vscode 快速配置
基于 Vue CLI
一、安装 Vetur、ESLint、Prettier 扩展
二、打开 vscode 的 settings.json 并键入以下代码
{// 保存时格式化"editor.formatOnSave": true,// eslint配置项,保存时自动修复错误"editor.codeActionsOnSave": {"source.fixAll": true,"source.fixAll.eslint": true},// 忽略 Vetur 没有正确设置项目时的警告"vetur.ignoreProjectWarning": true,// 按住 `Ctrl` 键并滚动鼠标滚轮时对编辑器字体大小进行缩放"editor.mouseWheelZoom": true,// 启用 Tab 补全。// - on: 在按下 Tab 键时进行 Tab 补全,将插入最佳匹配建议"editor.tabCompletion": "on",// 将 vetur 的 js 格式化工具指定为 vscode 自带的"vetur.format.defaultFormatter.js": "vscode-typescript",// 移除js语句的分号"javascript.format.semicolons": "remove",// 在函数名后面加上括号,类似这种形式 foo () {}"javascript.format.insertSpaceBeforeFunctionParenthesis": true,// 指定 *.vue 文件的格式化工具为 vetur,防止和 prettier 冲突"[vue]": {"editor.defaultFormatter": "octref.vetur"},// 指定 *.js 文件的格式化工具为 vscode 自带,以符合 ESLint 规范"[javascript]": {"editor.defaultFormatter": "vscode.typescript-language-features"},// 默认使用prettier格式化支持的文件"editor.defaultFormatter": "esbenp.prettier-vscode"}
三、在项目的根目录建立 .eslintrc.js 文件,键入以下代码(Vue CLI 已带)
如果 eslint 不生效,使用命令 .\node_modules\.bin\eslint --init 重新生成配置文件
module.exports = {root: true,env: {node: true,},extends: ['plugin:vue/essential', '@vue/standard'],parserOptions: {parser: 'babel-eslint',},rules: {'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',},}
四、在项目的根目录建立.prettierrc.js 文件,键入以下代码
module.exports = {printWidth: 200, // 超过最大值换行semi: false, // 结尾不用分号singleQuote: true, // 使用单引号}
五、在项目的根目录建立 .editorconfig 文件,键入以下代码(Vue CLI 已带)
[*.{js,jsx,ts,tsx,vue}]
indent_style = space
indent_size = 2
trim_trailing_whitespace = true
insert_final_newline = true
ESLint
ECMAScript/JavaScript 代码检测工具
并不会修复代码,配合 Prettier 使用
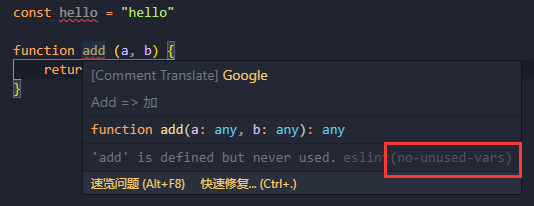
ESLint 并不会实时显示错误,要在 vscode 中显示错误提示需要安装 ESLint 扩展
安装
npm install eslint —save-dev
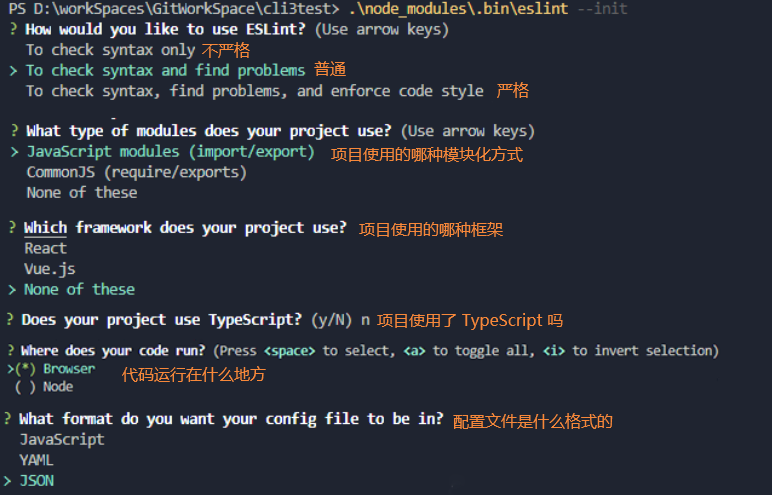
初始化
./node_modules/.bin/eslint —init

配置
"off"or0- 关闭规则"warn"or1- 将规则视为一个警告(不会影响退出码)"error"or2- 将规则视为一个错误 (退出码为1)
{
"env": {
"browser": true,
"es6": true
},
"extends": "eslint:recommended",
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module"
},
"rules": {
// 关闭该规则
"no-unused-vars": "off"
}
}
Prettier
代码格式化工具
如果要 vscode 中使用需要安装 Prettier - Code formatter 扩展
安装
npm install —save-dev prettier
配置
**
新建一个 .prettierrc.js 文件,并在其中进行配置
module.exports = {
"printWidth": 80, //一行的字符数,如果超过会进行换行,默认为80
"tabWidth": 2, //一个tab代表几个空格数,默认为80
"useTabs": false, //是否使用tab进行缩进,默认为false,表示用空格进行缩减
"singleQuote": false, //字符串是否使用单引号,默认为false,使用双引号
"semi": true, //行位是否使用分号,默认为true
"trailingComma": "none", //是否使用尾逗号,有三个可选值"<none|es5|all>"
"bracketSpacing": true, //对象大括号直接是否有空格,默认为true,效果:{ foo: bar }
"parser": "babylon" //代码的解析引擎,默认为babylon,与babel相同。
}
冲突
**
当 Prettier 和 ESLint 冲突时,例如 Prettier 配置了 singleQuote: false
安装
npm install —save-dev eslint-plugin-prettier eslint-config-prettier
配置
{
"env": {
"browser": true,
"es6": true
},
// 添加一个扩展
"extends": [
"eslint:recommended"
"plugin:prettier/recommended"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module"
},
"rules": {
}
}

