英寸
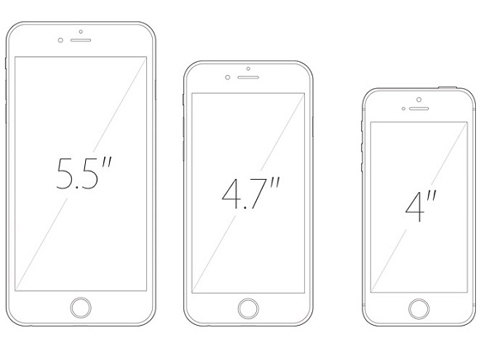
一般用英寸描述屏幕的物理大小,如电脑显示器的 17、22,手机显示器的 4.8、5.7 等使用的单位都是英寸。
需要注意,上面的尺寸都是屏幕对角线的长度:

英寸(inch,缩写为 in),1英寸 = 2.54 厘米
像素
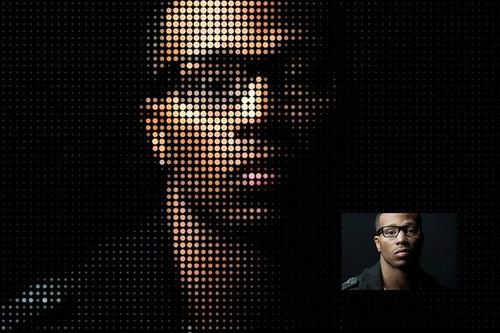
像素即一个小方块,它具有特定的位置和颜色。
图片、电子屏幕(手机、电脑)就是由无数个具有特定颜色和特定位置的小方块拼接而成。
像素可以作为图片或电子屏幕的最小组成单位。
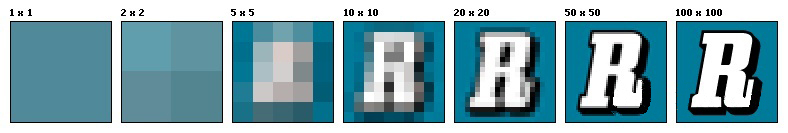
将图片放大即可看到这些像素点:

分辨率
分辨率,又称解析度、解像度,可以细分为显示分辨率、图像分辨率、等。
描述分辨率的单位有:dpi(点每英寸)、ppi(像素每英寸)等。
显示分辨率
显示分辨率(屏幕分辨率)指一个屏幕具体由多少个像素点组成,又称物理像素、设备像素。通过控制每个像素点的颜色,使屏幕显示出不同的图像,屏幕从工厂出来那天起,它上面的物理像素点就固定不变了。
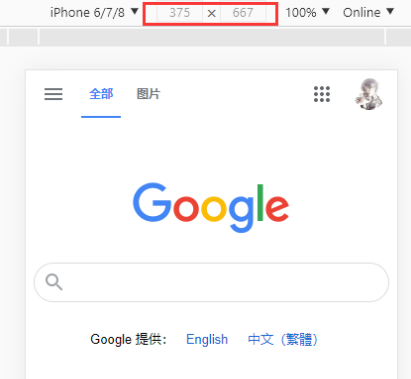
通过 screen sizes 查看一些主流设备的参数
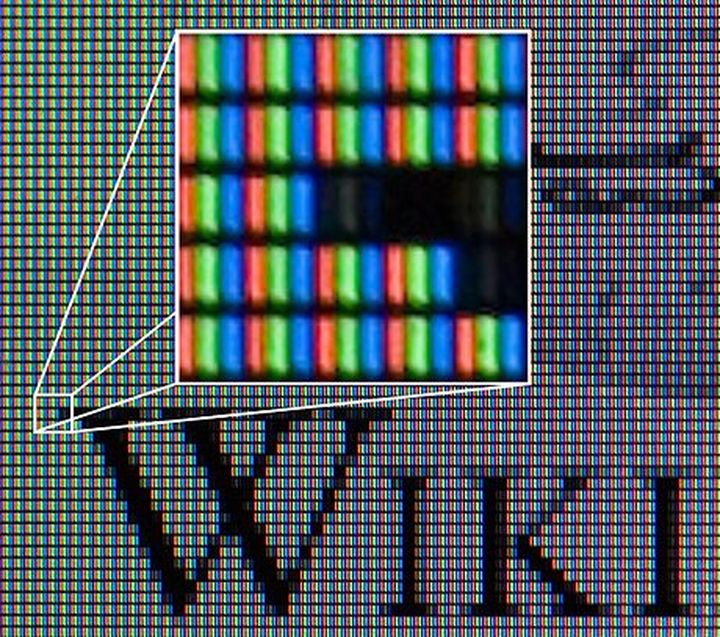
来看这张显示器屏幕的放大图。

从图中可以看到,显示器屏幕实际上是由一个一个”点”组成的(每个”点”又包含3个单位,也称三元素组),这些”点”就是设备像素。
下面是 apple 的官网上对手机分辨率的描述:
iPhone XS Max 和 iPhone SE 的分辨率分别为 2688 x 1242 和 1136 x 640。这表示手机分别在垂直和水平上所具有的像素点数。
当然分辨率高不代表屏幕就清晰,屏幕的清晰程度还与尺寸有关。
注意,我们通常所说的显示器分辨率,其实是指桌面设定的分辨率,而不是显示器的物理分辨率。只不过现在液晶显示器成为主流,由于液晶的显示原理与 CRT 不同,只有在桌面分辨率与物理分辨率一致的情况下,显示效果最佳,所以现在我们的桌面分辨率几乎总是与显示器的物理分辨率一致了。当你降低设备分辨率时,一个”点”就需要更多的三元素组来组成,此时”点”的物理尺寸就增大了
在同样的分辨率下,每个小点的尺寸仍然是可以大可以小的。同样是 900 个点,如果每个点 1 毫米,那就是 90 厘米,如果每个点 1 厘米,那就是 9 米。
图像分辨率
**
我们通常说的图片分辨率其实是指图片含有的像素数,比如一张图片的分辨率为 800 x 400。这表示图片分别在垂直和水平上所具有的像素点数为 800 和 400。
同一尺寸的图片,分辨率越高,图片越清晰。
DPI
DPI(dots per inch)最初用于衡量打印物上每英寸的点数密度,就是表示你的打印机可以在一英寸内打印多少个点。DPI 值越高,印出的图像会越精细(维基百科)。
平时你可能会看到使用 DPI 来描述图片和屏幕,这时的 DPI 应该和 PPI 是等价的
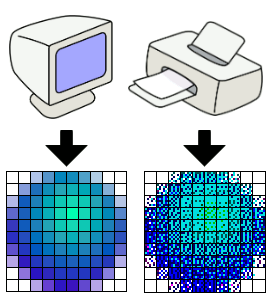
一张图片在屏幕上显示时,它的像素点数是规则排列的,每个像素点都有特定的位置和颜色。
当使用打印机进行打印时,打印机可能不会规则的将这些点打印出来,而是使用一个个打印点来呈现这张图像,这些打印点之间会有一定的空隙,这就是 DPI 所描述的:打印点的密度。


PPI
当 DPI 的概念迁移到计算机屏幕上的时候,就应该称之为 PPI(Pixels Per Inch),表示计算机屏幕上每英寸的像素密度(维基百科)。PPI 越高,每英寸像素点越多,图像越精细。
电脑及手机 PPI 计算公式:
PPI = √(屏幕横向分辨率² + 屏幕纵向分辨率²) / 屏幕对角线的长度(单位为英寸)
在上面描述手机分辨率的图片中,我们可以看到:iPhone XS Max 和 iPhone SE 的 PPI 分别为 458 和 326,这足以证明前者的屏幕更清晰。
当你所拿的东西距离你 10-12 英寸(约 25-30 厘米)时,它的分辨率只要达到 300ppi 这个‘神奇数字’(每英寸 300 个像素点)以上,你的视网膜就无法分辨出像素点了(视网膜屏)
设备独立像素(DIP)
实际上,上面描述的像素都是物理像素,即设备上真实的物理单元。
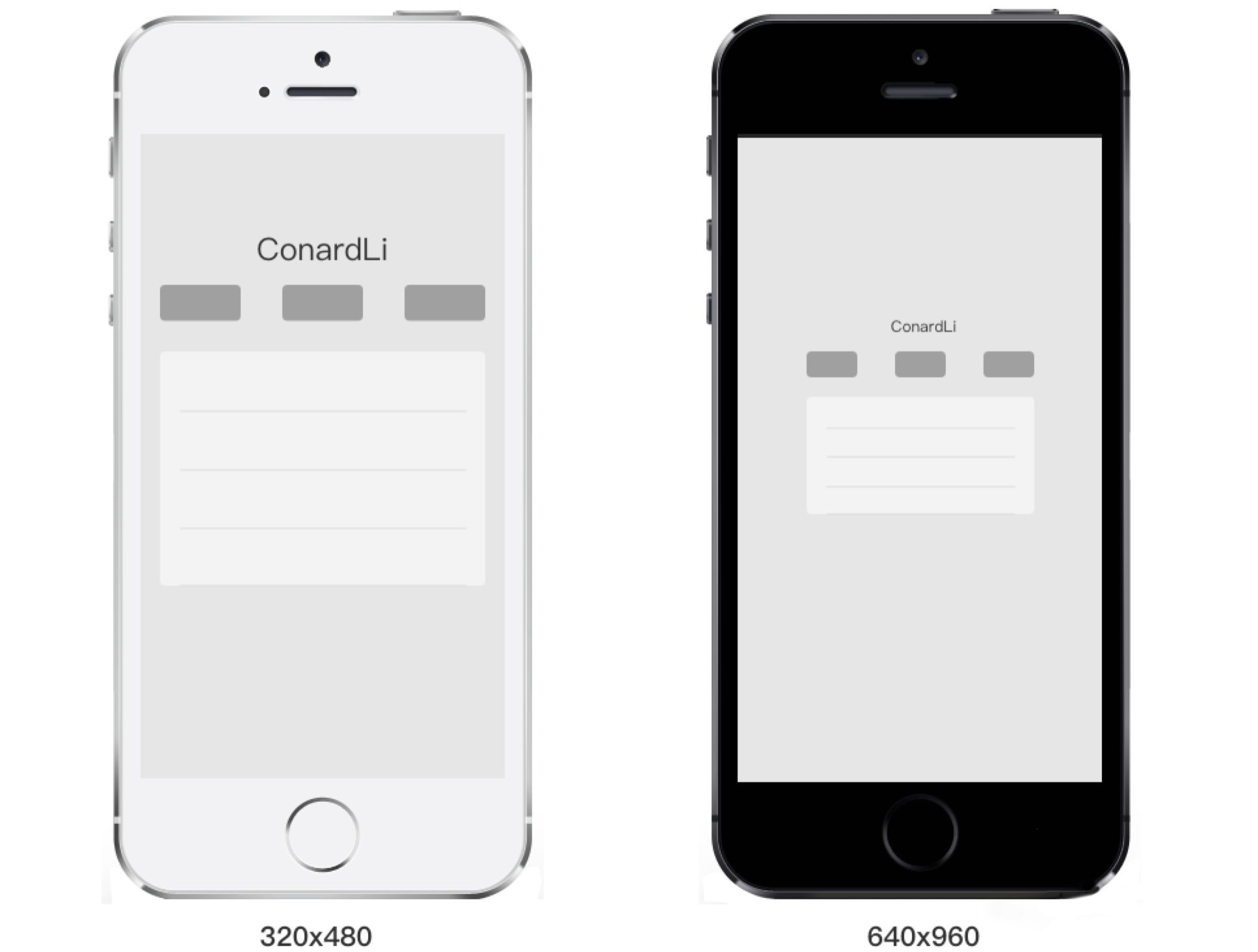
由于不同的物理设备的物理像素的大小是不一样的,比如白色手机分辨率是 320 x 480,黑色手机分辨率是 640 x 960,正好是白色手机的两倍(相同尺寸下代表物理像素更小)。
理论上来讲,在白色手机上相同大小的图片和文字,在黑色手机上会被缩放一倍,因为它的分辨率提高了一倍。这样更高分辨率的手机,页面元素会变得越来越小。
为了解决该问题,乔布斯在 iPhone4 的发布会上首次提出了 Retina Display(视网膜屏幕)的概念。
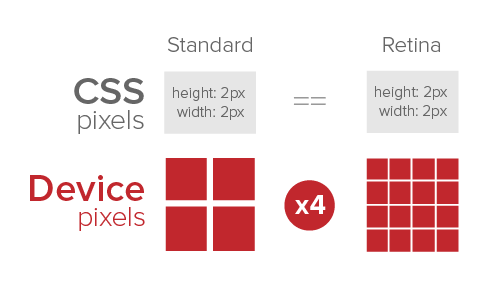
在 iPhone4 使用的视网膜屏幕中,把 2x2 个像素当 1 个像素使用,这样让屏幕看起来更精致,但是元素的大小却不会改变。至于 1 个逻辑像素被换算成几个物理像素,这个数值我们称之为设备像素比(device pixel radio)。
如果黑色手机使用了视网膜屏幕的技术,比如列表的宽度为 300 个像素,那么在一条水平线上,白色手机会用 300 个物理像素去渲染它,而黑色手机实际上会用 600 个物理像素去渲染它。
我们必须用一种单位来同时告诉不同分辨率的手机,它们在界面上显示元素的大小是多少,这个单位就是设备独立像素,又称设备无关像素(Device Independent Pixels)简称DIP 或 DP,是一种逻辑像素。上面我们说,列表的宽度为 300 个像素,实际上我们可以说:列表的宽度为300 个设备独立像素。
在 web 中,浏览器为我们提供了window.screen.width/height 来帮助我们获取逻辑像素

设备像素比(DPR)
设备像素比DPR = 设备像素 / CSS 像素(设备独立像素)
这里的 CSS 像素其实是理想视口
在 web 中,浏览器为我们提供了window.devicePixelRatio 来帮助我们获取 dpr
在 css 中,可以使用媒体查询 min-device-pixel-ratio,区分 dpr:
@media (-webkit-min-device-pixel-ratio: 2),(min-device-pixel-ratio: 2){ }
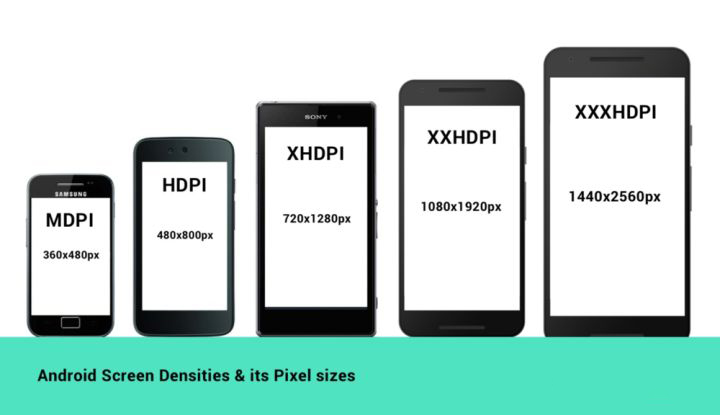
紧接着,Android 同样使用了其他的技术方案来实现 DPR 大于 1 的屏幕,不过原理是类似的。由于 Android 屏幕尺寸非常多、分辨率高低跨度非常大,不像苹果只有它自己的几款固定设备、尺寸。所以,为了保证各种设备的显示效果,Android 按照设备的像素密度将设备分成了几个区间:
**
CSS 像素
px 是 pixel(像素)的缩写,它是图像显示的基本单元,既不是一个确定的物理量,也不是一个点或者小方块,而是一个抽象概念。所以在谈论像素时一定要清楚它的上下文!
- 在不同的设备之间,每 1 个 CSS 像素所代表的物理像素是可以变化的(上面有举例)
- 在同样一个设备上,每 1 个 CSS 像素所代表的物理像素是可以变化的
举个例子来理解第二个相对性:
如果给某一个元素 width: 128px ,并且浏览器的宽度为 1024px 宽,并且最大化了浏览器屏幕,则该元素将显示八次。
但如果我们把页面放大(通过“Ctrl键”加上“+号键”),放大为 200%,也就是原来的两倍。则该元素只能显示四次。元素的宽度并不会从 128 更改为 256 像素,但是实际像素的大小增加了一倍。
换句话说,缩放到 200% 可以使一个 CSS 像素增长到一个设备像素大小的四倍(宽度的两倍,高度的两倍,总共产生四倍)。
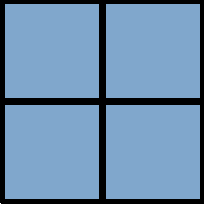
这是 100% 缩放级别的四个像素

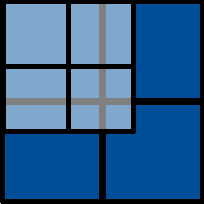
CSS 像素开始缩小,这意味着一个设备像素现在与几个 CSS 像素重叠

如果放大,则相反。CSS像素开始增长,现在一个CSS像素与几个设备像素重叠

也就是说默认情况下一个 CSS 像素应该是等于一个物理像素的宽度的,但是浏览器的放大操作让一个 CSS 像素等于了两个设备像素宽度。在高 PPI 的设备上,CSS 像素甚至在默认状态下就相当于多个物理像素的尺寸。
CSS 像素的真正含义
为了达到上面的效果浏览器可以直接按照设备的物理像素大小进行换算,而 css 规范中使用参考像素**(w3c 定义)来进行换算。
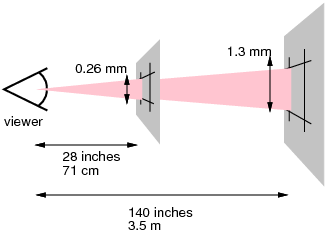
参考像素即为从一臂之遥看解析度为 96DPI 的设备输出(即1英寸 96 点)时视线与水平线的夹角。通常认为常人臂长为 28 英寸,所以它的视角是:
(1/96)in / (28in 2 PI / 360deg) = 0.0213度。
1px 对应 0.26 毫米:
25.4mm / 96 ≈ 0.26mm
当设备的典型观看距离越远时,参考像素就越大(注意这里的大,不是指视角变大,而是角度对应在屏幕上的尺寸变大)。
由于css 像素是一个视角单位,所以在真正实现时,为了方便基本都是根据设备像素换算的。浏览器根据硬件设备能够直接获取 css 像素
Retina(视网膜屏)
所谓“Retina”是一种显示标准,是把更多的像素点压缩至一块屏幕里,正常观看距离下足以使人肉眼无法分辨其中的单独像素。
为什么强调普通的使用距离下呢?我们来看一下它的计算公式:

a 代表人眼视角,h 代表像素间距,d 代表肉眼与屏幕的距离。符合以上条件的屏幕可以使肉眼看不见单个物理像素点。这样的 IPS 屏幕就可被苹果称作“Retina显示屏”。
它不能单纯的表达分辨率和 PPI,只能一种表达视觉效果。
让多个物理像素渲染一个独立像素只是 Retina 屏幕为了达到效果而使用的一种技术。而不是所有 DPR > 1 的屏幕就是 Retina 屏幕。
比如一块超大尺寸的屏幕,即使它的 PPI 很高,DPR 也很高,在近距离你也能看清它的像素点,这就不算 Retina 屏幕。
扩展:
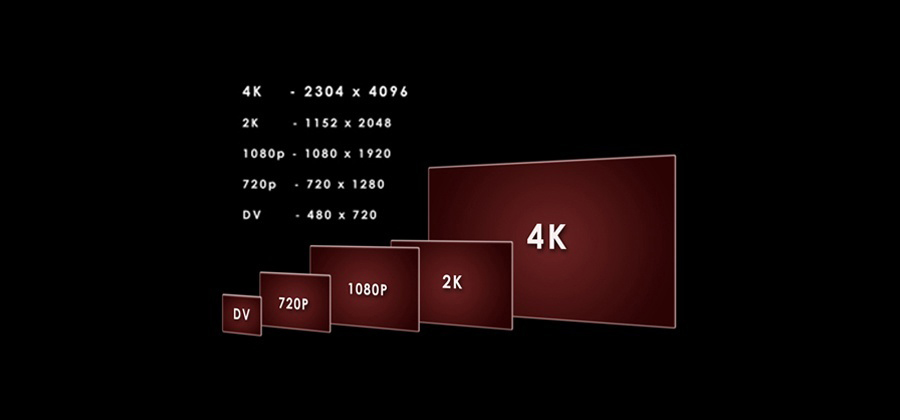
我们经常见到用 K 和 P 这个单位来形容屏幕:
P 代表的就是屏幕纵向的像素个数,1080P 即纵向有 1080 个像素,分辨率为1920X1080 的屏幕就属于 1080P 屏幕。
我们平时所说的高清屏其实就是屏幕的物理分辨率达到或超过 1920X1080 的屏幕。
K 代表屏幕横向有几个 1024 个像素,一般来讲横向像素超过 2048 就属于 2K 屏,横向像素超过 4096 就属于 4K 屏。