名称:
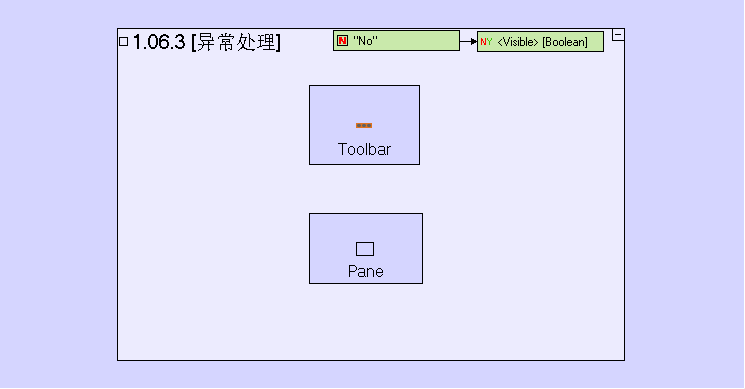
图标:
功能:
- 有默认样式的行显示块
- 工具栏元件(Tool bar):用于在其中放置多个按钮或按钮组元件,也可以放置其他显示元件属性变量等元件,好处是可以统一设定一些内部元件的属性及将页面中用户操作控制类的元件按钮菜单功能设计在一起;且工具栏元件和其他元件一样有独立的图标,设计与维护时可视化管理也比较方便
此元件实际上和Pane显示块一样是HTML的div标签,只是图标和默认的样式类不同
使用方式:
在工具条元件中设计页面按钮菜单
样式属性:
属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
- 可以使用样式类,在“html.styleClass”属性中设定类名称
- 样式及样式类定义请参考“无代码图形化编程手册”“前端及样式设计”一章
- 默认样式类“btn-toolbar”定义的文件是“web\styles\bootstrap”下“017-button-groups.less”文件,查询“btn-toolbar”即可找到所有样式定义内容,可以修改某些默认的样式为自己的显示风格
· 修改样式类文件中默认显示样式类方式请参考本章中“带标签的字符输入”一节相关内容
· 建议最大可能利用LESS框架的样式类进行统一风格设计,将会使项目的设计速度加快、减少设计工作量,同时维护成本大量节省