概述
本文档主要向大家介绍如何拓展 G6 的 节点 ,如有描述不清楚、有误的地方欢迎大家在 GitHub 上提 Issue 指正,或是直接 PR 修缮,根据您的贡献度,我们会视情况将您加入 AntV 共建者名录 :-)
提示 : 在使用自定义图项之前,应尽量熟练掌握绘图引擎 G 的使用。
注册 — registerNode
我们通过以下接口往 G6 全局注册节点:
// 注册节点G6.registerNode(name, {// 绘制draw(item) {return keyShape},// 获取锚点anchor: array || object || callback}, extendShape);
绘制 — draw
draw 是图项最终绘制的接口,决定了一个图项最终画成什么样。它是 G6 中拓展图形的最小接口,例如:
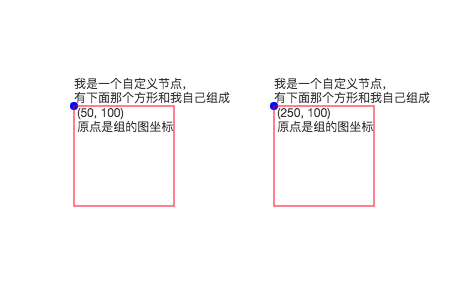
const data = {"nodes": [{"shape": "customNode","id": "node1","x": 50,"y": 100},{"shape": "customNode","id": "node2","x": 250,"y": 100}],};G6.registerNode('customNode', {draw(item){const group = item.getGraphicGroup();const model = item.getModel();group.addShape('text', {attrs: {x: 0,y: 0,fill: '#333',text: '我是一个自定义节点,\n有下面那个方形和我自己组成'}});group.addShape('text', {attrs: {x: 0,y: 0,fill: '#333',text: ' ('+model.x+', '+model.y+') \n 原点是组的图坐标',textBaseline: 'top'}});group.addShape('circle', {attrs: {x: 0,y: 0,r: 4,fill: 'blue'}});return group.addShape('rect', {attrs: {x: 0,y: 0,width: 100,height: 100,stroke: 'red'}});}});const graph = new G6.Graph({container: 'mountNode', // dom 容器 或 容器IDwidth: 500, // 画布宽height: 500, // 画布高});graph.read(data);
关键形
draw 方法返回的图形既是该图项的 keyShape — 关键形。简单来说,keyShape 是该图项参与图形计算的关键图形。所有的击中、锚点、控制点,都是根据关键图形生成的,所以这个形(shape)非常关键。
锚点 — anchor
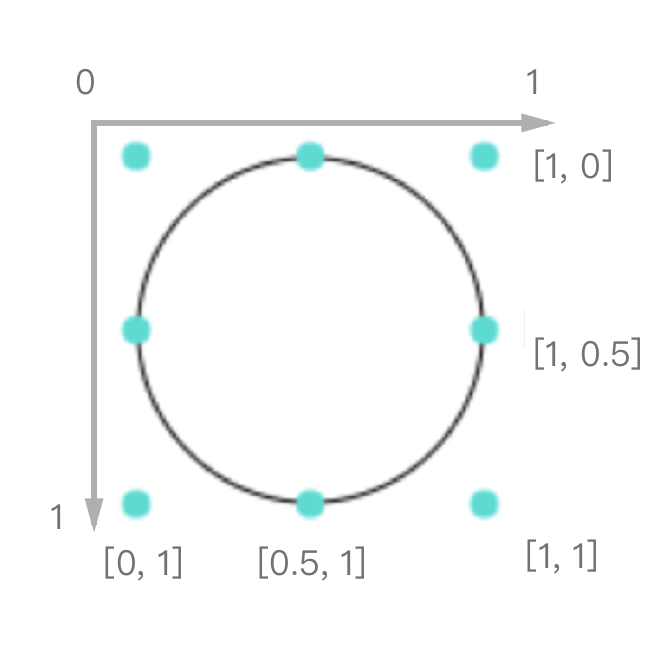
锚点是用户设置可用于连接的点 ,是 Node 和 Group 特有的概念。本文档仅介绍一种简单的设置锚点的方式,详细介绍见锚点详解 。
G6.registerNode('customNode', {anchor: [[0.5, 1], // 底边中点[0.5, 0] // 上边中点],});

