简介
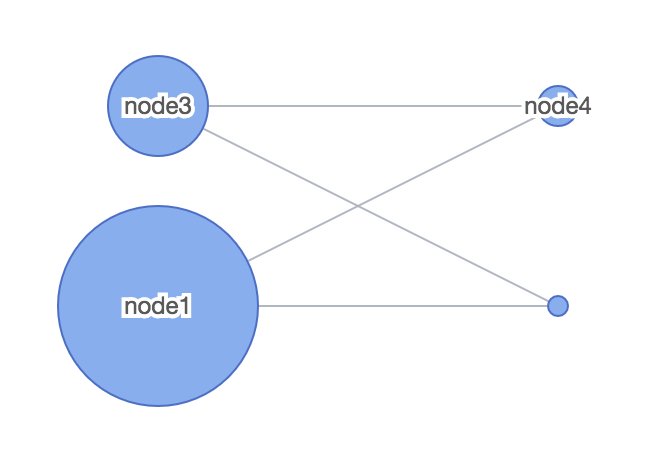
plugins.tool.textDisplay 用于控制图上节点上文本的自动显示和隐藏。由于过长的文本将会降低图的美观度,因此该插件设定若文本长度大于该文本所在节点宽度的两倍,则该文本将被隐藏。这一插件在图放缩过程中能够方便地进行自动显示和隐藏。
安装
在 HTML 中引用文件:
<script src="https://unpkg.com/@antv/g6/build/plugin.tool.textDisplay.js"></script>
在 npm 中引用:
import '@antv/g6/build/plugin.tool.textDisplay';
使用
实例化插件对象:
const textDisplay = new G6.Plugins['tool.textDisplay']();
在实例化 Graph 时作为插件插入:
const graph = new G6.Graph({container: 'mountNode',plugins: [ textDisplay ]});
该插件在文本被设置的情况下起作用:
graph.node({label(model) {return {text: model.id,stroke: '#fff',lineWidth: 4}}});
也可以使用以下方式将插件绑定到 Graph 上:
graph.addPlugin(fisheye);