常见组件
view
代表原来的 div 标签
<view hover-class="h-class">点击我试试</view>
text
- 文本标签
- 只能嵌套文字
- 长按文字可以复制(只有该标签有这个功能)
- 可以对空格、回车进行编码
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectable | Boolean | false | 文本是否可选 |
| decode | Boolean | false | 是否解码 |
image
- 图片标签,组件默认宽度
320px,高度240px - 组件中的图片默认水平居中
- 支持懒加载
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图片资源地址 | |
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 |
| lazy-load | Boolean | false | 图片懒加载 |
mode 属性有效值:
mode 有 13 种模式,其中 4 中是绽放模式,9 种是裁剪模式
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横⽐缩放图⽚,使图⽚的宽⾼完全拉伸⾄填满 image 元素 |
| 缩放 | aspectFit | 保持纵横⽐缩放图⽚,拉伸⻓边到窗口宽度 |
| 缩放 | aspectFill | 保持纵横⽐缩放图⽚,拉伸短边到容器高 |
| 缩放 | widthFix | 宽度是容器宽度,⾼度⾃动变化,保持原图宽⾼⽐不变 |
| 裁剪 | top | 不缩放图⽚,只显⽰图⽚的顶部区域 |
| 裁剪 | bottom | 不缩放图⽚,只显⽰图⽚的底部区域 |
| 裁剪 | center | 不缩放图⽚,只显⽰图⽚的中间区域 |
| 裁剪 | left | 不缩放图⽚,只显⽰图⽚的左边区域 |
| 裁剪 | right | 不缩放图⽚,只显⽰图⽚的右边区域 |
| 裁剪 | top left | 不缩放图⽚,只显⽰图⽚的左上边区域 |
| 裁剪 | top right | 不缩放图⽚,只显⽰图⽚的右上边区域 |
| 裁剪 | bottom left | 不缩放图⽚,只显⽰图⽚的左下边区域 |
| 裁剪 | bottom right | 不缩放图⽚,只显⽰图⽚的右下边区域 |
swiper
微信小程序内置轮播图组件
- 组件默认宽度为
100%,高度150px - 高度无法实现由内容撑开
swiper 组件要结合 swiper-item 组件使用
- 默认宽度和高度都是
100%
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显⽰⾯板指⽰点 |
| indicator-color | Color | rgba(0,0,0,.3) | 指⽰点颜⾊ |
| indicator-active-color | Color | #000000 | 当前选中的指⽰点颜⾊ |
| autoplay | Boolean | false | 是否⾃动切换 |
| interval | Number | 5000 | ⾃动切换时间间隔 |
| circular | Boolean | false | 是否循环轮播 |
navigator
导航组件,类似超链接标签
- 块级元素,默认会换行
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | selt | 在哪个小程序,默认当前⼩程序,可选值 self/miniProgram |
| url | String | 当前小程序内的跳转链接 | |
| open- type | String | navigate | 跳转⽅式 |
pen-type 有效值:
| 值 | 说明 |
|---|---|
| navigate | 保留当前⻚⾯(有返回按钮),跳转到应⽤内的某个⻚⾯,但是不能跳到 tabbar ⻚⾯ |
| redirect | 关闭当前⻚⾯(没有返回按钮),跳转到应⽤内的某个⻚⾯,但是不允许跳转到 tabbar ⻚⾯ |
| switchTab | 跳转到 tabBar ⻚⾯,并关闭其他所有⾮ tabBar ⻚⾯ |
| reLaunch | 关闭所有⻚⾯,打开到应⽤内的某个⻚⾯ |
| navigateBack | 关闭当前⻚⾯,返回上⼀⻚⾯或多级⻚⾯。可通过 getCurrentPages() 获取当 前的⻚⾯栈,决定需要返回⼏层 |
| exit | 退出⼩程序,target=”miniProgram” 时生效 |
rich-text
富文本标签,可以将字符串解析成对应标签,类似 vue中 v-html 功能
现支持两种节点,通过 type 来区分,分别是元素节点和文本节点,默认是元素节点
nodes 属性支持 字符串 和 标签节点数组
元素节点:type = node*
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | string | 是 | ⽀持部分受信任的 HTML 节点 |
| attrs | 属性 | object | 否 | ⽀持部分受信任的属性,遵循 Pascal 命名法 |
| children | 子节点列表 | array | 否 | 结构和 nodes ⼀致 |
_
文本节点:type = text*
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| text | 文本 | string | 是 | ⽀持 entities |
示例:
// index.wxml
// 1.节点数组
<rich-text nodes="{{nodes}}"></rich-text>
// 2.字符串
<rich-text nodes='<img src="https://developers.weixin.qq.com/miniprogram/assets/images/head_global_z_@all.p ng" alt="">'></rich-text>
// index.js
Page({
data: {
nodes: [{
name: 'div',
// 设置属性与样式
attrs: {
class: 'div_class',
style: 'line-height: 60px; color: red;'
},
// 设置子节点
children: [{
type: 'text',
text: 'Hello World!'
}]
}]
}
})
nodes不推荐使⽤String类型,性能会有所下降rich-text组件内屏蔽所有节点的事件attrs属性不⽀持 id,⽀持 classname属性⼤⼩写不敏感- 如果使⽤了不受信任的
HTML节点,该节点及其所有⼦节点将会被移除 img标签仅⽀持⽹络图⽚- 如果在自定义组件中使用
rich-text组件,那么仅自定义组件的 wxss 样式对rich-text中的 class 生效
button
就是一个按钮,不过这个按钮包含了很多功能
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| size | string | default | 否 | 按钮的大小 |
| type | string | default | 否 | 按钮的样式类型 |
| plain | boolean | false | 否 | 按钮是否镂空,背景色透明 |
| disabled | boolean | false | 否 | 是否禁用 |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 |
| form-type | string | 否 | 用于 | |
| open-type | string | 否 | 微信开放能力 |
size 合法值:
| 值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
type 合法值:
| 值 | 说明 |
|---|---|
| primary | 绿色 |
| default | 白色 |
| warn | 红色 |
form-type 合法值:
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
open-type 的合法值
| 值 | 说明 |
|---|---|
| contact | 打开客服会话,如果⽤⼾在会话中点击消息卡⽚后返回⼩程序,可以从 bindcontact 回调中获得具体信息,具体说明 |
| share | 触发⽤⼾转发,使⽤前建议先阅读使⽤指引 |
| getPhoneNumber | 获取⽤⼾⼿机号,可以从 bindgetphonenumber 回调中获取到⽤⼾信息, 具体说明 |
| getUserInfo | 获取⽤⼾信息,可以从 bindgetuserinfo 回调中获取到⽤⼾信息 |
| launchApp | 打开APP,可以通过 app-parameter 属性设定向APP传的参数具体说明 |
| openSetting | 打开授权设置⻚ |
| feedback | 打开“意⻅反馈”⻚⾯,⽤⼾可提交反馈内容并上传⽇志,开发者可以登 录⼩程序管理后台后进⼊左侧菜单“客服反馈”⻚⾯获取到反馈内容 |
open-type 的 contact 的实现流程
- 将⼩程序的 appid 由测试号改为 ⾃⼰的 appid
- 登录微信⼩程序官⽹,功能 - 客服,添加客服账号
- 当用户点击按钮时,就会弹出客服账号的对话框
icon
在小程序中已经封装了一些字体图标

| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| type | string | 是 | icon 的类型,有效值:success,success_no_circle,info,warn,waiting,cancel,download,search,clear | |
| size | numberj/string | 23 | 否 | icon 的大小 |
| color | string | 否 | icon 的颜色,同 css 的 color |
radio
单选框,当要触发事件时需要结合 radio-group 组件使用
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| value | string | 否 | radio 标识。当该 radio 选中时,radio-group 的 change 事件会携带 radio 的 value | |
| checked | boolean | false | 否 | 当前是否选中 |
| disabled | boolean | false | 否 | 是否禁用 |
| color | string | #09BB07 | 否 | radio的颜色,同 css 的 color |
通过源数据 e 可以拿到选中的 value
checkbox
复选框,当要触发事件时需要结合 checkbox-group 组件使用
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| value | string | 否 | radio 标识。当该 radio 选中时,checkbox-group 的 change 事件会携带 checkbox 的value | |
| checked | boolean | false | 否 | 当前是否选中 |
| disabled | boolean | false | 否 | 是否禁用 |
| color | string | #09BB07 | 否 | checkbox的颜色,同 css 的 color |
通过源数据 e 可以拿到选中的 value
自定义组件
⼩程序允许我们使⽤⾃定义组件的⽅式来构建⻚⾯
创建组件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成
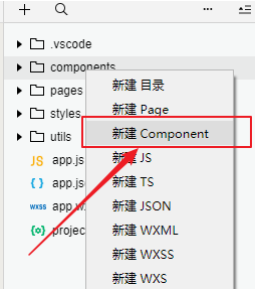
可以在微信开发者⼯具中快速创建组件的⽂件结构

⾸先需要在组件的 json ⽂件中进⾏⾃定义组件声明
{
"component": true
}
同时,还要在组件的 wxml ⽂件中编写组件模板,在 wxss ⽂件中加⼊组件样式
slot 表⽰插槽,类似 vue 中的 slot
<!-- 这是自定义组件的内部WXML结构 -->
<view class="inner">
{{innerText}}
<slot></slot>
</view>
在组件的 wxss ⽂件中编写样式,注意,在 wxss 中不应使用 ID 选择器、属性选择器和标签名选择器
/* 这里的样式只应用于这个自定义组件 */
.inner {
color: red;
}
在组件的 js ⽂件中,需要使⽤ Component() 来注册组件,并提供组件的属性定义、内部数据和⾃定义⽅法
Component({
properties: {
// 这里定义了 innerText 属性,属性值可以在组件使用时指定
innerText: {
// 期望要的数据是 string 类型
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){}
}
})
引入组件
⾸先在需要使用自定义组件的⻚⾯的 json ⽂件中进⾏引⽤声明。还要提供对应的组件名和组件路径
{
// 引用声明
"usingComponents": {
// 要使用的组件的名称:组件的路径(使用相对路径)
"my-header":"/components/myHeader/myHeader"
}
}
使用组件
<view>
<!-- 以下是对一个自定义组件的引用 -->
<my-header inner-text="Some text">
<view>用来替代slot的</view>
</my-header>
</view>
其它属性
Component 构造器可⽤于定义组件,调⽤ Component 构造器时可以指定组件的属性、数据、⽅法等
| 定义段 | 类型 | 必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 组件的对外属性,是属性名到属性设置的映射表 |
| data | Object | 否 | 组件的内部数据,和 properties ⼀同⽤于组件的模板渲染 |
| observers | Object | 否 | 组件数据字段监听器,⽤于监听 properties 和 data 的变 化,参⻅数据监听器 |
| methods | Object | 否 | 组件的⽅法,包括事件响应函数和任意的⾃定义⽅法,关于 事件响应函数的使⽤,参⻅组件事件 |
| created | Function | 否 | 组件⽣命周期函数,在组件实例刚刚被创建时执⾏,注意此 时不能调⽤ setData,参⻅组件⽣命周期 |
| attached | Function | 否 | 组件⽣命周期函数,在组件实例进⼊⻚⾯节点树时执⾏,参 ⻅组件⽣命周期 |
| ready | Function | 否 | 组件⽣命周期函数,在组件布局完成后执⾏,参⻅组件⽣命周期 |
| moved | Function | 否 | 组件⽣命周期函数,在组件实例被移动到节点树另⼀个位置 时执⾏,参⻅组件⽣命周期 |
| detached | Function | 否 | 组件⽣命周期函数,在组件实例被从⻚⾯节点树移除时执 ⾏,参⻅组件⽣命周期 |
组件通信
父传子
父组件通过自定义属性的方式给子组件传递数据
<tabs tabItem="{{tabs}}" >
子组件通过 properties 接收数据
Component({
properties: {
tabItem: {
// 接收数据的类型
type: Array,
// 默认值
value: []
}
},
})
子传父
子组件通过 this.triggerEvent 发送事件
// this.triggerEvent('事件名', 传递的数据);
this.triggerEvent('itemChange',{index});
父组件通过自定义事件接收数据
<Tabs tabs="{{tabs}}" binditemChange="handleItemChange" >
Page({
// 自定义事件 用来接收子组件传递的数据的
handleItemChange(e) {
// 接收传递过来的参数
const { index } = e.detail;
}
})

