名称:
图标:
功能:
- 用于编辑简单的富文本内容,建议用其他第三方工具替代
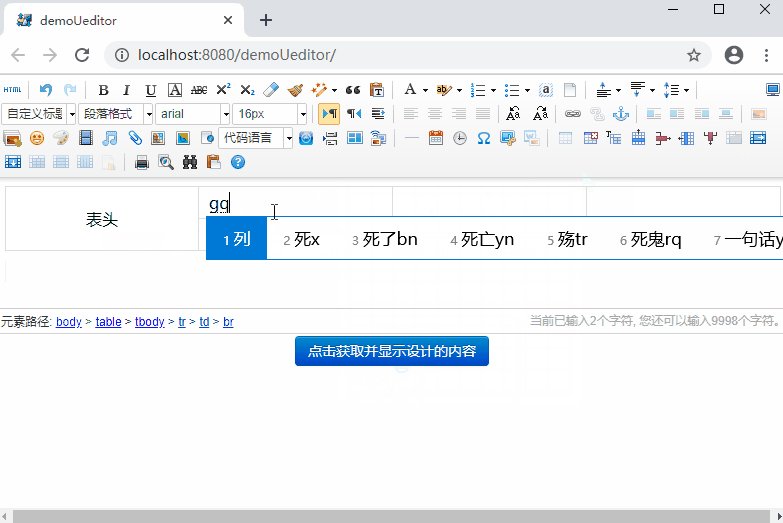
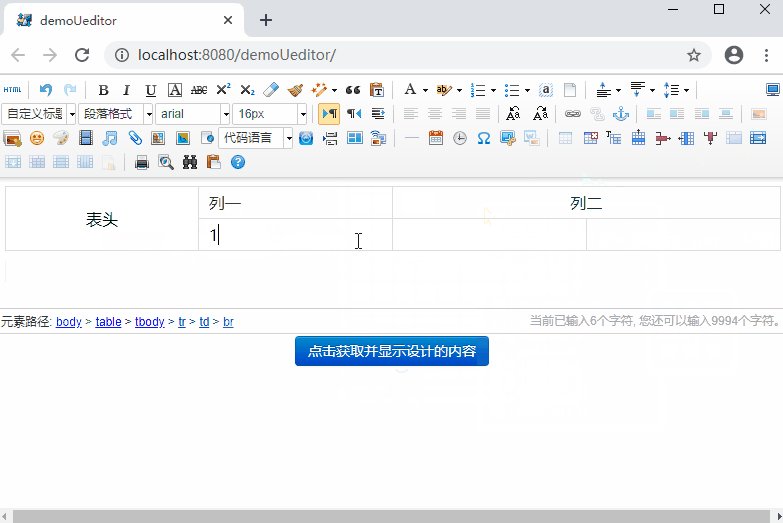
- 可以为文本进行斜体、粗体、下划线、缩进、退回缩进、靠左居中靠右对齐、超链接、插入图片的设计
-
使用方式:
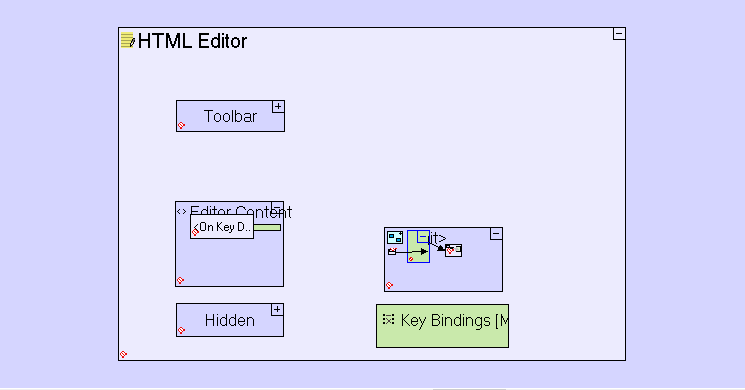
在页面中放入一个HTML编辑器:
页面中添加一个富文本编辑窗口:添加此元件后,可以用属性设定窗口大小
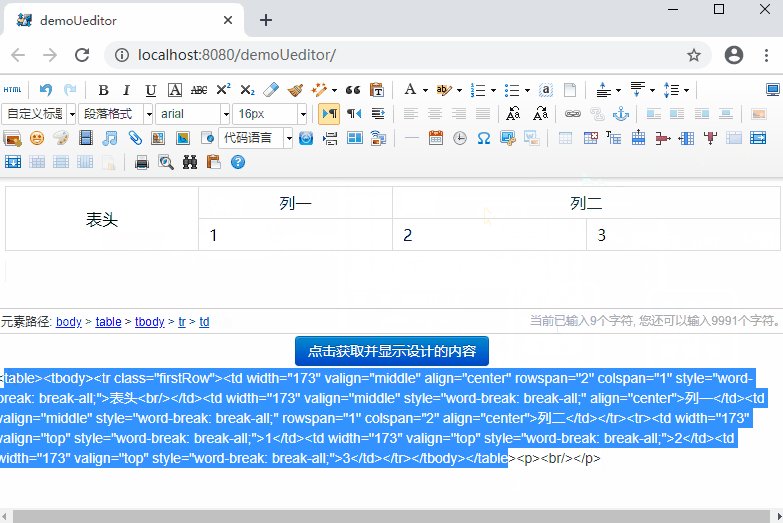
- 设计结果使用:我们可以在页面中设计一个提交按钮等元件,将富文本窗口的“<>Editor Content”中的“Value”值取回进行逻辑处理(如存入数据库或显示在其他地方)

- 富文本设计建议:实际项目中,由用户自定义设计内容的需求不多,建议直接要求用户在线使用Ueditor等专业工具处理富文本,或者将Ueditor以第三方工具插件接入TERSUS项目使用,请参考“无代码开发手册”—“第三方功能接入”—“Ueditor富文本”,效果如下,可以下载案例直接测试使用
样式属性:
- 属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
- 可以使用样式类,在“html.styleClass”属性中设定类名称
- 默认的样式类定义的文件是“web\styles”下“html-editor.less”文件,可以按需修改使用