理论
心智模型
“心智模型指一个人对某事物运作方式的思维过程,即一个人对周遭世界的理解。心智模型的基础是不完整的现实、过去的经验甚至直觉感知。它有助于形成人的动作和行为,影响人在复杂情况下的关注点,并确定人们如何着手解决问题。”——1986年论文《认知科学与科学教育(Cognitive Science and Science Education)》
“心智模型是存在于用户头脑中的关于一个产品应该具有的概念和行为的知识。这种知识可能来源于用户以前使用类似产品的经验,或者是用户根据使用该产品要达到的目标而对产品的概念和行为的一种期望。”——唐纳德·A·诺曼
心智模型(Mental Models)的两个关键要素:经验和期望。人们的心智模型来自于过去对类似软件或设备的使用经验,也来自于他们对该产品的猜测、间接听闻和直接使用经验。人们用心智模型来预知系统、软件或其他产品的用途或用法。
诺尔曼Norman 1983提出了“六个关于心智模型的特质”。
- 不完整性(Incomplete):人们对于现象所持有的心智模型大多都是不完整。
- 局限性(Limited):人们执行心智模型的能力受到限制。
- 不稳定(Unstable):人们经常会忘记所使用的心智模型细节,尤其经过一段时间没有使用它们。
- 没有明确的边界(Boundaries):类似的机制经常会相互混淆。
- 不科学(Unscientific):人们常采取迷信的模式,即使他们知道这些模式并非必要的。
- 简约(Parsimonious):人们会多做一些可以透过心智规划而省去的行动。
用户来到一个网站通过一系列访问路径实现自己的目的或者诉求时,一定是带着某种心智模型来的,即用户对某个事物和功能已经有了预先的认识和判断。如果现实中已经有了人人都熟悉的心智模型,产品的设计就要去迎合它。这样用户对产品的接受过程就会变得异常简单。而一旦用户的心智模型跟不上产品界面上所呈现的功能,用户就容易受到挫折,导致用户放弃。
产品设计中的用户心智模型,就是用户对产品的了解、预测、使用方法等的一种心理的构建,它决定了用户对产品的理解和期望。
思考,快与慢
产品的功能服务于用户需求的同时,应该更注重情感的交流,因为在用户使用产品过程中,系统1(感性、直觉)的反馈能让体验流程更为轻松、流畅,对产品产生好感,增加产品粘性和品牌溢价。
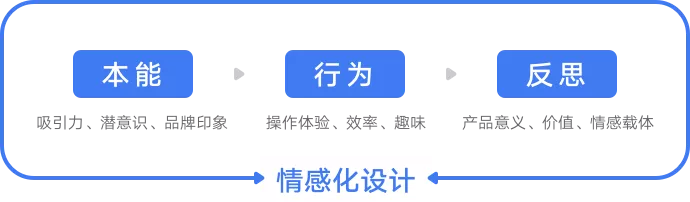
情感化设计水平:本能、行为、反思
诺曼在《情感化设计》中将情感化设计水平分为:本能、行为、反思,强调了设计触达用户情感的重要性。(设计的时候需要综合考虑,不存在只针对某个层级的设计。)
- 本能层:吸引力、潜意识、首因效应、感觉;
(产品的外观和触感-造型、颜色、质感、材料-好看)
- 行为层:可用性、产品功能、性能、使用效率;
(产品使用过程中的愉悦感和效率-功能,质量,性能,易用性-好用易用)
- 反思层:产品意义、思想影响、体验的分享,文化价值;
(产品能够满足消费者的形象以及心理层面的愉悦-风格,品牌,包装,代言人-形象展示,美好回忆)
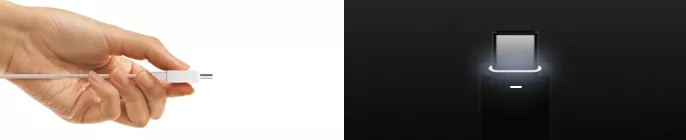
举个例子
1.如果你要买一根充电线,上图第一眼想要的就是出于对外观本能的反馈。
2.所有产品的设计都是基于习惯、特定场景或保持某种独特的规律性以便更好的服务于使用者:
·一个半圆面凹槽契合了使用者的物理触感体验;
·在夜晚较暗的特定使用场景中,增加灯光引导,自然的就触发到使用者的情绪,让行为体验更加流畅。
3.产品体验完,使用者对某个设计点或品牌价值的传递,品牌印记的理解等整个过程就是用户的反思时刻。
马斯洛需求层理论
合并同类需求,简化版的需求层次——生理需求、安全需求、情感需求。将这三种需求映射于产品设计中,分别对应了产品的可用性、稳定性及情感化的能力需要。
从极简主义到情感化设计
消费者的需求变化总是由一小部分人影响到整体,当整体接受一种风格时,一种或多种新的小众设计风格又开始破土而出,周而复始。
极简设计登上了设计风格鄙视链的顶端,具备了傲视群雄的资格,甚至是无极简,不设计。
为什么Apple遵循和致敬的博朗当年没有如此大的影响力?得益于现代互联网广泛的传播面和快捷的传播速度,以及完善的全球化营销售卖渠道。
跟随者的“极简主义设计”风格迷惑了市场,操作简单,节约成本。
大众化需求和个性化需求设计是如何被满足的?
图:个性需求和共性需求
深泽直人等日本设计师倡导的无意识设计,普世化设计。
王受之《世界现代设计史》关于后现代主义设计的崛起:
二战之后,现代主义设计发展强势,并在美国的商业市场环境下转变为“国际主义”风格,其中以密斯·凡德罗的“少即是多”原则为中心,强调无装饰,直线条的风格几乎遍布全球,物极必反,当全球的现代主义建筑趋于相似之后,便显得乏味和单调。
这时,新一批的设计师开始提出不同声音,罗伯特·文丘里开始挑战“少即是多”为“少即是乏味”,并开始主张建筑走人性化的装饰主义,后现代主义开始登场。极简主义为代表的现代主义是为了将设计从权贵中剥离并融入到大众中去,反对一切不必要的装饰,极简主义虽然更加注重人的核心共性需求,但是当一种风格成为主流的时候,则势必会让这个世界开始变得单调起来,从此迎来一个黑白世界。
极简主义设计对人的个性部分关注较少,提倡的是一种大众化的产品设计方法,这对工具类、家用电器类来说,这无疑是较好的选择。特别是工具类产品,主要的目标就是能够轻松、快捷、可靠的完成工作,是功能决定形式的代表。
家用电器方面对于个性化的最求会稍稍高于工具类,但是由于是个人空间,所以相对于社交场合的产品来说,也是更加注重产品的功能和效率。但是对于很多富有情感与个性化表现使命的产品来说,极简主义只是其中的一种生活态度的表现形式。
对于人的个性化和情感化需求的设计,纯粹的极简主义设计很难去满足。后现代主义设计之所以昙花一现,主要原因还是由于现代主义设计在当时的深入程度并不够(PS:一个发展不好,要怪另一个?)。对于大众消费者来说,现代主义设计还是一种较为小众的设计风格,并没有融入到生活的方方面面。现代主义设计提倡的以实用为核心,降低成本的工业化生产还未被广大用户所使用。很明显,在当时提出后现代主义是不合适的。
iPhone系列产品从最初的黑白配色逐步向彩色拓展,已经慢慢意识到色彩对于用户的情感化影响,当黑白色覆盖下的极简主义设计被用户认可和追捧的时候,消费者并不会永远满足于那食之无味的普世价值,或者说用户永远不会满足,所以在此基础上适当的个性化设计可以满足消费者的新需求。设计风格永远不会只有唯一,因为消费者的阶级多样性以及不断成长的年轻消费者的需求。
Emotional Design的定义
业界没有统一的学术定义,可以这样概括:所谓情感化设计就是通过一定的设计手段,刺激用户反映,激发用户联想并产生共鸣,使其获得情绪上的愉悦和情感上的满足。
随着物质生活水平的提高和消费观念的转变,人们对于精神需求和情感需求也越来越迫切。
产品价值不应局限于产品自身,还应包含消费者与产品之间互动时产生的情感体验。产品的情感化设计就是遵循人的情感活动规律,以消费者的体验和情感需求为切入点,设计出具有人情味的产品形态和人机互动方式,让消费者在使用产品的过程中获得情感体验,满足消费者情感消费的需求。产品有了情感才能激发用户内心的潜在需求,使消费者获得功能之外的愉悦。
情感化设计的价值
通过挖掘用户的使用场景为他们考虑更多的细节设计(比如一句文案,一声问候),能帮助业务更好的表达产品的性格,使用户与产品产生情感上的共鸣,拉近与用户之间的距离,增加产品粘性和用户对品牌的好感度。更让产品的口碑得到传播,增加品牌溢价。
情感化设计的价值在很多成功的产品上都体现出来了(iMac、甲壳虫汽车、外星人榨汁机等经典产品),它们能够提供其它产品难以复制的愉悦感,让用户对之产生好感和信任,最终提升产品的销量和品牌的价值。
情感化设计的作用
- 情感化设计可以缓解用户的负面情绪。比如等待、bug、空白页、断网、服务器失联、错误操作等;
- 情感化设计可以引导用户行为。情绪是可以影响用户的感知、决策甚至是记忆的。
- 情感化设计可以提升品牌认同。持续的正面情感反馈会让用户欲罢不能,并将这种情感投射到品牌上,让用户产生极强的忠诚度;
- 情感化设计可以促进增长。潜移默化,好口碑自然会有好增长。
误区:情感化设计似乎都在追求正向的情感,但实际上负面的情感也能用。
现状
常见的情感化设计,eg:登录提示、异常状态等通过插画和微交互手段提升用户体验。让用户会心一笑,起到锦上添花的效果。
问题:
- 方法比较散,不成体系;
- 大多停留在视觉和微交互层面,对于企业级产品用户来说略显单薄,难以为用户带来进一步的价值和感受;
- 无法验证设计产出对于提升用户情感的准确性和有效性。
非标准设计思路
- 明确目标,不为了情感化而情感化
作为一个设计团队,我们要先明确当前急需解决的问题,有策略有节奏的执行,方向统一目标一致。
假设:现在的目标是提升产品的品牌认知。
2. 提取情感化关键词
找到用户情感的诉求点,或者产品想传达的情感价值观。并将这些关键词提取出来,作为设计的核心关键词。
假设:提取的情感化关键词是活力、阳光和亲和。
3. 寻找切入点
切入点非常多,比如统一的视觉系统、文案语言风格、惊喜感、趣味性、微交互等。
假设:以统一的视觉系统入手,可以对logo、色调、视觉元素、图片、插画等进行整体升级。
4. 具体方案细节设计
对找到的切入点进行全盘的把握,然后逐个击破,最后形成新版的情感化设计方案。
设计实践
情感需求模型
诺曼根据人类大脑的活动特征将情感化分为三个层次:本能、行为与反思。
透过三个层次,结合设计能力搭建一套基础的产品情感需求模型:视觉设计+用户引导设计+运营设计。
本能层:本能层由生物因素决定,是感官刺激的直接反馈。对应到产品层面的设计能力便是美观性,我们可以根据本能层的定义建立与之对应的情感需求模型——视觉设计。
行为层:行为层是人类行为之所在,人类通过学习并掌握技能去解决问题。与之对应是产品的易学性与易用性,其中易用性更多的通过交互与技术手段达成,而易学性则可以通过说明、引导、教学等方法完成,由此我们可以建立与行为层对应的情感需求模型——用户引导设计。
反思层:反思层通过本能层与行为层的共同作用,在用户心理产生多维度的复杂情感,融合了情感、仪式、个人经历、文化背景等多类因素。映射到产品中的设计能力便是包容万象的产品情感温度,由此我们可以建立与之对应的情感需求模型——运营设计。
产品情感需求模型:视觉设计+用户引导设计+运营设计↓
梳理产品链路,对链路中的场景进行策略定位与机会探寻↓
情感设计框架↓
寻找触发用户情感的方式
唤起-关联-认同
唤起,是通过一些方式去刺激用户的情感反应,而这种情感反应会投射到你的产品里面。比如说产品中的一些功能,在产品中的操作行为,产品的外观体现等,这种投射会慢慢发生像化学反应一样奇妙的变化,在这种情感和产品之间建立了一种关联,而这种关联最终赢得了用户对产品的认同。
根据情感化三层次理论可以发现:用户在使用产品时,产生的心理变化同样符合这样的规律:唤起、关联、认同。
通过用户心理变化规律寻找触发用户情感的方式。
- 用户心理变化的第一阶段是唤起,出于本能,用户会因感官刺激产生神经反应,从而唤起情感并投射到产品中,因此感官手段便是唤起用户本能层的直接方式;
- 从行为层出发,第二阶段的心理规律是关联,我们可以通过互动的方式建立用户与产品间的情感关系;
- 第三阶段是认同,反思层致使用户心理产生多维度的复杂情感,在这个阶段我们可以通过共情手段的赢得用户对产品的认同,巩固并强化情感关系。

B端产品情感化设计的几种方式
(1)图形化思维,化抽象为具象
图像不仅直观而且美观,可以第一时间激活大脑本能层面的细胞作用于行为、反思层。
图形化思维对于B端产品而言尤为重要,大量的数据看板、表单、步骤等复杂的业务场景,通过图形化的表达可以帮助用户快速识别并读取信息,提高使用效率的同时也优化了工作环境。
(2)善用文字,放大语言的魅力
语言和图形一样,是我们传达信息的重要手段,同时也是情绪的重要载体。明确简练的文字可以帮助用户顺畅的完成工作,而富有人情味的文案则可以帮助产品增添温度,调剂氛围。
(3)成就激励,实现用户自我价值
一枚勋章、一个标签、一面榜单、一项特殊权益、一次展示自我的机会,适当的成就激励可以帮助用户挖掘自身对于成就感的潜在期望,在繁重的工作压力下创造良性的工作动力。
(4)社交互动,拉近用户情感
人类是社会性动物,社交是人类的基本属性与需求,B端产品为用户提供轻量的社交机会可以满足个体的归属感、尊重感,甚至自我实现。例如:人员之间的生日祝福,比如优秀案例的点赞机制。
(5)注重仪式,创造适当的氛围与意境
适当通过声音、色彩、图形、动效等感官元素为用户营造美丽舒心的工作氛围,有利于缓解工作中的负面情绪,比如:节庆时的氛围挂件,生日周年的祝福卡片。
(6)发展周边,渗透品牌文化
通过礼品周边,与用户发展线下关系,渗透品牌文化的同时,可以有效提升用户对于产品的好感度。
Ant Design 情感化设计体系
Ant Design 设计价值观:「确定」、「自然」。
「确定」指设计的边界,使设计者在保持克制的状态下做出更好的决策;
「自然」指汲取自然界中的灵感,挖掘自然的美学表达和行为交互,创建更高效更有层次的产品体验;
企业级产品给人的印象大多是「技术门槛高」、「操作太复杂」、「专业术语晦涩难懂」等冰冷的、缺乏人情味的词汇,所以要给用户带来有温度的、有人情味的产品体验。「情感」就是 Ant Design 设计语言的第三个价值观。
- 反思层:意义诉求;难忘体验,意义深远;
- 行为层:基本诉求;有效可用,易于使用;
- 本能层:美学诉求;符合标准,美且自然;
插画、微交互停留在本能层。
企业级产品的核心价值体现在解放生产力、提高产能、提升效率,通过行为层面的良好的设计方案辅助用户高效决策,对产品产生正向的情感反应。
反思层面的设计体现在用户对产品的所思所想。
「情感」即「情绪感受」,来源于心理学,它是人对客观事物是否满足自己的需要而产生的态度体验,引申到企业级产品领域,可以理解为用户对产品是否满足自己的需要而产生的态度体验。
尝试把情感化设计作为体验设计、甚至某些功能设计的依据和切入点,从用户情感诉求出发,系统性地盘点产品中哪些场景需要做情感化设计、怎么做、做到什么程度,然后提炼设计目标,转化成带有情感关怀的解决方案,结合业务节奏迭代落地,改善用户在使用产品时的主观感受。
荷兰代尔夫特理工大学积极情感研究实验室(Delft institute of positive design)的情感理论模型:
采集大量样本进行调研分析,提炼了人类的25个正面情感指标和36个负面情感指标。
人类正面情感指标
| 1. sympathy 同情 2. kindness 善良 3. respect 尊重 4. hope 希望 5. anticipation 期待 6. love 爱慕 7. admiration 钦佩 8. dreaminess 梦想 9. surprise 惊喜 10. energized 活力 |
1. lust 情欲 2. desire 欲望 3. worship 崇拜 4. courage 勇气 5. pride 自豪 6. confidence 自信 7. inspiration 灵感 8. enchantment 魔力 9. fascination 魅力 10. euphoria 欢快 |
1. joy 愉悦 2. amusement 娱乐 3. relief 解脱 4. relaxation 放松 5. satisfaction 满意 |
|---|---|---|
人类负面情感指标
| 1. anger 生气 2. indignation 愤慨 3. resentment 怨恨 4. annoyance 烦躁 5. dissatisfaction 不满 6. frustration 挫折 7. contempt 鄙视 8. hate 讨厌 9. disgust 厌恶 10. boredom 无聊 |
1. reluctance 勉强 2. sadness 悲伤 3. disappointment 失望 4. pity 可怜 5. loneliness 孤单 6. rejection 拒绝 7. humiliation 屈辱 8. longing 渴望 9. envy 羡慕 10. jealousy 妒忌 |
1. guilt 有罪 2. regret 后悔 3. shame 耻辱 4. embarrassment 困窘 5. fear 恐惧 6. startle 惊吓 7. worry 担心 8. anxiety 焦虑 9. distrust 怀疑 10. doubt 疑惑 |
1. nervousness 紧张 2. insecurity 不安 3. idistress 苦难 4. desperation 绝望 5. confusion 困惑 6. shock 震惊 |
|---|---|---|---|
情感诉求导向的设计流程:
①探索:提炼情感指标
②聚焦:锁定情感诉求
③设计:产出设计方案
④落地:推动业务落地
⑤验证:验证设计价值
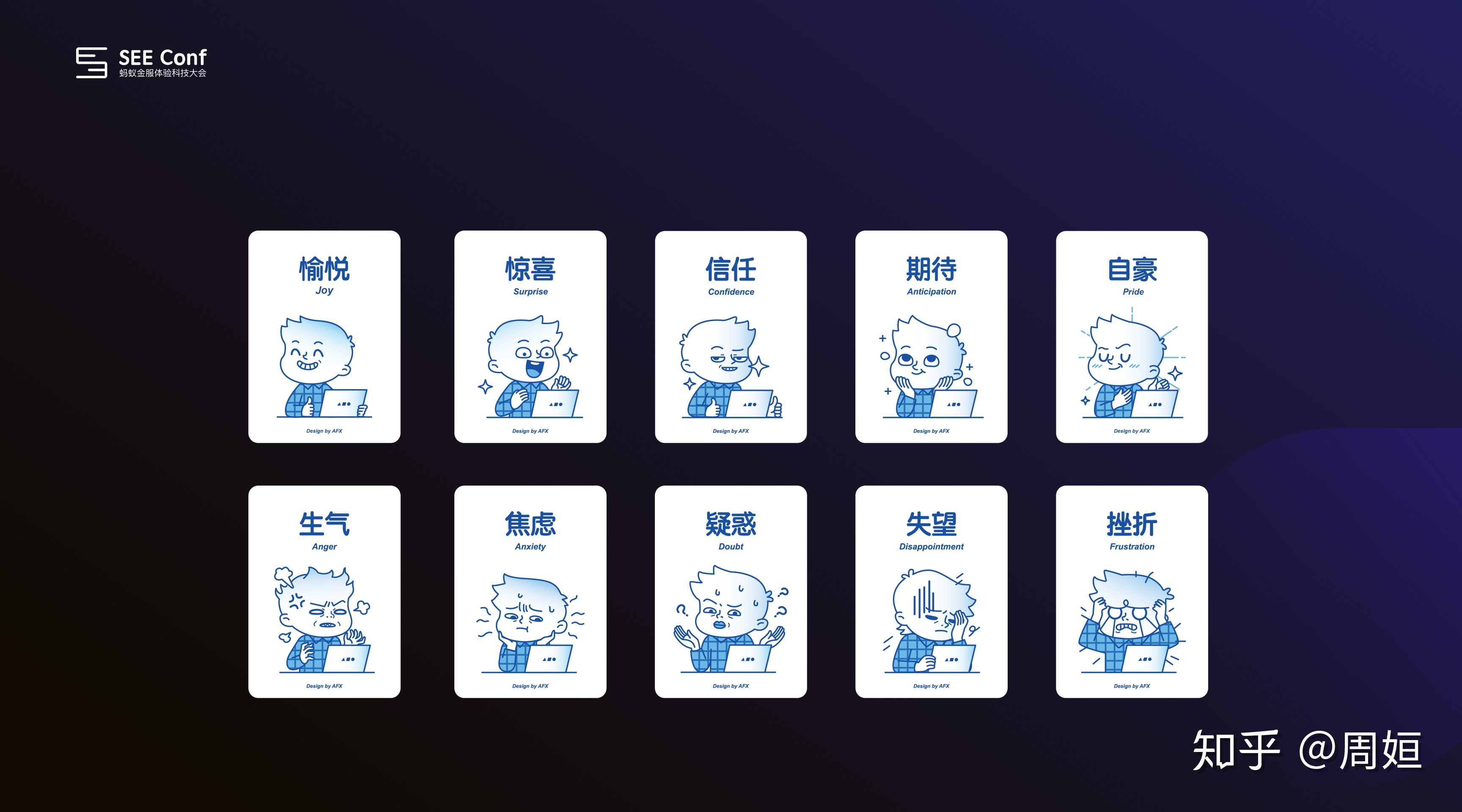
企业级产品情感指标:
正向:愉悦,惊喜,信任,期待,自豪
负向:生气,失望,疑惑,焦虑,挫折
| 指标 | 释义 | 访谈问题 |
|---|---|---|
| 愉悦 | 当产品充分发挥其功能促进高效工作时,可体验到的愉悦情绪。 | 在使用Ant DataGo过程中什么时候感到开心愉悦? |
| 惊喜 | 在未知情况下,当产品体验/功能超出预期时产生的高兴情绪。 | 产品中有哪些超出期望、让你感到惊喜的地方? |
| 信任 | 专业、可靠、稳定、易用的产品能给用户带来信任感。 | 你信任DataGo吗?为什么?(用四个关键词来问) |
| 期待 | —— | —— |
| 自豪 | —— | —— |
| 生气 | 遇到不符预期/不合心意的操作而产生不愉快的情绪。 | 在使用产品过程中,哪些瞬间是让你觉得生气的? |
| 焦虑 | 当你发现所希望的事情没有发生时的感觉。 | 产品中哪些地方让你觉得比较失望,不符预期? |
| 疑惑 | 对可能发生的潜在威胁或难以应付的事情而产生烦躁、担心的情绪。 | 在工作中哪些场景让你产生焦虑的情绪? |
| 失望 | —— | —— |
| 挫折 | —— | —— |
13种情感化设计的表现手法
姜岩-百度移动用户体验部(百度MUX)
(1)挑逗本能
颜值即正义,看脸的时代。非理性的心理状态-对一个商品的判断、购买或使用,有时候就是因为外表的赏心悦目和感官层面愉悦。外观的美能够提升内心的愉悦度,增加对出错的包容度,提升满意度。
(2)社会互动
“抚慰我,逗我开心,令我感动,给我欢笑,让我幻想,然后让我思考”,背后体现的是我们具有社交的属性和需求。
表情包之所以受到追捧,是因为它能够表达出语言、文字所难以传达的那些微妙的情感。弹幕、萌化的聊天机器人、直播、社会化互动(评论、点赞、分享、热榜等)。
(3)本我意识
需要有一些尊贵的感觉,一些存在感。利用存在感、标榜、专享、尊贵,比如VIP、标签、粉丝、虚拟身份和头衔、定制化/个性化。
(4)小众、稀缺和鄙视链
人一方面要和群体保持基本步调的一致,另一方面又要寻求个性和存在感,想去树立一面旗子、一个小圈子,然后在这个小圈子里面找到一些归属感。
追剧、听歌的鄙视链-互相觉得自己才是最有趣最有品位的那个,还要嘲笑一下别人。
(5)氛围和意境
影像、图片、动效和声音。和用户对话,H5。
(6)移情
拟态、拟物或象征。用大家熟悉的东西解释那些我们创造出来的新东西。借助惯常事物的姿态、含义、意境,由此及彼,用熟悉演绎陌生。比如拟物化设计-映射真实世界中的物品。视觉模拟、行为模拟、角色模拟、符号和象征。扁平化也是在提炼真实世界的物理特征(Z轴纵深),用符号化的方式建立认知和关联。
(7)讲故事
自人类第一次围坐在篝火旁起,就在以讲故事的方式传递信息和建立感情。几乎所有的人都喜欢听故事。产品故事,借喻历史,角色形象,追本溯源,场外花絮。比如LINE的品牌角色/表情/故事,百岁山矿泉水,蒂凡尼的品牌色和知更鸟鸟蛋。
(8)利用冲突
冲突会引发情绪的高水平唤醒,它会影响人的行为和认知。(反差和对比,不寻常,逆反,挑战传统认知)会引发好奇心,然后引发了内心的矛盾,就想接着往下看这个事情到底是怎么回事。①利用反差、对比、颠覆认知、逆反心理制造冲突;②然后提出立场,呼吁行动。
(9)兜售恐惧
如果这样做,你将得到什么VS如果不这样做,你将失去什么;大脑中潜意识里认为规避风险比增加收益更重要。我们惧怕未知、风险和失控,需要找到方便可靠的应对措施。潜在需求:安全、健康、节省、备忘、保持形象。
(10)游戏策略
游戏其实是被设计出来的欲望。(时限,挑战,竞争,成就,激励)奖励体系能够刺激大脑产生非常多的多巴胺。级别、签到、奖励、竞争。
(11)探索的喜悦
我们都有发现和猎奇的欲望,探索本身就是一种乐趣,意料之外的收获,令人欣喜骄傲不已。发现、逛逛、猜你;
(12)玫瑰色的回忆
奥斯卡·来恩特“你体验过的不是幸福,你记得的才是”。我们的大脑会本能地把过去的事情进行美化,怀旧具有非常神奇的力量,能让我们拥有比现实更加美好的感受。
(13)网络热点/社会现象
利用社会现象/网络热点引发某个特定群体的共鸣,常用于热点事件营销。
【滴滴案例】探索企业级产品情感化设计
B端产品比我们想象中的更需要情感化设计
1. B端产品需要情感的补充与协调:B端产品因其自身特征集中于解决产品的可用性与稳定性问题,而忽略了情感化部分的设计。
2. 良性的情感关系可以为产品创造更大价值:情感诉求得以满足后,会产生一系列的美好情绪,而这些情绪具有改变人脑解决问题方式并帮助大脑决策的能力。因此,建立良性的用户及产品关系,可以帮助用户在使用产品的过程中变得更富创造性、积极性和对产品错误的容忍性。
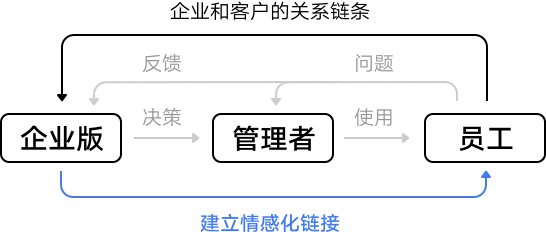
基于对用户的理解和挖掘,我们把用户使用滴滴企业版的整个体验流程拆分成3个阶段寻找情感设计机会点:
本能层
1.【物理世界感知】考虑用户用企业版加班、出差室内叫车时看到的界面场景与真实物理世界的匹配:可使用夜景、机场飞机起飞等场景;
2.【企业形象感知】滴滴企业版主要服务于企业客户,提供企业用车管理的服务(如加班、办公地通勤、商务出行、差旅等),是企业提供给员工的福利,基于这点希望首页给企业一定的空间,突出与企业相匹配的形象感知,拉近企业与员工之间的距离:可使用企业的logo、大厦、园区、吉祥物等视觉元素;
行为层
1.【语言、行为互动】用户在不同的时间、场景下打开时:
·关注用户的时刻,如出行天气、关心问候、节日祝福等(早上好;夜深了,注意休息;生日快乐;雷阵雨,出行注意安全;爆竹声中一岁除;)
·建立企业、管理者对员工的关怀空间;(公司3周年打车金300元;最近项目大家辛苦了,周五我请吃火锅;)
2.【找车效率提升】
1)用户在叫车到上车的过程中,从司机接驾到车辆信息的匹配,根据不同阶段的关注信息点,展示视区的空间变化:
2)夜晚加班用车订单会较集中,员工在外界光线不佳和车辆较多、车灯晃眼的情况下找车还是有些费力。基于这个场景的一点设想,司机到达后用户可以滑动屏幕颜色变化快速定位到车辆的位置:
反思层
1.【情感承载】司机在天气恶劣、路况不好情况下,希望能用画面传达给乘客理解司机的情况和缓解等待的情绪。
2.【价值传递】滴滴企业版在提供软件的支持外,还希望通过更多额外的能力帮助建设企业、员工、司机之间的友好关系。
目前已与华为武研所进行合作,为提升华为员工的叫车应答率和企业关怀建造了滴滴驿站:当附近应答车辆较少时,企业加价调度远处车辆,同时提供给司机一个可以免费休息、热水、充电的驿站:
“滴滴满足企业客户的需求,企业反过来回馈善待滴滴司机,司机被激发更愿意服务企业的客户:以客户为中心,形成用车服务的幸福闭环。”
情感化设计的风险
- 情感化设计存在时效性,一时新颖的设计,可能很快过时;
2. 每个人成长环境不同、理解力不一样,导致情感化设计存在较强的主观性。有人觉得OK的设计,另一拨人会觉得受到了冒犯;
3. 情感化设计有时候会影响产品的可用性。因为它在分散用户的注意力,处理不好的话,会让用户偏离重心;
4. 全球化的产品,要考虑到不同国家地区、不同种族和不同文化背景的感受。几个设计原则
- 在不常见的页面做情感化设计,比如登录注册页、退出登录、空白页、断网、弱网、服务器失联等边界场景,还可以在产品引入新功能时、用户完成里程碑式操作或成长时;
2. 结合节假日或值得纪念的日子;
3. 尽量采用细微的变化;
4. 不要欺骗用户情感;(比如即可推送通知“你好,我们应该认识很久了。”我一激动,这会是谁呢?慕名而来?结果打开一看,是即刻的新功能介绍。那一刻我感觉到了欺骗。)
5. 不要太刻意,无意间的发现更能让用户惊喜。也可以准备一些彩蛋,给用户不期的惊喜。
6. 不要干扰用户主线操作。
7. 只做适合自己的情感化设计,不要为了情感化而情感化。情感化设计是饭后甜点,不能当正餐。
情感化的测量
情感化的测量有生理学和心理学两种方式。
生理学通常会借助仪器设备,通过测量用户的脑电波、心跳、呼气、表情等生理指标变化获取情感信息。但测量成本较高,因此在普通的产品情感化测量中我们不会用到这种方式。
心理学是指以问卷形式调研用户使用产品时产生的情绪状态及心理感受,这种方式实现的成本更低,不受时间与空间的限制,因此在日常的情感化测量中多采用这种方式。
普拉切克基本情绪评价量表
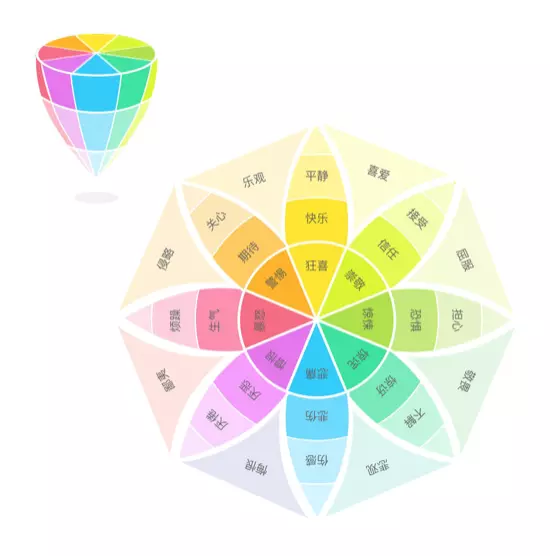
情感化测量模型:普拉切克基本情绪评价量表。
普拉切克是著名的心理学家,他根据人类的情绪特征研究了一套情绪模型——普拉切克情绪罗盘,模型定义了人类具有8项基本情绪:快乐、接受、惊奇、惧怕、悲伤、厌恶、兴趣、愤怒。
普拉切克基本情绪评价量表就是基于这8种情绪做5点记分量表——即无、微、中、强、极强,针对需要测量的设计内容进行程度测量,分析用户的情感数据。
其他测量模型
plutchik 情绪轮:
PANAS积极-消极情绪评价量表:(PANAS量尺法,积极情绪消极情绪量表)
评价最近一段时间的情绪,五个程度:几乎没有,比较少,中等程度,比较多,极其多;
20道题:感兴趣的(PA),坐立不安的(NA),兴奋的(PA),心烦的(NA),强大的(PA),内疚的(NA),惊恐的(NA),敌意的(NA),充满热情的(PA),自豪的(PA),易怒的(NA),警觉的(PA),羞愧的(NA),受鼓舞的(PA),紧张的(NA),意志坚定的(PA),专注的(PA),心神不宁的(NA),有活力的(PA),害怕的(NA)。
PreMo情绪量表:(PreMo测量法)
一种非言语自我报告工具,用于衡量七种正面情绪和七种负面情绪。
中文简化版PAD情绪量表:(略)
PAD情感模型:(三维情绪识别量表)
该模型认为“情绪具有愉悦度、激活度和优势度3个维度,其中P代表愉悦度(Pleasure-displeasure),表示个体情绪状态的正负特性,即情感的积极或消极程度,喜欢或不喜欢程度,这个维度体现了情感的本质;A代表激动度(Arousal-nonarousal ),表示个体的神经生理激活水平,警觉性,与情感状态联系的机体能量的激活程度有关;D代表主客观(Dominance-submissiveness),表示个体对情景和他人的控制状态。对他人和外界环境的控制力和影响力,主要指个体对情感状态的主观控制程度,用以区分情感状态是由个体主观发出的还是受客观环境影响产生的。空间坐标。
根据这3个维度可以将情绪划分为8类:
+ P +A +D, 如高兴的; - P - A - D,如无聊的;
+ P +A - D, 如依赖的; - P - A +D,如蔑视的;
+ P - A +D, 如放松的; - P +A - D,如焦虑的;
+ P - A - D, 如温顺的; - P +A +D,如敌意的。
日本的感性工学原理:
Emocards:
产品愉悦测量问卷:
诺曼三本书的核心内容
唐纳德 诺曼 Donald A Norman
1.Emotional Design-why we love (or hate) everyday things 情感化设计
I show that there are three different levels on which a design must be considered: visceral(本能的), behavioral(行为的), and reflective(反思的). The visceral level is all about appearance, the behavioral level about the operation, and the reflective level about image and impressions.
本能层次:产品外观。先天的。
行为层次:使用过程的效率和愉悦感。控制身体日常行为的运作。
反思层次:合理性和智能性。大脑的思考。
打造情感化品牌就是要建立商品与用户之间的情感联系,就是要建立品牌或产品长期价值。
诺曼提倡通用设计:为那些比一般人缺乏灵活性的人进行的设计,总是使一个物品对所有人都更好。
当人们紧张时,思路会变得狭窄,过分关注和问题直接相关的部分。这有助于逃避风险,却不利于富有想象力的思考,也不利于发现解决问题的新途径。
设计过程中,同时进行创造性思考和集中注意力是需要技巧的。
过山车:喜欢恐惧,乐意享受伴随危险带来的肾上腺素快速分泌带来的强烈刺激。克服恐惧的自豪感,对人吹嘘的资本。
| 用户行为 | 用户目标 | 交互设计方向 |
|---|---|---|
| 本能层次:感觉的、安全的、直觉的、瞬时的反应 | 体验目标:简单的、个人的乐趣、酷时尚、成就体验 | 情感设计:吸引人的、感兴趣的、美观的、愉悦的、外观的 |
| 行为层次:理性的、认知的、直觉的、瞬时的反应 | 任务目标:完成作业、完成作品、完成计划 | 行为设计:使用的乐趣和效率、可用性、用户体验 |
| 反思层次:文化教育、意志、思考、解释、理解、推理 | 人生目标:美好生活、成就自我、功利目标、价值观 | 反思设计:自我形象、满意、品牌、记忆、长久行为 |
2.The Design of Everyday Things 设计心理学
设计原则:
1. 预设用途:为用户提供该如何操作的线索,突出正确的操作方法,同时将不正确的操作隐匿在用户的视线之外;
2.概念模式:可视性强,符合自然匹配原则,即控制器和功能之间具备密切自然的关系;
3.反馈:向用户提供信息,使用户知道某一操作是否已经完成以及操作所产生的结果;
4.限制因素:限制用户的选择范围。
《设计心理学—日常的设计》包含了意向符号、对应关系、反馈设计、约束设计四个方面内容。
如何将设计化繁为简:
1.应用存储于外部世界和头脑中的知识,建立正确的概念模式;
2.简化任务结构,提供心理辅助手段,改善反馈机制,增强控制能力,改变操作的性质;
3.注重可视性,消除执行阶段和评估阶段之间的鸿沟;
4.利用自然的和人为的限制因素;
5.建立正确的匹配关系;
6.考虑可能出现的人为差错;
7.采用标准化。
3.The Design of Future Things 未来产品的设计
未来产品的设计应该更注重“隐式交流”:利用非刻意线索,不被注意地告知信息,始终确保系统的响应是可理解和可以解释的。如果发生了令人意料之外的事情,就应该有明显的可操作的动作,让人获得想要的响应。
“自然交互”:采用自然的声音和时间,或者安静但可以觉察到的信号与用户进行信息交互,产品的显示和布局也要同现实世界自然对应。
未来设计趋势:强化智能设备,优点在于把是否做某件事的决定权留给人,自动适应人的不同需求。但是,自动化在某些危险,重复性高的任务中更加适用,在日常生活中可能会带来其他的问题。
设计心理学(1-4册)
设计心理学1(增订版):日常的设计
设计心理学2:如何管理复杂
设计心理学3:情感化设计
设计心理学4:未来设计

