名称:
图标:
功能:
- 刷新一个显示块或页面
- 注意如果刷新对像是一个父元件特有的显示类子元件对象,也就是由添加子元件而来的,则刷新子元件对象时,子父元件的关联逻辑可能并不能重新加载(子元件的导航显示逻辑逻辑在父元件中),所以刷新父元件特有显示类子元件会导致刷新失败
· 不能刷新子元件的一个案例是Tabbed Pane分页元件的子页面元件不能直接刷新,否则会导致分页元件显示不正常
· 可行的处理方式一:在子元件对象中设计一个显示块元件,用于放置全部页面中的内容,刷新只是对显示块对象刷新即可,不进行分页面元件的刷新
· 处理方式二,对子元件中的父元件逻辑掌握后,可以设计刷新后的逻辑,用于在刷新后将父元件中关联的显示逻辑重新运行一次 刷新功能也可以用覆盖显示对象方式实现,比如我们在更新完一个表格中选中的一行记录后,需要显示表格中此行的最新信息,可先将每行信息传入一个表对象中或显示块中,直接用此表对象或显示块对象替换之前的显示对象更加简单参考案例二
使用方式:
刷新显示对象
输入:
<Element>:任意显示类对象的输入,单数,必须项;一般都是在逻辑中添加父对象引用要刷新的显示元件,对父元件刷新处理
·父对象引用请参考“无代码图形化编程手册”-“从需求开始的开发”一章“语法基础”一节中“父级对象引用”部分说明,或请参考无代码开发视频手册“传值及流程”一章“父级元件”的说明输出:
<Done>:空值输出,单数,非必须项;输出一个空值,用于确认完成处理
示例:
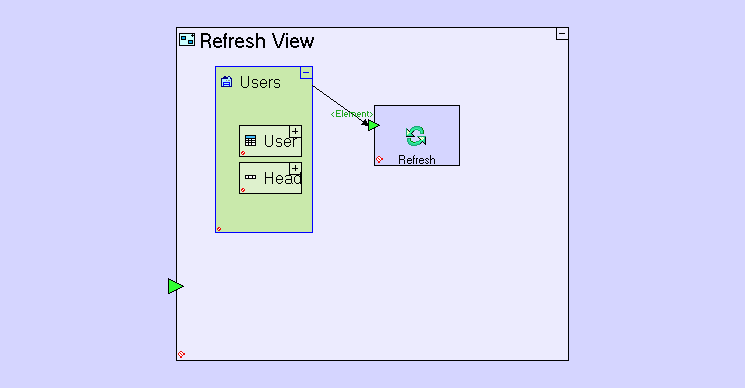
案例一:刷新显示对象
任意一个项目的目录“Common/Templates/Modules/Authorization/Users/Add/Save/Refresh View”中:

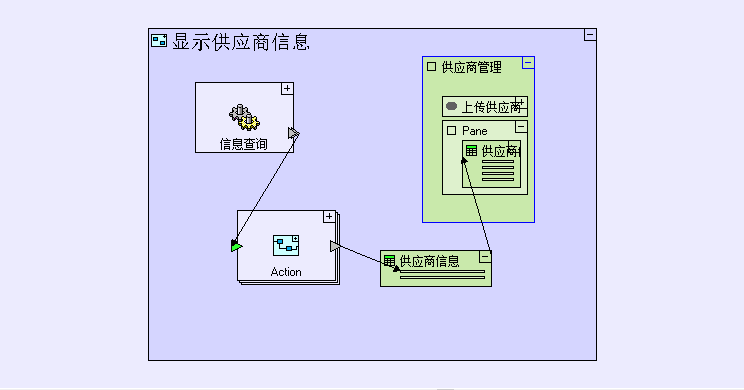
案例二:覆盖方式实现刷新功能
以下逻辑中表格信息就是替换了显示块中之前的表格信息