
AntV G6 是一款开源的图可视化引擎,专注于图可视化及图分析领域。 欢迎关注和 star 我们的 GitHub:https://github.com/antvis/G6 官网:https://g6.antv.vision/zh/
2020 年 1 月 16 日,新年代的 G6 3.3.0 来了!这次,G6 主打性能提升与 TypeScript 化,一起来看看 G6 新特性吧!
如何升级迁移?请看 TS G6 3.3 升级指南。
🔥性能 upup
作为图可视化框架,G6 所展示的数据一般具有数据量大、图元数量多、动态更新频繁的特点,Canvas 渲染便成了 G6 最耗性能的痛点。
为解决这一问题,我们在 G6 3.3.0 中全面升级了底层渲染引擎:使用局部渲染、自动渲染、延迟渲染及自动裁剪机制,替换了原先动态更新图上单个元素便需要全局重绘的机制。
这一改进大大提升了交互体验,特别是在大数据下节点/边的高亮、选中、拖拽等交互。
在有 10000 个节点的图上,拖拽交互时的性能对比图如下(每个节点带有一个文本,即一张图上具有 20000 个图元。且文本消耗性能巨大)。
测试环境:Chrome on MacBook Pro with 2.5 GHz Intel Core i5, 16 GB 2133 MHz LPDDR3
| < G6 3.2 | G6 3.3 |
|---|---|
 |
 |
| 拖拽卡顿,延迟严重 | 稍有拖尾,跟随顺滑 |
在该图上对一个节点进行拖拽,可以看到在 G6 3.2 及之前的版本中(左图),拖拽十分卡顿,被拖拽节点基本无法跟随鼠标,交互体验极差。 升级后的 G6 3.3.0 (右图)虽然在如此大数据量下的拖拽稍有拖尾现象,但被拖拽节点能够顺畅跟随鼠标。
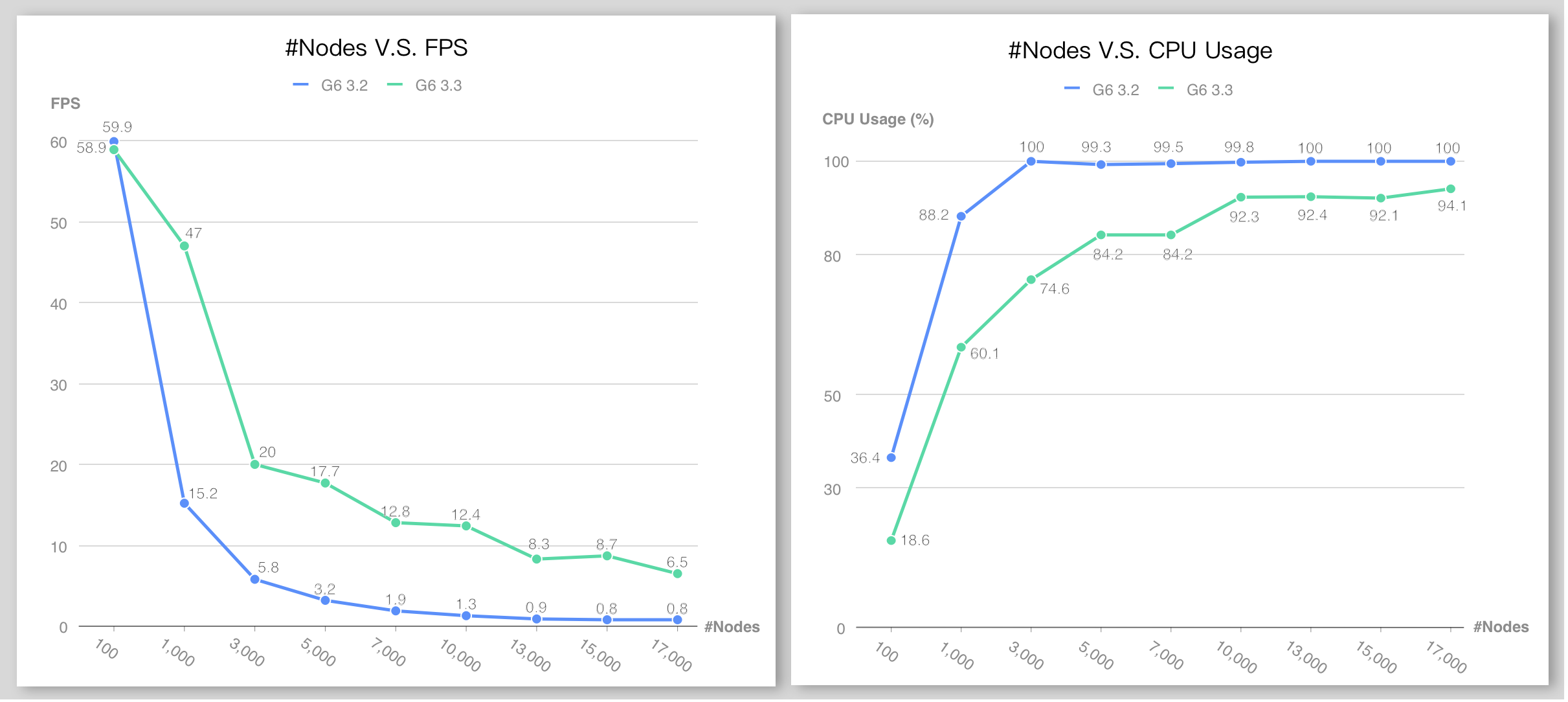
下图记录了 G6 升级前后性能随节点数量增加而变化的情况,蓝色、绿色折线分别代表了升级前后的性能折线。
测试环境:Chrome on MacBook Pro with 2.5 GHz Intel Core i5, 16 GB 2133 MHz LPDDR3

(左)节点总数与渲染帧率的关系;(右)节点总数与 CPU 使用率的关系。
上左图展示了随着图上节点总数(每个节点仍然带有一个文本,因此图元数量是节点总数的两倍)增加,拖拽单个节点时画布的帧率变化。
在 7000 个节点的图上,升级前的 G6 帧率已经小于 2,基本无法正常交互;而升级后的 G6 在 17000 的图上仍然有较高帧率。
上右图展示了在拖拽单个节点时,节点总数与 CPU 占用率的关系。
G6 3.2 版本中当节点数为 3000 时,CPU 占用率就达到 100% 了。而升级后的版本中,节点为 3000 时,CPU 占用率不到 75%,当节点数为 17000 时,CPU 占用率也没有到 100%。
🔥拥抱 TypeScript
在 TypeScript 大行其道,逐渐成为前端开发首选的今天,G6 也不愿被时(大)代(家)抛弃。G6 3.3.0 版本中,我们使用 TypeScript 完全重构了所有代码,完善的类型定义及错误提示能够极大地提升研发人员的开发效率。
🔥更自由的元素与布局配置
- 除了原先支持的节点关键图形的样式更新外,新版本支持了内置元素上其他图形的动态增删及样式更新:
| 动态增删 label、linkPoints、icon | 动态更新卡片节点的副文本、增删 icon |
| :—-: | :—-: |
|
 |
|  |
|
- 更自由稳定的布局配置:
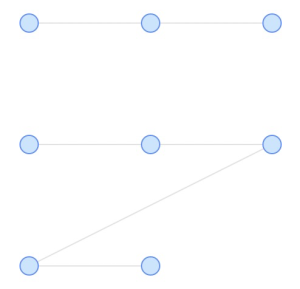
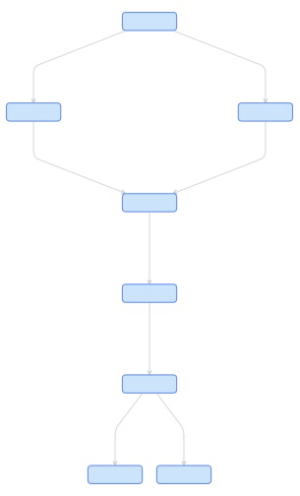
| Grid 布局支持指定行列数 | Radial 布局支持指定同层节点聚类排布 | Dagre 布局支持自动计算折线控制点,修复节点顺序敏感问题 |
| :—-: | :—-: | :—-: |
|
 |
|  |
|  |
|
🔥更丰富的构建产物
G6 3.3 版本中,我们提供多种构建产物:
- es:支持 es5 的产物;
- lib:支持 commonjs 的产物;
- dist:支持 UMD 的产物。
🔥测试覆盖率 upup
本次升级,我们进行了较为全面的测试:
- 行覆盖率 > 95%;
- 分支覆盖率 > 87%
立足当下
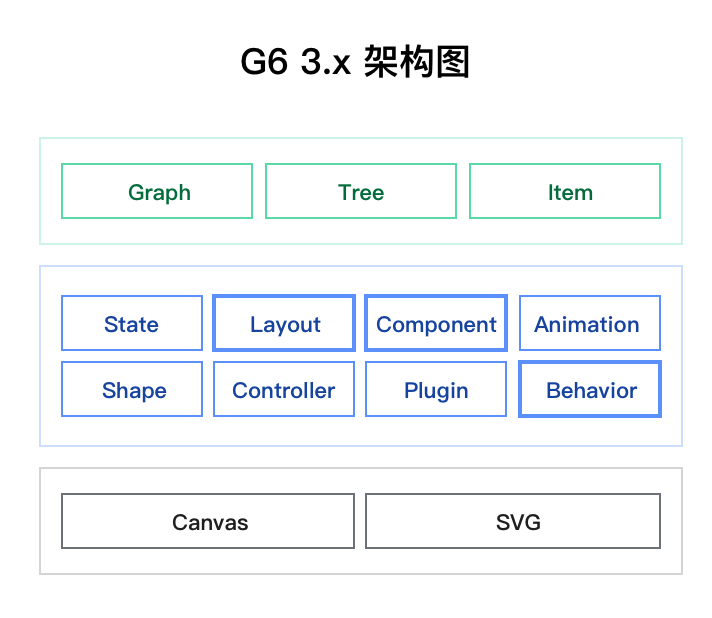
回顾刚刚过去的 2019,G6 进行了架构的全面升级,迎来了 全新的 G6 3.x。并从 3.0 一步一脚印地升级到了 3.3.0。我们也真正明确了 G6 的定位:图可视化引擎。
提升 Layout、组件、动画的地位,独立成机制,大大提升易用性和功能;针对分析场景增加了状态管理机制,在图分析场景下非常易用;移除了锚点和控制点机制。专注于图展示与分析,不再重点关注重编辑场景。
2019,也是 G6 更加开放的一年。G6 团队从一个人的小作坊变成了 5 人+ 的工作小组;从 1-2 个核心开发者变成了 10+ 人贡献代码;从社区隔离变成了有一个近 1000 人 的交流群。
G6 不再仅仅是一个开源代码库,它将会成为一个更加开放、更加包容和更加多元化的组织。
特别鸣谢
感谢所有 G6 的用户,有你们的反馈和督促,G6 才能更好地发展下去;特别感谢为 G6 贡献了代码的各位贡献者,正是有了你们的无私奉献,G6 才会更有信心持续地发展下去。
再次特别感谢对 G6 贡献了代码的各位贡献者:
下面仅列举了在 GitHub 上对 G6 3.x 的贡献者用户,排名不分顺序。
elaine1234 Shu-JI huxiaoyu zxc0328 Echo009 mage3k
Deturium scaletimes afc163 crystalwm bzhangzju hstarorg
vellengs gaoli lxfu spengjie EarlyH zhengbigbig Anderson-Liu
fanlinqiang Cyrilszq hujiulong。
结语
G6 3.3.0 版本的发布,预示了我们又迈出了新的一步,但这也仅仅只是开始。G6 3.3.0 解决了困扰我们已有的性能问题,对 TS 开发者也更加友好,可是依旧还有很多问题等待我们去解决。希望对图可视化感兴趣的各位一起参与进来,让我们一起携手打造属于大家的图可视化引擎。
G6 从 2017 年发展至今,从 1.0.0 迭代到 3.3.0,这过程中有哪些经历和思考,请参考 AntV 架构演进-G6 篇。
AntV G6 是一款开源的图可视化引擎,专注于图可视化及图分析领域。 欢迎关注和 star 我们的 GitHub:https://github.com/antvis/G6 官网:https://g6.antv.vision/zh/


