简介
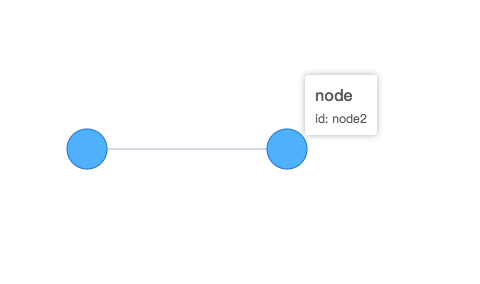
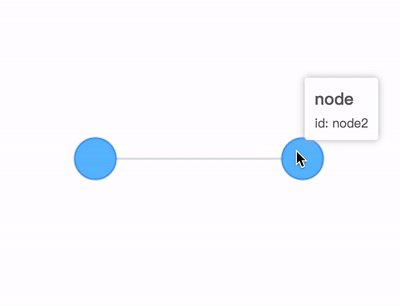
鼠标提示信息。

安装
在 HTML 中引用文件:
<script src="https://unpkg.com/@antv/g6/build/plugin.tool.tooltip.js"></script>
在 npm 中引用:
import '@antv/g6/build/plugin.tool.tooltip';
参数
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| getTooltip | 自定义 tooltip 内容回调 | function | Link | |
| dx | 水平偏移 | number | 正数 | 10 |
| dy | 竖直偏移 | number | 正数 | 10 |
使用
使用方式一:默认
实例化插件对象:
const tooltip = new G6.Plugins['tool.tooltip']();
在实例化 Graph 时作为插件插入:
const graph = new G6.Graph({container: 'mountNode',plugins: [ tooltip ]});graph.node({tooltip(model) {return [['id', model.id]]}});
使用方式二:自定义
实例化插件对象:
const tooltip = new G6.Plugins['tool.tooltip']({getTooltip({item}) {const model = item.getModel();return '<div>this is ' + model.id + '</div>';}});
在实例化 Graph 时作为插件插入:
const graph = new G6.Graph({container: 'mountNode',plugins: [ tooltip ]});

