名称:
图标:
功能:
- 移动端中将多个同类信息列表显示
一般用于移动端,将同类型内容的多个对象进行显示的元件,比如每个显示对象都有一个图标,图标旁是名称,名称下有介绍信息、地址信息、联系电话号码信息等
使用方式:
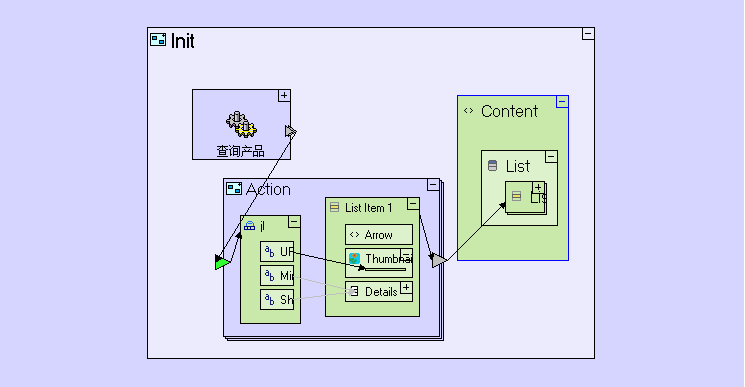
列表显示设计:
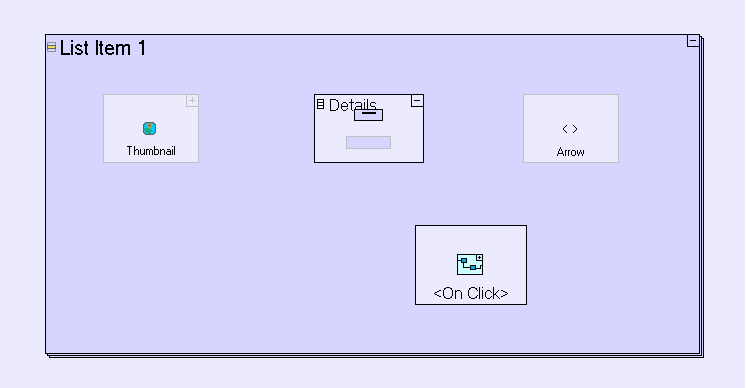
移动端显示块中的页面中放置元件,元件中默认有一个复数的列表项目元件,项目元件中有图片、图标、点击行为处理元件、详情列元件中有标题和描述字符显示元件,各元件都各自有样式类属性,可以自定义添加或删除列表中显示内容:

- 可以传多个同类信息给列表项目对象的数据元件对象生成多个对象实例,然后传给列表显示元件在用户端生成显示内容:
样式属性:
- 属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
· 如可以定义标题显示字体的大小等:font-size:16px; - 可以使用样式类,在“html.styleClass”属性中设定类名称
- 默认样式定义的文件是“web\styles”下“list.less”文件,可以修改某些样式为自己的显示风格