名称:
图标:
功能:
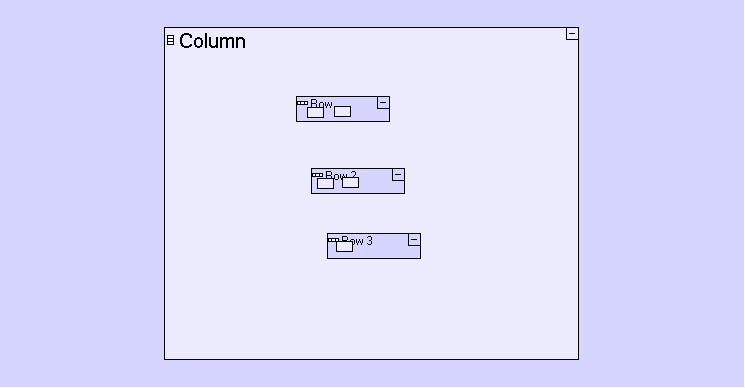
- 列元件中的显示元件是排成一列的
- 主要功能为设计网格状显示布局,同行元件作用2,对列的网格线等进行大小样式颜色处理可通过列的样式属性来设定
此元件实际上和Pane显示块一样是HTML的div标签,只是图标和默认的样式类不同
使用方式:
网格状显示布局
一般配合行元件进行显示元件布局设计:

可以右键添加一个样式变量子元件,来动态按逻辑处理结果来设定样式类名称;参考表格元件中的说明
样式属性:
属性设置与Pane显示块元件的属性设置一样,添加“html.style”样式属性即可进行样式标签及值的定义
- 可以使用样式类,在“html.styleClass”属性中设定类名称
- 样式及样式类定义请参考“无代码图形化编程手册”“前端及样式设计”一章
- 默认样式类“column”定义的文件是“web\styles”下“column.less”文件,可以修改某些样式为自己的显示风格
· 修改样式类文件中默认显示样式类方式请参考本章中“带标签的字符输入”一节相关内容
· 建议最大可能利用LESS框架的样式类进行统一风格设计,将会使项目的设计速度加快、减少设计工作量,同时维护成本大量节省


