简介
做了几年的动画,一直对效果、扩展方式都不太满意,从以下角度重新梳理
- 动画的目的
- 动画的方式
- 不同阶段的动画
- 动画的场景
目的
用户使用可视化手段来了解数据,使用动画的目的是为了更容易的理解数据,主要体现在:
- 强调,吸引用户的关注力
- 保持一致性,变化前后让用户知道是同一个元素
- 时空变化,改变空间位置、观察时间变化
- 因果关系,体现行为和反馈
情感体验,好的动画令人身心舒适,操作自然,让用户对反馈的速度容忍度上升
反效果
但是这些目实现的不好,会带来相反的效果:
强调的元素太多,就让用户没有着重点,用户的同时只能关注 7 +- 2 (5-9) 的元素
- 如果一个图形的运动轨迹同另一个重合,中途消失,那么一致性就无法保证,带来误解
- 因果关系,动画设计的不好也会导致因果混乱
- 情感,糟糕的动画会一起心情烦躁
原则
动画剧的启示
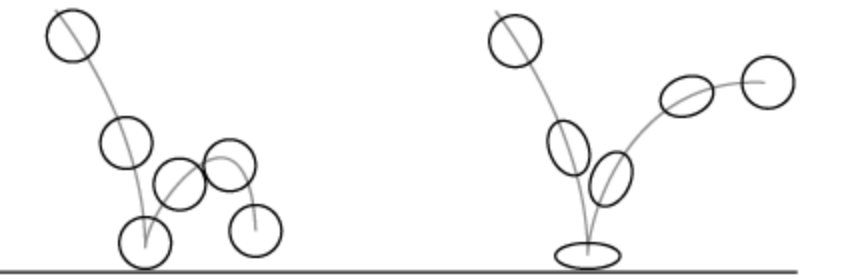
- squash-and-stretch,
下面两个动画,左侧图形始终不变,右侧初始大小,在加速度时变长,减速度时压扁,停止时回复正常

- exaggeration,

可视化中动画的通用规则
- anticipation,
- staging,
- 将一个动画拆分成几个过程,每个时间段仅执行一个动画,例如将平移动画拆解成 x 轴方向移动和 y 轴方向移动
- 保持动画中间状态的意义
- 将一个动画拆分成几个过程,每个时间段仅执行一个动画,例如将平移动画拆解成 x 轴方向移动和 y 轴方向移动
- slow-in slow-out timing,
- 吸引用户注意力
- 不引起迷惑
- 吸引用户注意力
- movement meaningful, necessary
- 只做有意义,有含义的动画
- 只做有意义,有含义的动画
- one action happens at a time.
- Congruence Principle
- Apprehension Principle
这里重点讲最后面两个原则:
- 一致性原则 Congruence Principle
- 同样的行为要有同样的动画,例如:所有图表过滤时动画要一致
- 语义要一致,相同的图形始终代表同一条数据。例如:点图动画、坐标轴刻度动画
- 避免混淆,同样的动画作用于不同的场景,例如:由于时间变化引起的柱状图动画,不应该同仅仅是数据改变的柱状图动画产生混淆
- 同样的行为要有同样的动画,例如:所有图表过滤时动画要一致
- 易理解性原则 Apprehension Principle
- 简单的分组动画,让用户意识到相同的元素执行相同的操作
- 最小遮挡,动画时尽量避免出现遮挡
- 最大预期,让动画容易预测,slow-in slow-out timing 是这个原则的一个实现
- 简单的形变方式,研究证明人最容易理解的是平移和缩放
- 复杂动画时,可以分阶段动画,每个阶段都是用简单动画 staging 原则
- 动画执行时间不能过短,否则会不好理解,也不能过长,会失去吸引力
- 简单的分组动画,让用户意识到相同的元素执行相同的操作
观看视频:https://youtu.be/vLk7mlAtEXI
可视化目的
仅考虑探索(Exploration)和 表达 (Presentation),Explain 和 Emotion 暂时不考虑
| 探索(Exploration) | 表达 (Presentation) | |
|---|---|---|
| 特性 | data is surprising. |
data may have outliers.
data is likely to move unpredictably.
Viewer controls interaction. | data is well known to the presenter.
data has been cleaned.
Viewer is passive. |
| 过程 | analyze multiple dimensions at once.
change mappings many times.
look for trends and holes. | present fewer dimensions to make a point.
walk through dimensions clearly.
highlight critical points.
Group points together to show trends and motion. |
实现动画时需要考虑不同的可视化目的,探索的场景下需要考虑动画带来的干扰。有一些细节需要考虑:
- 兼容性,布局要同动画相兼容
- 坐标系,直角坐标系和极坐标系动画轨迹的差异
- 动画的含义,尽量少的元素做动画,而且是有意义的动画
方式
从可视化语法(视觉编码)和语义(对应的数据含义)上的变化来看,中我们可以将动画方式分为:
- 视角变化,缩放、移动导致的动画,不会改变数据
- 背景的范围变化,例如:坐标轴的范围变化、鱼眼效果
- 背景范围变化时,坐标轴先变化,然后才是图形
- 背景范围变化时,坐标轴先变化,然后才是图形
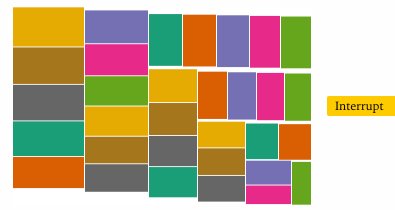
- 过滤,经常会导致底片变化,本身不引起数据值、可视化编码变化需要考虑过滤和取消过滤两个场
- 发生过滤时,被过滤掉的图形先消失,然后剩余的图形执行动画,填充满视图
- 取消过滤时,先在图形周边出现空白,然后之前被过滤掉的图形出现
- 发生过滤时,被过滤掉的图形先消失,然后剩余的图形执行动画,填充满视图
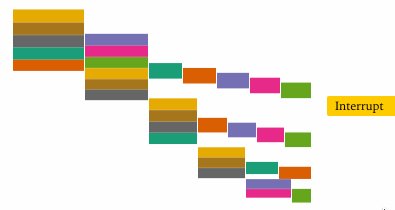
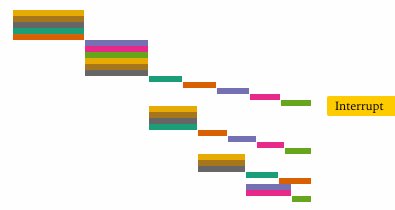
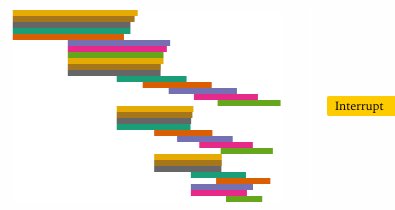
- 排序,数据值不发生变化,仅仅是顺序改变
- 图形发生排序时,不要让所有的图形同时运动,会出现重叠
- 图形发生排序时,不要让所有的图形同时运动,会出现重叠
- 时序变化,数据集发生变化
- 未变化的图形不做动画
- 变化的图形做补间动画
- 区分新增的图形动画和变化的
- 未变化的图形不做动画
- 可视化编码变化,position,color,size,shape 等映射发生变化,比如点图改成柱状图等
- 改变数据:
- 数据集定义发生改版,增加展示的字段、聚合、上钻、下取
- 数据值发生改变
- 数据集定义发生改版,增加展示的字段、聚合、上钻、下取
在 L7 中 视角变化归为相机动画,在 G 中只有整体画布的动画,平移、缩放、旋转等,图形变化可以继续细分为 群组动画和个体动画。
从编码方式看
- 可以直接将字段编码成动画,例如沿着时间轴播放、按照路径切换视图
- 也可以体现不同场景下的差异,通过改变图形的状态来实现
不同阶段的动画
在 G2、F2 中根据图表不同的阶段将动画划分为:
- 出场动画
- 更新动画
- 更新时新增节点动画
- 移除动画
- 交互时的反馈动画
不同动画目的和阶段的关系
不同阶段的动画可以实现不同的动画目的:
- 出场动画中需要对希望用户最关注的图形/视角进行动画,将用户的关注力引导到我们希望的位置
- 更新动画,主要是为了保持一致性,使得用户理解变化前后的一致性,当然变化的物体也会引起用户的关注
- 更新时新增节点,主要是起到强调的目的
- 移除动画,同样是强调的目的
- 交互时的反馈,使用户了解交互影响了那些元素,后果是什么,同样起到了强调的效果
空间变化往往是伴随某个时机出现的:
- 出场时关注到某个固定的位置
- 变化/移除时切换到变化的位置
- 交互时,跟随用户行为变化
数据往往会根据时间变化进行更新,更新、移除动画
一般来说图表的动画都与数据有关联,但是在用户交互时,一些反馈动画同数据无关,仅仅是表明出于激活(active,selected) 状态。
动画的场景
从是否影响数据来看可以将动画分为下面几个场景:
- 数据值发生改变
- 控制参数 meta 信息发生变化,例如图表宽高、数据范围、缩放、滑动等
- 数据顺序发生改变
- 同样的数据切换图表时,在不同图形之间切换