路由配置
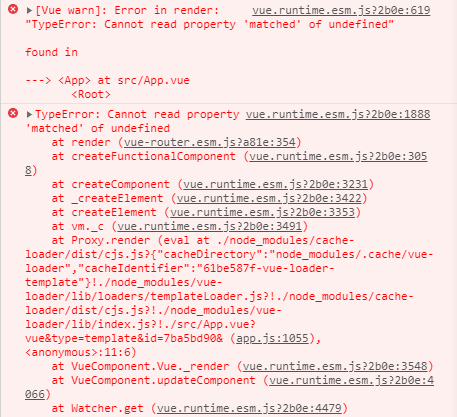
错误一

解决:
引入 router/index.js 文件时命名为 Router,应该命名为 router
// 错误代码import Vue from 'vue'import App from './App.vue'import Router from './router'; // routerVue.config.productionTip = falsenew Vue({render: h => h(App),Router, // router}).$mount('#app')

