node package manage(node包管理器)
npm 官网
npm 命令行工具
npm 是一个命令行工具,只要安装了 node 就已经安装了 npm。
npm 也有版本概念,可以通过 npm --version 来查看npm的版本
升级npm: npm install --global npm
常用命令
- npm init 生成package.json说明书文件
- npm init -y 可以跳过向导,快速生成
- npm install
- dependencies 选项中的依赖项全部安装
- npm i
- npm install 包名
- 只下载
- npm i 包名
- npm install —save 包名
- 下载并且保存依赖项 package.json文件中的 dependencies 选项
- npm i 包名
- npm uninstall 包名
- 只删除,如果有依赖项会依然保存
- npm un 包名
- npm uninstall —save 包名
- 删除的同时也会把依赖信息全部删除
- npm un 包名
- npm help
- 查看使用帮助
- npm 命令 —help
- npm uninstall —help 查看具体命令的使用帮助
npm 速度慢
方法1
淘宝的开发团队把npm在国内做了一个 镜像。
安装淘宝的cnpm:
npm install --global cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
#在任意目录执行都可以#--global表示安装到全局,而非当前目录#--global不能省略,否则不管用npm install --global cnpm
如果不想安装 cnpm 又想使用淘宝的服务器来下载:
npm install jquery --registry=https://npm.taobao.org;
但是每次手动加参数就很麻烦,所以我们可以把这个选项加入到配置文件中:
npm config set registry https://npm.taobao.org;
#查看 npm 配置信息
npm config list;
只要经过上面的配置命令,则以后所有的 npm install 都会通过淘宝的服务器来下载
方法2
使用 码云(gitee)作为中转站
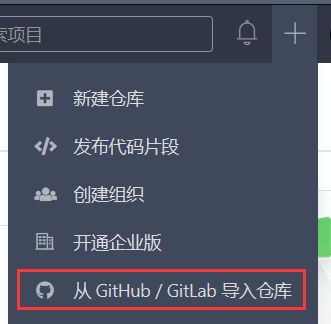
- 从 GitHub / GitLab 导入仓库

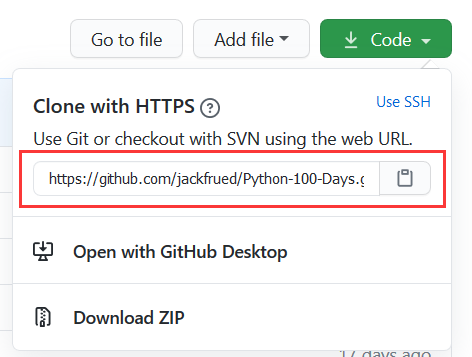
- 复制 GitHub 地址

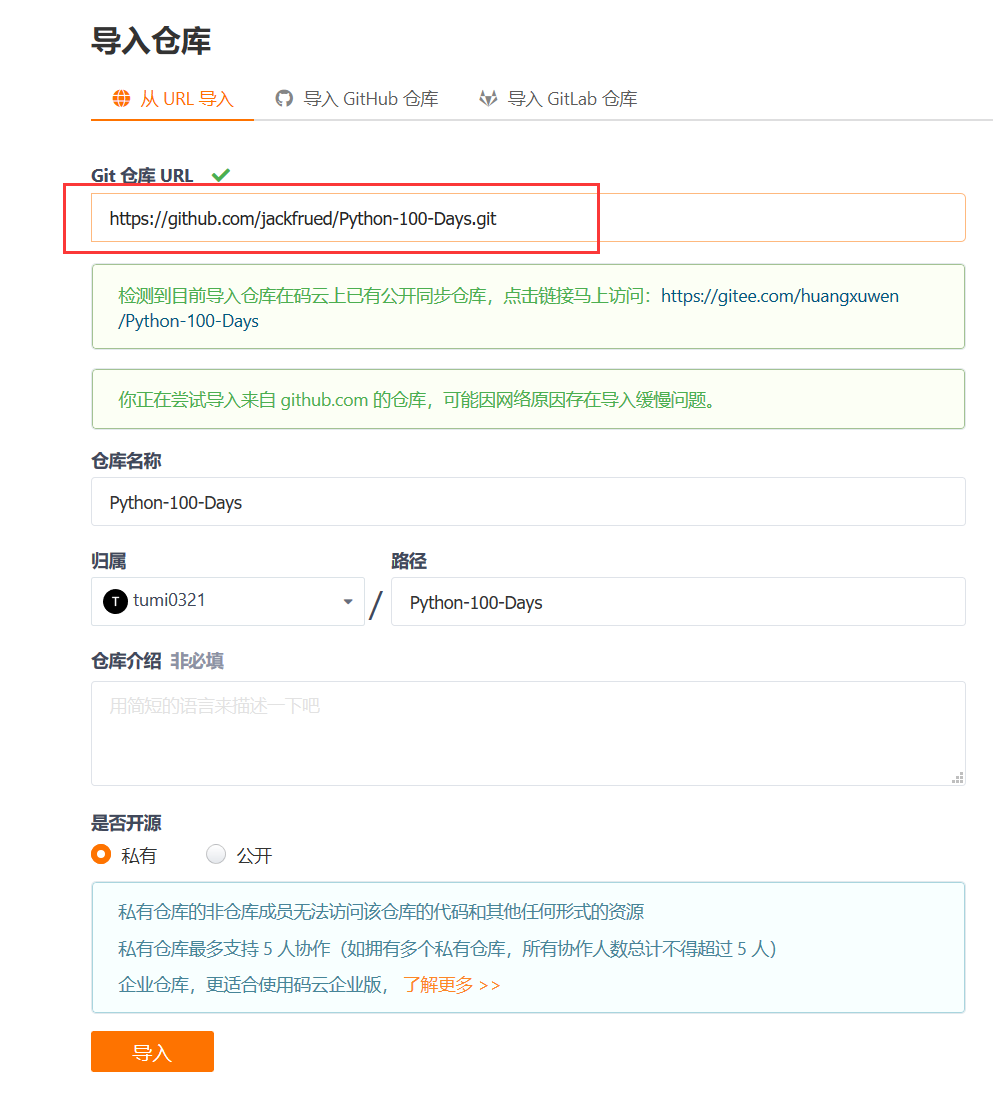
- 导入 gitee 仓库

- 下载

方法3
在 GitHub 地址后面添加 cnpmjs.org
例如: https://github.com/jackfrued/Python-100-Days.git
修改后: https://github.com.cnpmjs.org/jackfrued/Python-100-Days.git
然后 clone 下载
方法4
适合下载单个文件
使用 jsdelivr 提供的免费 cdn 加速
例如: https://github.com/stevenjoezhang/live2d-widget/blob/master/README.md
修改后: https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@master/README.md
package.json
每一个项目都要有一个 package.json 文件(包描述文件,就像产品的说明书一样)
这个文件可以通过 npm init 自动初始化出来
dependencies 选项,可以用来帮助我们保存第三方包的依赖信息。
如果 node_modules 删除了也不用担心,只需要在控制面板中 npm install 就会自动把 package.json 中的 dependencies 中所有的依赖项全部都下载回来。
- 建议每个项目的根目录下都有一个
package.json文件 - 建议执行
npm install 包名的时候都加上--save选项,目的是用来保存依赖信息
package-lock.json
npm5 以前是不会有 package-lock.json 这个文件
npm5 以后才加入这个文件
当你安装包的时候,npm 都会生成或者更新 package-lock.json 这个文件
- npm5以后的版本安装都不要加
--save参数,它会自动保存依赖信息 - 当你安装包的时候,会自动创建或者更新
package-lock.json文件 package-lock.json这个文件会包含node_modules中所有包的信息(版本,下载地址…)- 这样的话重新
npm install的时候速度就可以提升
- 这样的话重新
- 从文件来看,有一个
lock称之为锁- 这个
lock是用来锁版本的 - 如果项目依赖了
1.1.1版本 - 如果你重新 install 会下载最新版本,而不是
1.1.1 - package-lock.json 的另外一个作用就是锁定版本号,防止自动升级
- 这个

