单行溢出
使用 text-overflow: ellipsis 属性和 white-space: nowrap 属性,前提是必须设置宽度
.box {width: 300px;overflow: hidden;text-overflow:ellipsis; /* 显示省略符号来代表被修剪的文本 */white-space: nowrap; /* 文本不会换行 */}
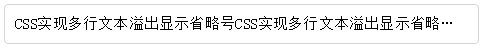
效果:

多行溢出
方法一
.box {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
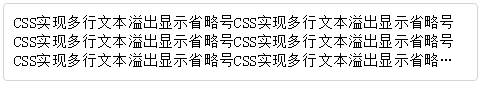
效果:

因使用了 WebKit 的 CSS 扩展属性,该方法适用于 WebKit 浏览器及移动端
-webkit-line-clamp 用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的 WebKit 属性(MDN):
display: -webkit-box必须结合的属性 ,将对象作为弹性伸缩盒子模型显示-webkit-box-orient必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式
方法二
**
.box {
width: 300px;
position: relative;
line-height: 20px;
max-height: 40px;
overflow: hidden;
}
.box:after {
content: "...";
position: absolute;
bottom: 0;
right: 20px;
padding-left: 10px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
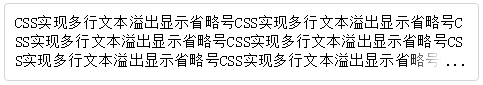
效果:
该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合 js 优化该方法
注:
- 将
height设置为line-height的整数倍,防止超出的文字露出 - 给
p::after添加渐变背景可避免文字只显示一半 - 由于 ie6-7 不显示
content内容,所以要添加标签兼容 ie6-7(如:<span>…<span/>);兼容 ie8 需要将::after替换成:after

