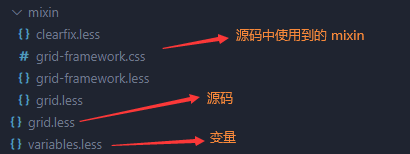
首先找出栅格系统的源码和使用到的 mixin 和变量(bootstrap-3.3.7\less)
以下图中统一左边是源码(grid.less),右边是对的 mixin。变量都使用注释标记出了
“编译后”注释了样式的效果
前提: *{box-sizing: border-box;} ,padding 将会内挤(使 content 宽度减少)
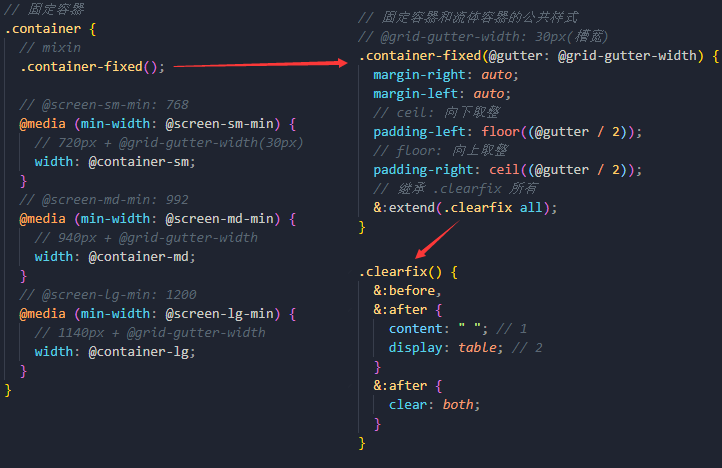
固定容器

编译后
/* 此处并没有把媒体查询写出,但包含媒体查询 *//* 媒体查询设置了 width 的值 *//* 并且小于 768 时,width 为 auto *//* 水平居中,并且设置了 padding */.container {margin-right: auto;margin-left: auto;padding-left: 15px;padding-right: 15px;}/* 清除浮动 */.container:before,.container:after{display: table;content: " ";}.container:after {clear: both;}
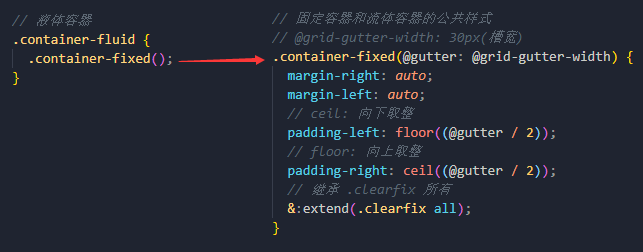
流式容器
流式容器编译后的代码和固定容器相似,因为宽度是百分比所以不需要媒体查询

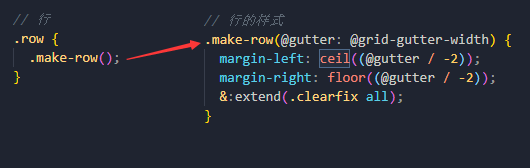
行
行编译后与固体容器相似,注意行的样式为 margin 并且是负数,固定容器和流式容器都是正 padding
在“样式分析”中会解析该样式的作用

列
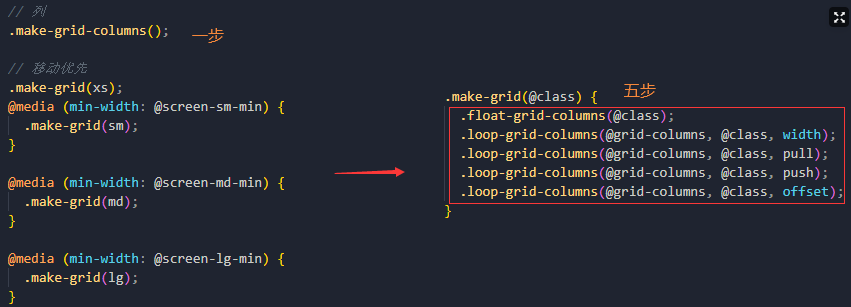
列相对比较复杂,分成了六步(下图为“最外圈”的代码)
注:后五步都是使用 make-grid() ,所以以下只拿参数为 xs 举例
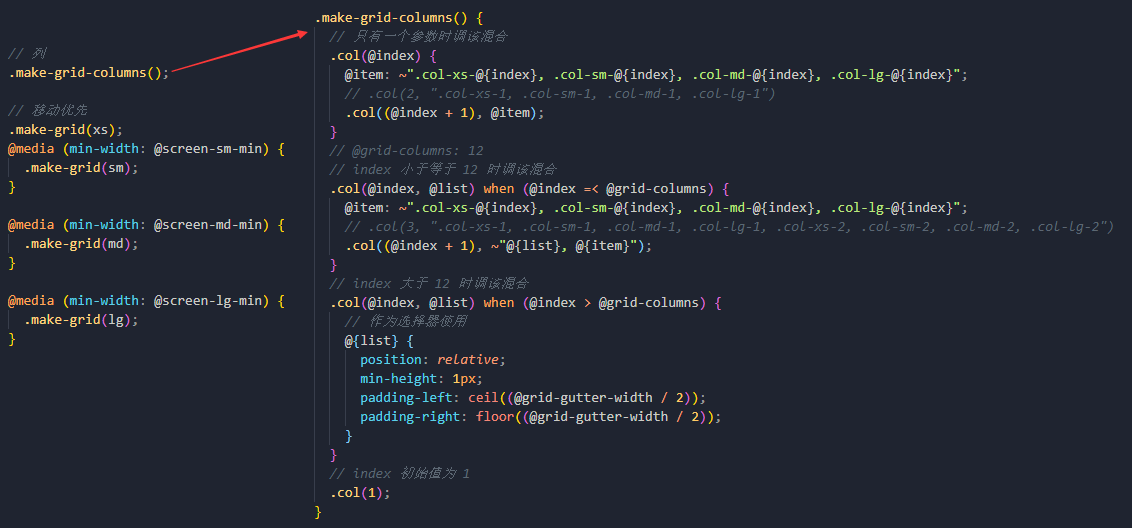
- 第一步

编译后
.col-xs-1, .col-sm-1,.col-md-1, .col-lg-1,
.col-xs-2, .col-sm-2,.col-md-2, .col-lg-2,
...
.col-xs-12, .col-sm-12,.col-md-12, .col-lg-12 {
/* 用于列排序设置偏移 */
position: relative;
/* 最少高度 */
min-height: 1px;
/* 槽宽 */
padding-left: 15px;
padding-right: 15px;
}
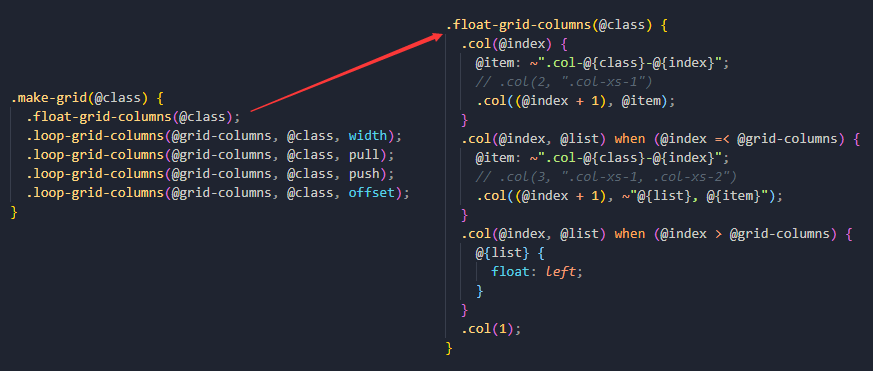
- 第二步(列浮动)
使列靠左排列
编译后
/* 横向靠左布局 */
.col-xs-1,
.col-xs-2,
.col-xs-3,
...
.col-xs-12 {
float: left;
}
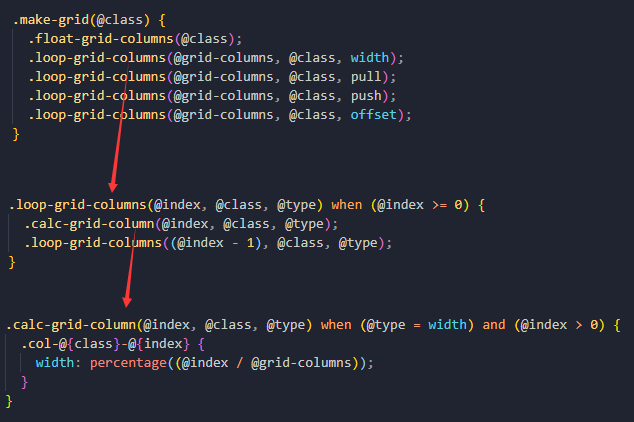
- 第三步(width,列宽度)

编译后
/* 因为使用了 percentage,以下 width 的单位都是百分比 */
/* 将列的宽度平均划分 */
.col-xs-12 {
width: 12/12;
}
.col-xs-11 {
width: 11/12;
}
.col-xs-10 {
width: 10/12;
}
...
.col-xs-1 {
width: 1/12;
}
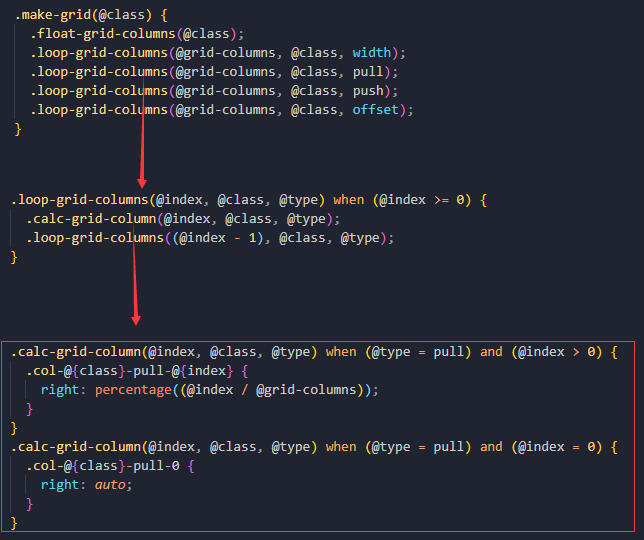
- 第四步(pull,列排序)

编译后
/* 向右偏移的距离 */
.col-xs-pull-12 {
right: 12/12;
}
.col-xs-pull-11 {
right: 11/12;
}
...
.col-xs-pull-1 {
right: 1/12;
}
.col-xs-pull-0 {
right: auto;
}
**
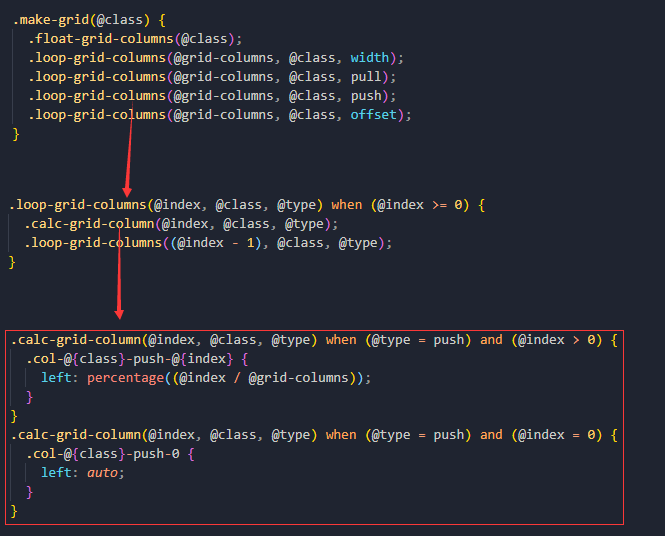
- 第五步(push,列排序)

编译后
/* 向左偏移的距离 */
.col-xs-push-12 {
left: 12/12;
}
.col-xs-push-11 {
left: 11/12;
}
...
.col-xs-push-1 {
left: 1/12;
}
.col-xs-push-0 {
left: auto;
}
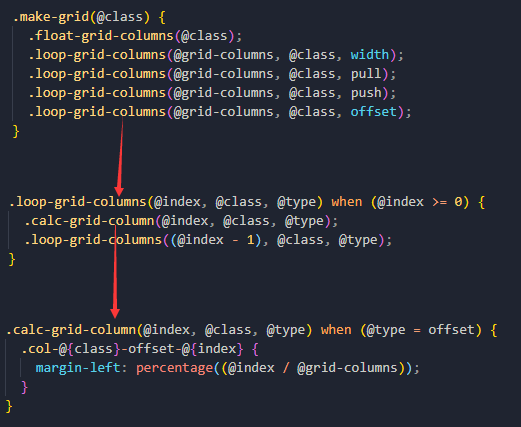
- 第六步(offset,列偏移)

编译后
.col-xs-offset-12 {
margin-left: 12/12;
}
.col-xs-offset-11 {
margin-left: 11/12;
}
...
.col-xs-offset-1 {
margin-left: 1/12;
}
.col-xs-offset-0 {
margin-left: 0;
}
样式分析
要求:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
通过上述源码可知:
- 容器:
padding-left: 15px; padding-right: 15px; - 行:
margin-left: -15px; margin-right: -15px; - 列:
padding-left: 15px; padding-right: 15px;(槽宽)
每一列的槽宽是必须的,假设只有槽宽样式。当向列中嵌套行和列时,槽宽就会被叠加
通过给行设置负 margin 可以将槽宽抵消,但是却会超出容器的范围
此时给容器设置 padding 就能将行包裹住
grid 重构删格
利用 CSS3 的 grid 属性可以更方便快捷地实现删格系统
@import "./variables.less";
@import "./mixin/clearfix.less";
@import "./mixin/grid.less";
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
// 固定容器
.container {
.container-fixed();
@media (min-width: @screen-sm-min) {
width: @container-sm;
}
@media (min-width: @screen-md-min) {
width: @container-md;
}
@media (min-width: @screen-lg-min) {
width: @container-lg;
}
}
// 流体容器
.container-fluid {
.container-fixed();
}
// 行
.row {
margin-left: ceil((@grid-gutter-width / -2));
margin-right: floor((@grid-gutter-width / -2));
display: grid;
grid-template-columns: repeat(12, 1fr);
gap: floor((@grid-gutter-width / 2));
&:extend(.clearfix all);
}
// 列
.make-grid(xs);
@media (min-width: @screen-sm-min) {
.make-grid(sm);
}
@media (min-width: @screen-md-min) {
width: @container-md;
.make-grid(md);
}
@media (min-width: @screen-lg-min) {
width: @container-lg;
.make-grid(lg);
}
只有将行的样式和 .make-grid 修改了,其余代码和变量都没变
.make-grid(@class, @gutter: @grid-gutter-width) {
.col(@index) when (@index <= 12) {
.col-@{class}-@{index} {
grid-column: span @index;
padding-left: ceil((@gutter / 2));
padding-right: floor((@gutter / 2));
}
.col(@index+1);
}
.col(1);
}

