简介
文本(label)在节点和边上都需要展示,有很多情况需要考虑,这里讨论几个场景:
- 节点上的文本的显示
- 边上的文本展示
- 单值的文本和多值的文本
节点上的文本
考虑到节点都是有对应的图形,圆、矩形、菱形、椭圆、图片等等,都需要文本来显示节点代表的含义,在节点上考虑文本的展示需要考虑两个问题:
- 文本的位置显示
- 文本和图形的自适应问题
文本的位置
从节点上的图形和文本的关系来看需要思考:
- 文本的位置,
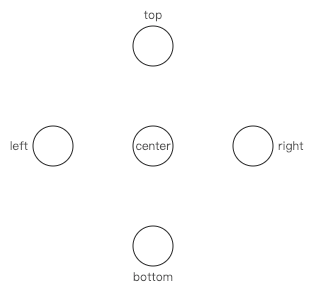
- 位置的分类:center, left, right, top, bottom
- 文本的对齐要自动同位置一致,left, right 同 textAlign 相关,top, bottom 同 textBaseLine 相关
- 文本同节点的间距
- 这些间距应该是一个相对值,例如 offset: 5 应该在不同的位置时自动处理
实现
在节点的实现中增加两个配置项:
- position
- offset
{x: 10,y: 100,labelCfg: {position: 'left',offset: 10}}
在自定义节点时生成文本的配置项时,解析这两个配置项即可
文本和图形的自适应
讨论文本和图形的自适应主要是在上面文本位置为 ‘center’ 时讨论,其他形式下没有意义。文本和图形的自适考虑下面几个场景:
- 节点限定了宽度,未限定高度,
- 文本自动换行,高度自适应,以显示出所有的文本为目的
- 文本不自动换行,直接截断
- 文本自动换行,到默认高度时截断
- 节点限定了宽度,限定了高度
- 文本不自动换行,直接截断
- 文本自动换行,到限定高度截断
- 节点限定高度,未限定宽度
- 文本不自动换行,宽度自适应
- 文本不自动换行,根据默认宽度自动截断
- 文本自动换行,宽度自适应
- 节点未限定宽高
- 根据默认宽度,自适应宽度
- 根据默认高度,自适应高度
- 根据默认宽高,自动截断
所以考虑这四个情况下不同的策略,主要考虑几个因素:
- 默认宽高
- 文本是否自动换行
- 文本是否截断
- 自适应宽还是高
自适应宽高时的 minWidth, maxWidth, minHeight, maxHeight
更多的思考
我们来确定使用什么样的方案来实现文本和图形的自适应时需要从开发者和具体的场景来思考:
是静态显示的场景,还是用户可以改变输入的场景
- 是否允许用户 resize 节点
文本同图形自适应最主要的目:
- 更美观的显示更多的文本,
- 解决方案要简单,
- 让用户容易理解,
- 防止不必要的交互
其他约束条件:
- 文本的自适应还与节点的布局相关:自适应的宽度、高度过大会破坏原有的布局。
- 文本的自动截断功能需要其他交互配合,截断的文本在鼠标移动上时显示全部文本
实现优先级
上面讨论的节点和文本的自适应有 4 个场景,11 种情形全部实现并不现实,需要考虑优先级和用户最常见的场景
p0
- 高度确定
- 文本不换行,宽度自适应
- 文本换行,宽度自适应
- 宽高都确定
- 文本不换行,自动截断
- 文本换行,自动截断
p1
边上的文本
文本在边上我们也主要考虑两个方面的问题:
- 文本的位置,以及偏移量
- 文本是否跟随边自动旋转
文本的位置
在边上我们仅考虑文本的三个位置:
- start,边的起始点
- center,边的中心
- end,边的的结束点
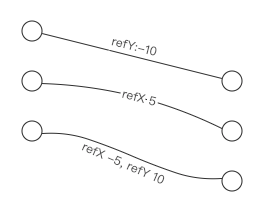
偏移量
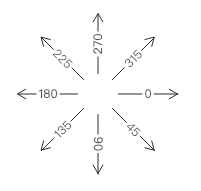
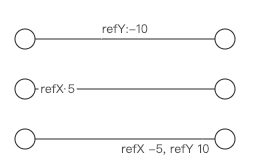
边上的文本偏移量,我们定义了两个方向的偏移量:
- refX: 沿着边方向的的偏移距离
- refY:垂直于边方向的偏移量(顺时针方向为正


文本沿着边旋转
上面的第二个图在边有倾斜时文本的显示效果不是很合适,这就需要考虑文本沿着边进行旋转的情况,需要考虑:
- 直线、折线、曲线上任何一个点的文本旋转
- 需要考虑文本的易读性,不能出现倒置的文本
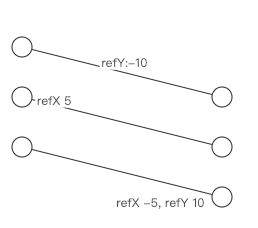
不同线类型上的文本旋转
在文本随着边进行旋转时也要保证偏移量的正确性,看下面不同线类型的边上的文本:
文本的易读性
实现
边上的文本实现,可以通过四个配置项来解决:
- poisiton:start,center, end
- refX:沿着边方向的偏移,取线的切线
- refY: 垂直于边方向的偏移
- autoRotate: 是否跟随边自动旋转
单值文本和多值文本
上面讨论的情况都是单值文本,单值文本在数据中只有一个字段,一个文本,最多支持文本换行。而在很多场景下存在多值文本的情况:
- 不同字段的文本
- 列表
- 边的起始、结束都有文本,上下也有不同的文本

多文本的布局在不同的业务中有不同的实现,所以很难有统一的实现,需要业务方自己定义节点,我们能做的提供数据结构和自定节点/边的最佳实践。