概述
Flex 布局是轴线布局,只能指定”项目”针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。
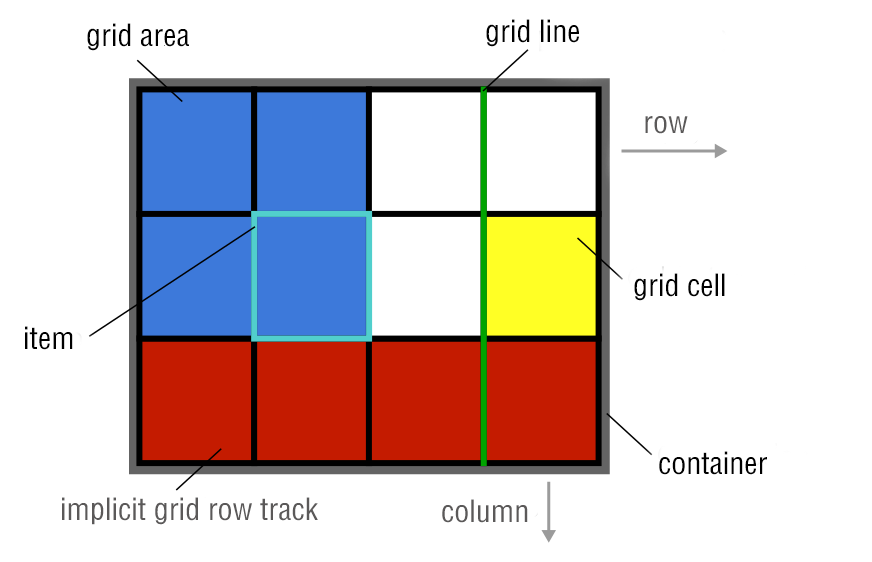
基本概念
- 网格布局由网格”容器”(container)和子元素”项目”(item)组成
- 通过 display: grid / inline-grid 设置网格容器
- 容器里面的水平区域称为”行”(row),垂直区域称为”列”(column)
- 划分网格的线,称为”网格线”(grid line)。水平网格线划分出行,垂直网格线划分出列。
- 两条网格线之间的空间称为”网格轨道”(grid tracks)。
- 由四条网格线组成的空间称为”网格区域”(grid areas),一个区域可以包含多个单元格。
- 网格布局提供了
fr新单位(fraction 的缩写,意为”片段”)。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。 - 如果把内容放在”显示网格”(explicit grid)之外的称为”隐式网格”(_implicit grid _row track)。

函数
repeat()
**
表示网格轨道的重复部分,以一种更简洁的方式去表示大量而且重复列的表达式。
该函数可以用于 CSS Grid 属性中 grid-template-columns 和 grid-template-rows.
取 值
第一个参数可接收一个正整数(表示要重复的次数)、 auto-fill 、 auto-fit 。
第二个参数是所要重复的值,也可以是某种模式。
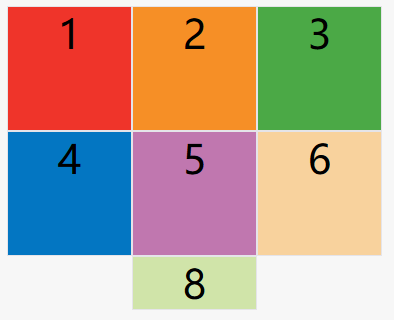
auto-fill
使每一行(或每一列)容纳尽可能多的单元格,不会导致网格溢出其网格容器。多余的会进行换行。
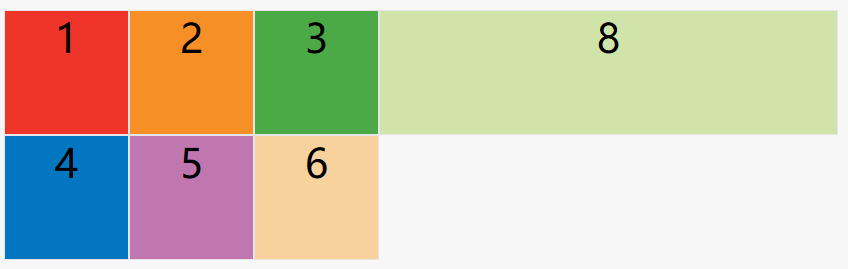
auto-fit
行为与 auto-fill 相同,除了放置网格项目后,所有空的重复轨道都将折叠(有多余空间并且不够一个单元格时会进行平均分配)。
示 例
grid-template-columns: repeat(3, 33.33%);grid-template-columns: repeat(2, 100px 20px 80px);grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
minmax()
是一个来定义大小范围的属性,大于等于min值,并且小于等于max值。如果 max 值小于 min 值,则该值会被视为 min 值。最大值可以设置为网格轨道系数值<flex> ,但最小值则不行。
示 例
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
容器属性
grid-template
grid-template 属性是 grid-template-columns、grid-template-rows 和 grid-template-areas 三个属性的简写形式
grid
grid 属性是 grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow 六个属性的简写形式。
grid-template-columns
grid-template-columns 该属性是基于网格列的维度,去定义网格线的名称和网格轨道的尺寸大小。
取 值
none
这个关键字表示不明确的网格。所有的列和其大小都将由 grid-auto-columns 属性隐式的指定。非负值的长度大小。
非负值的长度大小(px、em)
非负值且相对于网格容器的 <百分比>。 如果网格容器的尺寸大小依赖网格轨道的大小(比如 inline-grid,或没有设置宽度),则百分比值将被视为 auto (网格轨道本身定义的大小将不生效)。
非负值,用单位 fr 来定义网格轨道大小的弹性系数。 每个定义了minmax(auto, <flex>)) 。
max-content
是一个用来表示以网格项的最大的内容来占据网格轨道的关键字。
min-content
是一个用来表示以网格项的最大的最小内容来占据网格轨道的关键字。
minmax(min, max)
是一个来定义大小范围的属性,大于等于min值,并且小于等于max值。如果max值小于min值,则该值会被视为min值。最大值可以设置为网格轨道系数值 ,但最小值则不行。
max-content
是一个用来表示以网格项的最大的内容来占据网格轨道的关键字。
min-content
是一个用来表示以网格项的最大的最小内容来占据网格轨道的关键字。
auto
如果该网格轨道为最大时,该属性等同于 <max-content> ,为最小时,则等同于 <min-content> 。
grid-template-columns 属性和 grid-template-rows 属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
示 例
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
grid-template-rows
grid-template-rows 该属性是基于网格行的维度,去定义网格线的名称和网格轨道的尺寸大小
取 值
与 grid-template-columns 用法相似
grid-template-areas
grid-template-areas 属性可以定义区域
取 值
none
网格容器没有定义任何的网格区块(grid areas)。
每一个给定的字符串会生成一行,一个字符串中用空格分隔的每一个单元(cell)会生成一列。多个同名的,跨越相邻行或列的单元称为网格区块(grid area)。非矩形的网格区块是无效的。
注意:
**
区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
示 例
grid-template-areas:
"a b c"
"d e f"
"g h i";
grid-template-areas:
"header header header"
"main main sidebar"
"footer footer footer";
grid-auto-columns
如果一个表格项目被定位在没有使用 grid-template-columns 显式指定尺寸的列中,隐式的 grid 轨道就会被创建出来支撑它。
grid-auto-columns 指定了隐式创建的网格纵向轨道的宽度。
取 值
与 grid-template-columns 完全相同
注意:隐式创建的网格在纵向轨道的延长线上时,宽度由 grid-template-columns 决定
grid-auto-rows**
**
如果定位到某行中的网格元素没有使用 grid-template-rows来指定大小,则会隐式创建 grid 轨道来支撑它。
grid-auto-rows 用于指定隐式创建的行轨道大小(轨道高度)。
取 值
与 grid-template-rows 完全相同
注意:隐式创建的网格在横向轨道的延长线上时,高度由 grid-template-rows 决定
grid-auto-flow
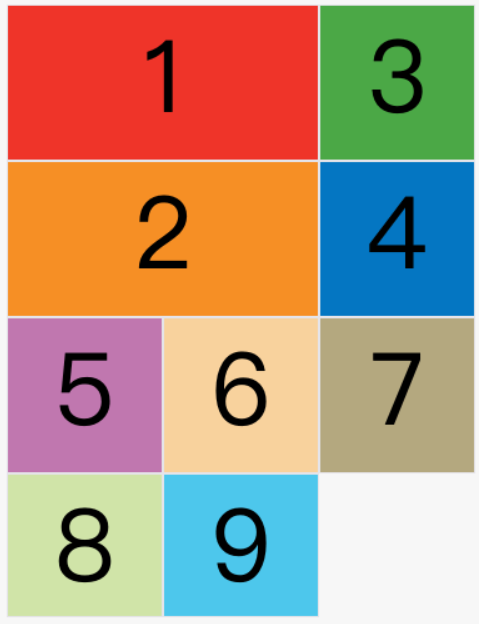
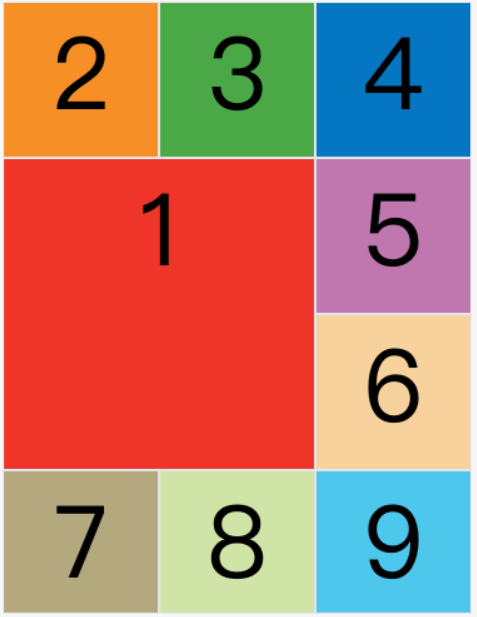
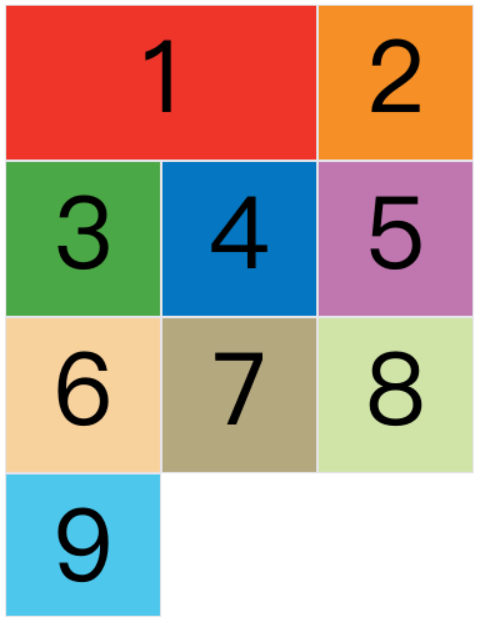
grid-auto-flow 属性指定在网格中被自动布局的元素怎样排列
取 值
row
该关键字指定自动布局算法按照通过逐行填充来排列,在必要时增加新行(先行后列)。
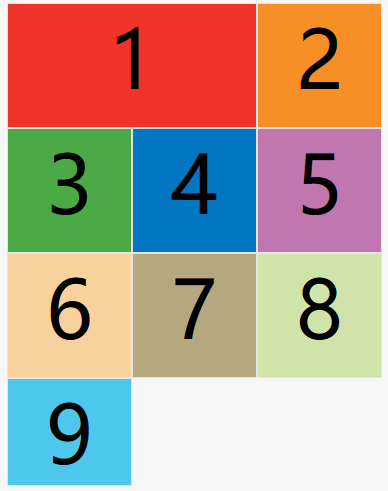
column
该关键字指定自动布局算法通过逐列填充来排列元素,在必要时增加新列(先列后行)。 
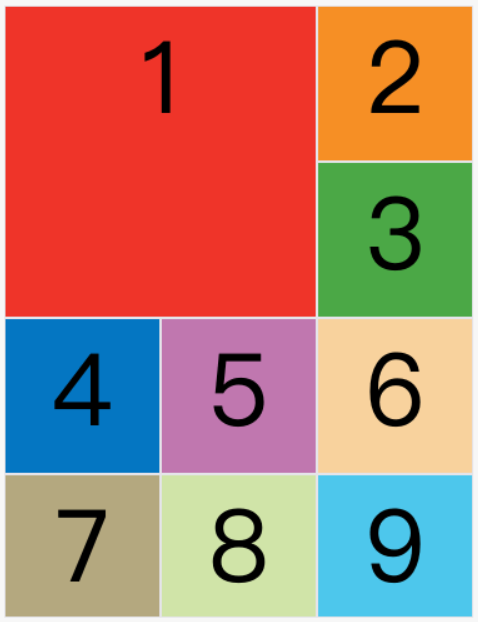
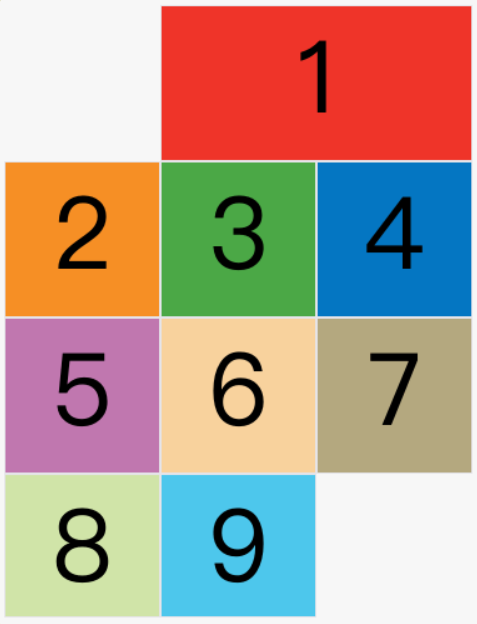
dense
该关键字指定自动布局算法使用一种“稠密”堆积算法,如果后面出现了稍小的元素,则会试图去填充网格中前面留下的空白。这样做会填上稍大元素留下的空白,但同时也可能导致原来出现的次序被打乱(row dense,表示”先行后列”,填满空格。column dense,表示”先列后行”,填满空格。)。

place-items
place-items 属性是 align-items 属性和 justify-items 属性的合并简写形式。
语 法
如果省略第二个值,则浏览器认为与第一个值相等。
place-items: <align-items> <justify-items>;
justify-items
justify-items 属性设置单元格内容的水平位置(左中右)的对齐方式。
取 值
stretch
拉伸,内容占满单元格的整个宽度(默认值)。
start
内容对齐单元格的起始边缘(左边)。
end
内容对齐单元格的结束边缘(右边)。
center
单元格内内居中。**
align-items
align-items 属性设置单元格内容的垂直位置(上中下)。
取 值
stretch
拉伸,内容占满单元格的整个宽度(默认值)。
start
内容对齐单元格的起始边缘(上边)。
end
内容对齐单元格的结束边缘(下边)。
center
单元格内容居中。
gap(grid-gap)
grid-column-gap 和 grid-row-gap 的简写
语 法
如果 grid-gap 省略了第二个值,浏览器认为第二个值等于第一个值。
grid-gap: <grid-row-gap> <grid-column-gap>;
column-gap(grid-column-gap)
**column-gap** 属性用来设置元素列之间的间隔 (gutter) 大小。
row-gap(grid-row-gap)
row-gap 属性用来设置行元素之间的间隙(gutter) 大小。
项目属性
grid-column
grid-column 属性是 grid-column-start 和 grid-column-end的简写形式。
grid-row
grid-ro 属性是 grid-row-start 属性和 grid-row-end 的简写形式。
语 法
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
示 例
.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}

这两个属性之中,也可以使用 span 关键字
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}

grid-column-start
grid-column-start 属性用来指定项目垂直网格线(grid line)的起始位置
grid-column-end
grid-column-end 属性用来指定项目垂直网格线(grid line)的结束位置
grid-row-start
grid-row-start 属性用来指定项目平行网格线(grid line)的起始位置
grid-row-end
grid-row-end 属性用来指定项目平行网格线(grid line)的结束位置
示 例
/*例1:*/
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
/*例2:*/
.item-1 {
grid-column-start: header-1;
grid-column-end: header-3;
grid-row-start: 2;
grid-row-end: 4;
}
/*除了指定为第几个网格线,还可以指定为网格线的名字。*/
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}


使用span关键字,表示”跨越”,即左右边框(上下边框)之间跨越多少个网格。
/*两者效果一致*/
.item-1 {
grid-column-start: span 2;
}
.item-1 {
grid-column-end: span 2;
}

grid-area
grid-area 属性指定项目放在哪一个区域,也可以用作 grid-row-start、grid-column-start、grid-row-end 和 grid-column-end 的简写。
语 法
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
示 例
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
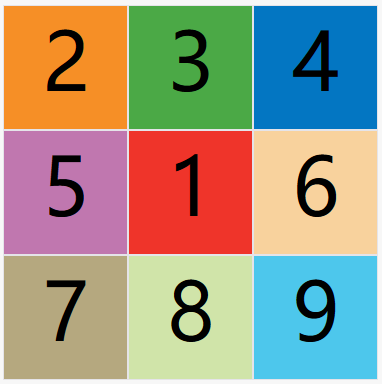
/*例1:*/
.item-1 {
grid-area: e;
}
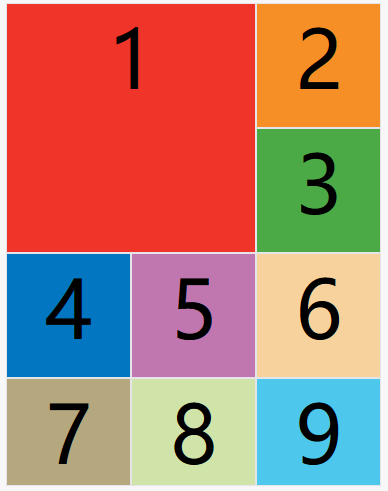
/*例2:*/
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}


place-self
place-self 属性是 align-self 属性和 justify-self 属性的合并简写形式。
如果省略第二个值,place-self属性会认为这两个值相等。
justify-self
justify-self 属性设置单元格内容的水平位置(左中右),跟 justify-items 属性的用法完全一致,但只作用于单个项目。
align-self
align-self 属性设置单元格内容的垂直位置(上中下),跟 align-items 属性的用法完全一致,但只作用于单个项目。

