flex 布局(Flexible 布局,弹性布局)
基本概念
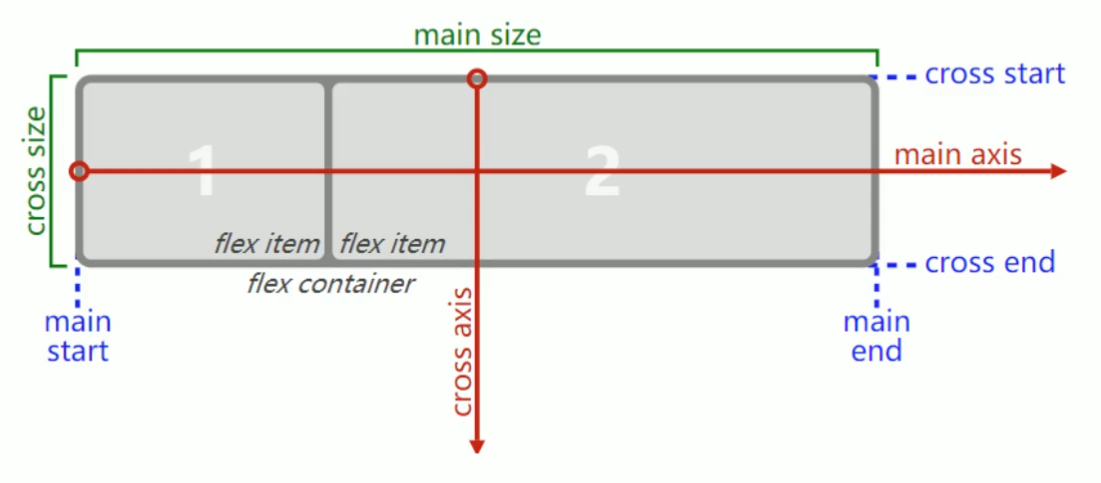
- 弹性盒子由弹性容器(Flex container)和弹性子元素(Flex items)组成
- 弹性容器内包含了一个或多个弹性子元素。
- 弹性容器通过设置 display: flex/inline-flex 将其定义为弹性容器
- display: flex(块级元素)
- display: inline-flex(行内块元素)
- 当父元素开启了弹性容器时,其子元素就是弹性子元素(flex items 默认排布,不分行内和块)
- 主轴(main axis)交叉轴(cross axis,侧轴)

弹性容器属性
flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 的简写。
flex-direction
**flex-direction** 属性指定了内部元素是如何在 flex 容器中布局的,定义了主轴的方向(正方向或反方向)。
取 值
row
flex 容器的主轴被定义为与文本方向相同。 主轴起点和主轴终点与内容方向相同(从左到右)。
row-reverse
表现和 row 相同,但是置换了主轴起点和主轴终点(从右到左)。
colum
flex 容器的主轴和块轴相同(从上向下)。
colum-reverse
表现和 column 相同,但是置换了主轴起点和主轴终点(从下向上)。
flex-wrap
flex-wrap 指定 flex 元素单行显示还是多行显示 。如果允许换行,这个属性允许你控制行的堆叠方向。
取 值
nowrap
flex 的元素被摆放到到一行,这可能导致溢出 flex 容器(不允许换行,宽度不够会收缩 flex items)。
wrap
flex 元素被打断到多个行中(允许换行)。
wrap-reverse
和 wrap 的行为一样,但是 cross-start 和 cross-end 互换。
justify-content
justify-content 属性定义了浏览器之间,如何分配顺着弹性容器主轴的元素之间及其周围的空间。
取 值
flex-start
从行首开始排列。每行第一个弹性元素与行首对齐,同时所有后续的弹性元素与前一个对齐(靠左对齐)。**
flex-end
从行尾开始排列。每行最后一个弹性元素与行尾对齐,其他元素将与后一个对齐(靠右对齐)。
cneter
伸缩元素向每行中点排列。每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同(居中对齐)。
space-between
在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首对齐,每行最后一个元素与行尾对齐(元素之间均匀分布)。
space-evenly**
flex 项都沿着主轴均匀分布在指定的对齐容器中。相邻 flex 项之间的间距,主轴起始位置到第一个flex项的间距,,主轴结束位置到最后一个flex项的间距,都完全一样(均匀分布)。
space-around
在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半(不完全均匀分布)。
align-items
align-items 属性将所有直接子节点上的 align-self 值设置为一个组。 align-self 属性设置项目在其包含块中在交叉轴方向上的对齐方式。
取 值
normal
在弹性布局中,效果和 stretch 一样
stretch
弹性元素被在侧轴方向被拉伸到与容器相同的高度或宽度(没有指定高度情况下)。
flex-start
元素向侧轴起点对齐。
flex-end
元素向侧轴终点对齐。
center
元素在侧轴居中。如果元素在侧轴上的高度高于其容器,那么在两个方向上溢出距离相同。
baseline
所有元素向基线对齐。侧轴起点到元素基线距离最大的元素将会于侧轴起点对齐以确定基线。
align-content
align-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间(和 justify-content 相似)。
取 值
stretch
拉伸所有行来填满剩余空间。剩余空间平均地分配给每一行(flex items 设置了高度时不生效)。
flex-start
所有行从侧轴起点开始填充。第一行的侧轴起点边和容器的垂直轴起点边对齐。接下来的每一行紧跟前一行。
flex-end
所有行侧轴末尾开始填充。最后一行的侧轴终点和容器的侧轴终点对齐。同时所有后续行与前一个对齐。
center
所有行朝向容器的中心填充。每行互相紧挨,相对于容器居中对齐。容器的垂直轴起点边和第一行的距离相等于容器的垂直轴终点边和最后一行的距离。
space-between
所有行在容器中平均分布。相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的边对齐。
space-around
所有行在容器中平均分布,相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的距离是相邻两行间距的一半。
space-evenly
所有行沿垂直轴均匀分布在对齐容器内。每对相邻的项之间的间距,主开始边和第一项,以及主结束边和最后一项,都是完全相同的。
弹性子元素属性
flex
flex 规定了弹性元素如何伸长或缩短以适应 flex 容器中的可用空间。这是一个简写属性,用来设置 flex-grow, flex-shrink 与 flex-basis。
取 值
单值语法: 值必须为以下其中之一:
- 一个无单位数(
<number>): 它会被当作flex-grow的值 - 一个有效的宽度(
width)值: 它会被当作flex-basis的值 - 关键字
none,auto或initial.
双值语法: 第一个值必须为一个无单位数,并且它会被当作 flex-grow 的值。第二个值必须为以下之一:
- 一个无单位数:它会被当作
flex-shrink的值。 - 一个有效的宽度值: 它会被当作
flex-basis的值。
三值语法:
**
- 第一个值必须为一个无单位数,并且它会被当作
flex-grow的值。 - 第二个值必须为一个无单位数,并且它会被当作
flex-shrink的值。 - 第三个值必须为一个有效的宽度值, 并且它会被当作
flex-basis的值。
flex-grow
flex-grow设置了一个 flex 项主尺寸的 flex 增长系数。它指定了 flex 容器中剩余空间的多少应该分配给项目(当有剩余空间时 flex-grow 才会生效)。
取 值
- 可以是任意非负数字(正小数、正整数、0),省略时默认为 1,初始值 0
flex-grow的值是对剩余空间的占比- 增长后的最终大小不能大于 max-width\max-height
flex-basis
flex-basis 指定了 flex 元素在主轴方向上的初始大小(宽度)。如果不使用 box-sizing 改变盒模型的话,那么这个属性就决定了 flex 元素的内容盒(content-box)的尺寸。
取 值
- auto,省略时默认为 0
- 具体的宽度数值(不允许负值,可以是百分比)
- 决定 flex-items 最终的 width 的因素,从优先级高到低:
- max-width\max-heigth\min-width\min-height
- flex-basis
- width\height
- item 本身的大小
flex-shink
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
取 值
- 可以是任意非负数字(正小数、正整数、0),省略时默认为 1,初始值 1
flex-shink的值是对多出的空间的占比- 收缩后的最终大小不能小于 min-width\min-height
order
order 属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照 order 属性的值的增序进行布局。拥有相同 order 属性值的元素按照它们在源代码中出现的顺序进行布局。
取 值
- 可以设置任意整数(正整数、负整数、0),值越小就越排在前面
- 默认值为 0
注意: order 仅仅对元素的视觉顺序产生作用,并不会影响元素的逻辑或 tab 顺序。
align-self
align-self 会对齐当前 grid(网格) 或 flex 行中的元素,并覆盖已有的 align-items 的值。
取 值
auto
设置为父元素的 align-items 值。
stretch、flex-start、flex-end、center、baseline
效果和 align-items 一致
参考
b站视频:https://www.bilibili.com/video/BV1E7411774G MDN文档:https://developer.mozilla.org/zh-CN/docs/Glossary/Flex 菜鸟教程:https://www.runoob.com/css3/css3-flexbox.html

