名称:
图标:
功能:
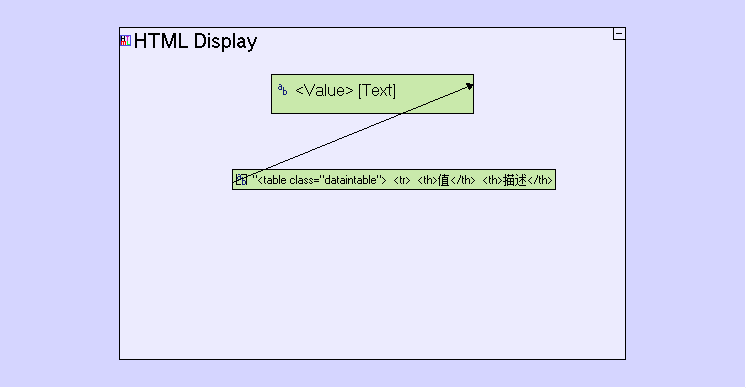
- 可以将HTML超文本直接显示到用户端页面的的元件
比如有时用HTML写的复杂表格,可以将HTML文本传入此元件的值变量,在页面中显示生成的表格
使用方式:
在面面上显示HTML代码内容:
显示超文本/富文本结果:添加此元件后,可以用HTML来设计显示对象信息,比如直接用来显示一个HTML的表格则将表格的HTML代码放入即可

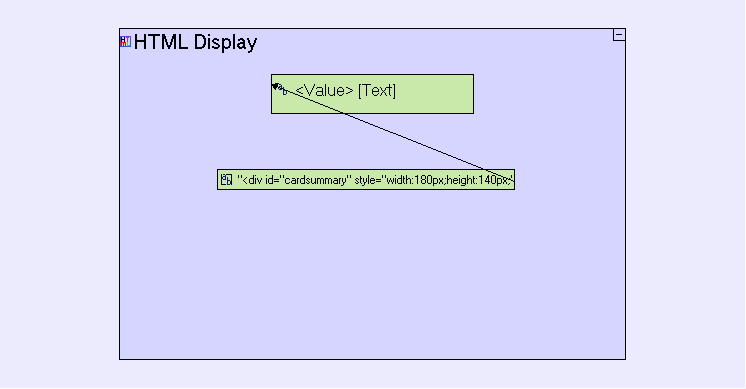
- 标定页面中的一个HTML对象:比如我们在用echarts函数生成一个图表后,必须在显示页面中有显示的ID对象,才能在此ID对象中呈现图表结果

以下为HTML对象定义内容:
echarts生成一个图表请参考“无代码图形化编程手册”“第三方插件接入”一章“Echarts数据可视化”
也可以添加一个样式类变量“<Style Class>”来为元件动态地定义样式类名,进而随逻辑判定来改变显示效果;比如依据不同的传入显示内容显示不同样式,参考表格元件中“<Style Class>”使用说明
样式属性:
属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
- 可以使用样式类,在“html.styleClass”属性中设定类名称;或使用元件中添加的样式类变量“<Style Class>”
- 各类图标定义的文件是“web\styles\bootstrap”下“011-sprites.less”文件,可以直接选用,显示的Bootstrap图标图片在“web\images\bootstrap”文件夹中


