横向排列 元素实际占用的高度以多列中较高的为准

flex 布局
- fleex-direction 属性定义主轴方向,默认为 row 横向
- align-item 属性定义子项在 flex 容器当前行的侧轴方向的对齐方式,默认为 stretch,元素被拉伸以适应容器(不设置高度时)
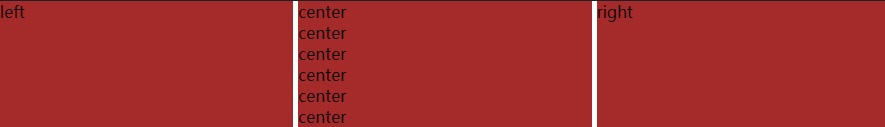
table-cell 布局
table 单元格具有等高特性
- 使用
display: table实现 table 布局 - 使用
table-layout: fixed实现元素水平平均分布空间 - 使用
display: table-cell使元素具有单元格性质(等高)
overflow: hidden
- 使用
float: left实现水平布局 - 使用
calc()实现水平平均分布空间 - 给每列设置比较大的底内边距,然后用数值相似的负链路消除这个高度
grid 布局
- 使用
display: grid实现 grid 布局 - 使用
gride-template-columns设置列宽 grid-auto-flow: column设置优先填充列

