名称:
Number Labeled Field | 带标签名称的数字输入
图标:
功能:
- 带标签名称的数字输入框
- 是组合元件,内部包含了一个Label字符标签元件和一个Number Field数字输入元件
- 组合元件HTML标签为label,其样式类名称为Field
点选放入后,可直接命名,名称是标签部分显示的内容,所以在输入框前显示什么标题可以直接以命名方式添加(标签中有从父元件取得名称传入标签显示标题变量“<Caption>”的逻辑)
· 输入标题时,如下面示例图中“输入姓名:”这样命名是可以的,但如果字符后面不是中文全角“:”而是英文的冒号“:”,则提示无法输入,同样“ * ? / ” | < > ”等字符都不可以用在名称中使用方式:
带标题的输入框:
大小形状边距字体颜色边框等由样式来定义,可对组合元件(默认名称为Number Labeled Field)、组合元件中的标签元件(默认名称为Label)及数字输入元件(默认名称为Number Field)单独用添加“html.style”属性的方式定义样式,单独定义的属性类和属性比样式文件中定义的值优先级更高
- 如果想要添加一个“<On Change>”固定名称的事件处理子元件,用来设计一个输入有变更的逻辑处理事件,则可以右键单击组合元件中的Number Field数字输入元件在弹出的菜单中添加子元件处理
- 带标签名称的输入框主要添加在表单元件、弹窗内容元件或一个Pane显示块元件中,用于设计一个信息提交时的人机交互界面

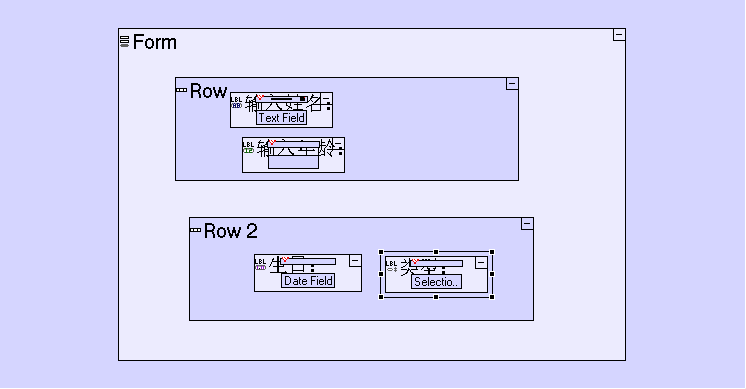
- 在一个Form表单元件中,点选放入两个行元件 第一个行元件中,添加一个带标签的字符输入元件,在样式类“html.styleClass”属性中“field”后加一个空格,添加“span6”类名称
- “span6”样式类名称前面有提到,是定义了总宽度十二份,此对象占六份也就父元件一行的一半宽度
- 第一个行元件中,再添加一个带标签的数字输入元件,在样式类“html.styleClass”属性中“field”后加一个空格,也添加“span6”类名称
- 第二个行元件中,添加一个带标签的日期输入元件,同样在样式类“html.styleClass”属性中“field”后加一个空格,添加“span6”类名称
- 第二个行元件中,再添加一个带标签的下拉选择输入元件,同样在样式类“html.styleClass”属性中“field”后加一个空格,添加“span6”类名称
样式属性:
- 属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
· 如可以定义以上示例图中的字符输入或数字输入或日期输入元件或下拉选择元件的宽度大小:width:120px; 默认带标签的输入框组合元件整体样式定义的文件是“web\styles”下“field.less”文件,以下我们修改此文件中原来定义的样式为自己的显示风格并运行项目确认一下结果:
打开“field.less”查看原样式类定义为:
label.field{> *{display:block;vertical-align:baseline;}input{height:auto;box-sizing:border-box;}}
原定义中,对lebel标签对象的类名“field”定义了样式:所有下属元件显示为块的样式,按父元素的基线对齐;对下属元件中的input标签对象定义了高度是按内容自行扩展高度;输入框的尺寸是一个变量名border-box,这个变量在样式文件的变量文件中有定义值不再说明
以上显示和我们想要的显示方式不同且定义也不全面,我们修改如下:
修改后的“field.less”中的定义:
{> *{float:left;}input{height:25px;width:60%;box-sizing:border-box;}span{width:40%;text-align:center;line-height:25px;}select{height:25px;width:60%;box-sizing:border-box;}}
修改后定义更全面,多加了带标签的各类输入元件下的标签元件宽度占40%(注意其父元件占一行的一半)、对齐方式为居中、与输入框同样高度且在25px高度中上下居中显示
- 以上使用float来对所有带标签的输入元件下的子对象从左到右排列
- 因为input标签在其他文件中定义了其边距等样式,所以我们在此简单处理就是只定义高度以使同一父元件中的内容标签和输入框上下相对居中对齐
- 将带标签的下拉框输入对象的样式也添加为和input一样,四种带标签输入元件全部一同定义
- 之前设计的弹窗在修改样式文件后,运行时的浏览器显示结果:

通过修改样式类文件自己的统一风格样式,可以在开发中大大减少工作量,比如修改这个类后,在整个项目中用带标签的各类输入元件时,只需对宽度进行定义,占父元件的一半用span6,三分之一用span4…可以完成设计任务了


