概述
本文档主要向大家介绍 G6 中锚点机制的原理和拓展,如有描述不清楚、有误的地方欢迎大家在 GitHub 上提 Issue 指正。或是直接 PR 修缮,根据您的贡献度,我们会视情况将您加入 AntV 共建者名录 :-)
定义
| 定义 | 解释 | 图解 |
|---|---|---|
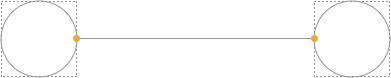
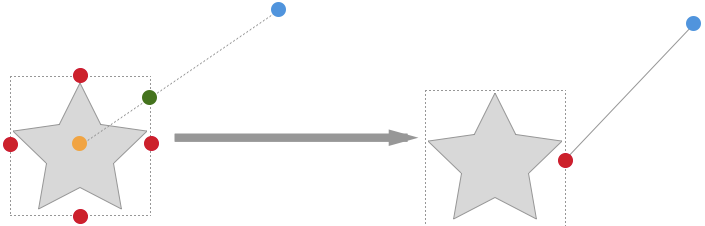
| 锚点(Anchor) | 用户设置可用于连接的点,从属于节点。 |  |
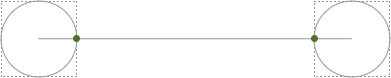
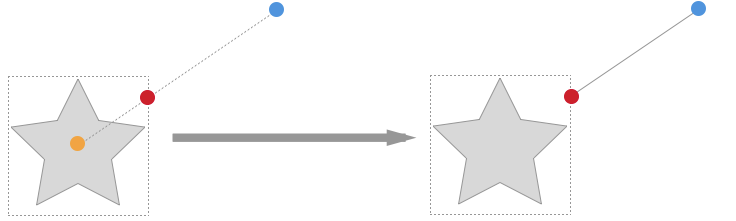
| 相交点(IntersectPoint) | 以两节点中心,为端点的线和其中任意一个节点的相交盒的交点。 |  |
| 连接点(LinkPoint) | 边和节点的连接点。 |  |
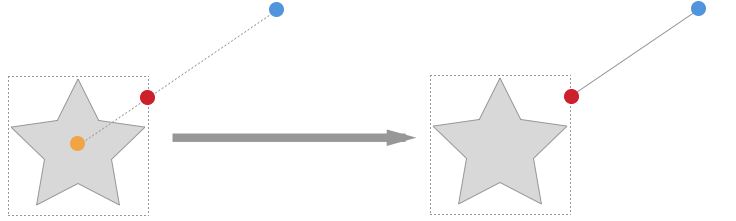
| 相交盒(IntersectBox) | 用于计算交点和盒模型,从属于节点。 |  |
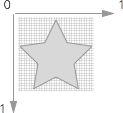
| 锚点平面(AnchorPlane) | 用于设置锚点的坐标平面。 |  |
逼近策略
在没有设置锚点的情况下,相交点就是连接点。在有锚点的情况下,连接点一定是其中一个锚点,但选择什么锚点,则需要有一个逼近策略。
points 值未定义
- 步骤一:截取交点

- 步骤二:返回连接点
points 值为 array
- 步骤一:截取交点

- 步骤二:按角度将所有自定义锚点增序排序

- 步骤三:返回排序后的锚点集合
接口
锚点相关的接口。
自定义节点锚点
可以采用以下方式配置相交盒:
// 设置锚点G6.registerNode('customNode', {intersectBox: 'circle', // 'circle', 'rect'});
采用以下方式配置锚点:
// 直接传值G6.registerNode('customNode', {anchor: [[0, 1, cfg],[0.5, 0.5, cfg]],});// 回调函数G6.registerNode('customNode', {anchor(item) {return [[0, 1, cfg],[0.5, 0.5, cfg]];},});
上述的 cfg 无实际影响,仅仅会在附加在 getAnchorPoints 输出的锚点里,便于标识锚点。
固定边的锚点连接
// 在边的数据模型里设置需要连接的锚点的索引,则会固定住边的连接锚点{sourceAnchor: 1, // 锚点索引targetAnchor: 0, // 锚点索引}
获取锚点的方法
// 获取锚点集合 (根据索引排序)const anchorPoints = node.getAnchorPoints();// 获取关于某点的连接点 (根据角度逼近排序)const linkPoints = node.getLinkPoints();

