结论:伪类的操作对象是文档树中已有的元素而达到效果,而伪元素则创建了一个文档树外的元素而达到效果。
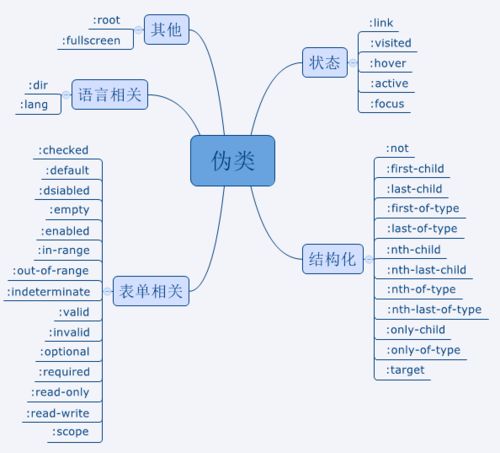
伪类
它的功能和 class 有些类似,但它是为了格式化 DOM 树之外的信息 ,所以叫伪类
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。比如说,当用户悬停在指定的元素时,我们可以通过 :hover 来描述这个元素的状态。虽然它和普通的 css 类相似,但是其核心就是用来选择 DOM 树之外的信息,不能够被普通选择器选择的文档之外的元素,并为其添加样式,所以将其称为伪类。

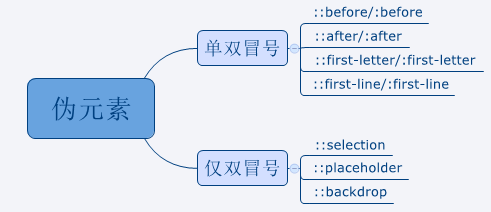
伪元素
不存在 DOM 树中的元素,被称为伪元素
伪元素用于创建一些不在 DOM 树中的元素,并为其添加样式。比如说,我们可以通过 :before 来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中,所以将其称为伪元素。

区别
- 在 CSS3 中,伪类与伪元素在语法上也有所区别,伪元素修改为以
::开头。但因为历史原因,浏览器对以:开头的伪元素也继续支持(规范书写为::开头,兼容使用:) - 伪类即假的类,通过添加类可以达到效果;伪元素即假的元素,需要通过添加元素才能达到效果
示例
下面是一个 html 列表片段:
<ul><li>我是第一个</li><li>我是第二个</li></ul>
如果想要给第一项添加样式,可以在为第一个 <li> 添加一个类,并在该类中定义对应样式:
<ul>
<li class="first-item">我是第一个</li>
<li>我是第二个</li>
</ul>
<style>
first-item {
color: orange
}
</style>
如果不用添加类的方法,我们可以通过给设置第一个 <li> 的 first-child 伪类来为其添加样式
li:first-child {
color: orange
}
下面是另一个简单的 html 段落片段:
<p>Hello World, and wish you have a good day!</p>
如果想要给该段落的第一个字母添加样式,可以在第一个字母中包裹一个元素,并设置该 span 元素的样式:
<p><span class="first">H</span>ello World, and wish you have a good day!</p>
<style>
.first {
font-size: 5em;
}
</style>
如果不创建一个 <span> 元素,我们可以通过设置 <p> 的 ::first-letter 伪元素来为其添加样式。这个时候,看起来好像是创建了一个虚拟的 <span> 元素并添加了样式,但实际上文档树中并不存在这个 <span> 元素。
<p>Hello World, and wish you have a good day!</p>
<style>
p:first-letter {
font-size: 5em;
}
</style>
从上述例子中可以看出,伪类的操作对象是文档树中已有的元素,而伪元素则创建了一个文档数外的元素。因此,伪类与伪元素的区别在于:有没有创建一个文档树之外的元素。

