概述
本文档主要向大家介绍如何拓展 G6 的群组( Group ),如有描述不清楚、有误的地方欢迎大家在 GitHub 上提 Issue 指正,或是直接 PR 修缮。根据您的贡献度,我们会视情况将您加入 AntV 共建者名录 :-)
提示 : 在使用自定义图项之前,应尽量熟练掌握绘图引擎 G 的使用。
提示 : Group 继承于 Node ,享有 Node 的所有接口。
注册 — registerGroup
我们通过以下接口往 G6 全局注册群组:
// 注册群组G6.registerGroup(name, {// 绘制draw(item) {return keyShape},// 获取锚点anchor: array || object || callback}, extendShape);
绘制 — draw
draw() 是图项最终绘制的接口,决定了一个图项最终画成什么样。它是G6 中拓展图形的最小接口。我们可以按照下述接口拓展群组图形,例如:

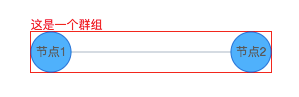
G6.registerGroup('custom', {draw(item) {const group = item.getGraphicGroup();const childrenBox = item.getChildrenBBox();group.addShape('text', {attrs: {x: childrenBox.x,y: childrenBox.y,text: '这是一个群组',fill: 'red'}});return group.addShape('rect', {attrs: {...childrenBox,stroke: 'red'}});}});const data = {nodes: [{id: 'node1',x: 100,y: 200,label: '节点1',parent: 'group1'},{id: 'node2',x: 300,y: 200,label: '节点2',parent: 'group1'}],edges: [{id: 'edge1',target: 'node2',source: 'node1'}],groups: [{id: 'group1',label: '群组'}]};const graph = new G6.Graph({container: 'mountNode',fitView: 'cc',width: 500,height: 500,});graph.group({shape: 'custom'});graph.read(data);
锚点 — anchor
与 自定义节点 中自定义锚点一致。

