内容是原本的评论,还是评论的回复)生成一条新的评论,可以看做是对盖楼式评论的两个缺点做的优化,不会在评论区产生过多的冗余内容,也不用担心显示的问题。但只保留最后一条评论的做法,一定程度上也牺牲了阅读的连贯性,所以这种方式使用的不多。
注意回复内容和被回复内容的上下关系,最好被回复内容在上,回复内容在下。(虎扑,豆瓣影评的评论)
3 盖楼式:
盖楼式是将所有引用的楼层内容全部展示出来。(如网易新闻)
优点在于对话过程清晰可见,阅读连贯性好,视觉上也具有冲击力,当楼层足够多时场面比较热闹震撼。
缺点:盖楼过程中会产生大量重复或相似的内容,对于后来者或后面的评论来说体验较差。为了显示出楼层效果,一般会进行缩进,越往前的楼层缩进越多,所以当一条评论达到一定量的时候,最前面的评论已经缩进的不能看了。
解决堆积大量相同内容的办法:一种是折叠中间的评论,另一种是在生成新评论的同时将被评论的整条评论删除。难题在于处理中间评论,比如一条评论有10条回复,回复第5条的时候,原本的10条评论要不要删除。所以现在使用最多的还是折叠的方式。
评论排序
怎样的排序才合理,针对不同的用户需求,标准也是不同的。可以根据用户看评论的三个动机来分析:依靠评论做决策、寻找共鸣、查看回复。
依靠评论做决策,电商类用户需要根据其他用户的评论来判断商品的好坏,因此默认以时间排序(最新时间排在前),同时提供差评、中评、好评、图片等筛选条件。如淘宝、饿了么。
寻找共鸣,影评、书评中的评论通常质量参差不齐,同时数量也较大,因此评论排序更加灵活,这类APP会设置比如按赞、回复数量等标准来进行排序。如豆瓣。
查看回复,这类APP需求相对简单,只单纯排列即可,采用时间正序排列即可,其关注在内容本身,对筛选无要求。
其他考虑因素
1.评论量:微信个人朋友圈和明星的微博评论不属于一个量级;
2.时效性:时事新闻和知乎的区别;知乎有些久远的信息内容;
3.加载方式:分页加载、上拉加载、自动加载。前面2种为手动加载,需要用户操作,而自动加载则由系统完成。
4.后台内容功能:评论审核、评论删除、评论置顶、敏感词过滤、频繁评论处理。
5.后台运营:通过统计,发现有舆论性的内容和领袖用户,从而制定运营方针。记录用户每一条评论,为责任追踪提供有力证据,保证社区的良好秩序。
6.字段:上级评论(可空),所属资源,评论内容,点赞数(用户点赞,运营点赞),被评论数,评论时间,评论人。
7.排序:
时间顺序:提高评论对话的连续性,提高用户体验,让后来者轻松浏览,愉快参与;并且有的产品延伸出来的占领沙发的寓意,最早评论的曝光度最高。
时间倒序:将最新评论展示给用户,让用户及时看到最新评论及回复,注重当下的即时交流,较新的评论可能价值更大。
微博的评论列表是倒序排列,而微信则是正序排列。
综合排序:根据点赞数、回复数,衡量热度和互动性再进行排序。动态调整热度的智能排序算法。
8.评论的常见操作:回复,删除评论,举报,复制,点赞,转发。更多:隐藏该对话,屏蔽该用户,关注该用户。
9.分区:精彩/热度评论,最新评论;
10解决阅读和回复连贯性是难点。即时通信软件,也只是做了引用一条消息的功能。
没有最好的,只有最合适的。一个产品中可以在不同模块使用不同的方式,甚至一个模块使用不同的方式(如知乎)。
11.@被回复的人:私信和通知,穿透几级?
其他
弹幕与评论对比:
评论
优点:
篇幅充裕,是内容的衍生,阅读价值更高,更正式,更具备信息的延续性(内容-评论-人-内容)。
缺点:
回复不及时,信息不连续,很难形成对话,频率低,容易冷清。
弹幕
优点:
具备IM的特质,容易产生对话感,热闹氛围强,更容易互动和产生信息。
存在很大的灰色逻辑,比如时间的错误嫁接,通过这样的方法很容易产生这么多人和我“同时”在看在听的错觉,其实是“过去的”和“同时的”混合信息。
缺点:
信息价值低,信息过于即时性导致延续性降低,因此完全舍弃了内容到人这个阶段的动作,变成了纯吐槽。
Feed流设计是否应该展示「评论」
feed起源于RSS,因Facebook被众人所知,feed流最核心的是候选集(即哪些内容出现在feed流里)以及排序(不同内容展示的优先级)
优点:
1.提高建立关系的效率:使更多用户得到曝光机会,而且通过内容作为媒介,可以快速的识别用户,提高建立关系的效率。
2.提供维系关系的媒介:评论的展示放大了维护关系的效率。
3.对原始内容形成补充,帮助用户降低筛选和识别的成本。
缺点:
1.劣质、不相关评论不但不会帮助识别内容还会降低内容质量,造成阅读障碍。
2.评论的露出会占用更多的空间。
如何选择?
1.具备强社交属性或产品定位是强社交属性的产品可以考虑展示评论,通过展示评论帮助建立新关系和维系旧关系。
2.媒体属性的产品(纯媒体产品或媒体属性强的社交产品)可以考虑不用展示评论。
参考
从前端和后台出发,详述评论功能的设计门道(2018-12-03)
http://www.woshipm.com/pd/1676255.html

