名称:
图标:
功能:
- 一个表单元件
- 可以添加带标签的各类输入框子元件来设计一个提交表单
是HTML中的form标签对象,默认包含一个固定名称“<On Submit>”的行为处理元件
使用方式:
设计提交表单
在其中可以用列元件和行元件来设计网格对齐方式
- 可以添加子元件方式添加各类输入框,也可以点选右侧元件选项板中的输入框元件来设计想的输入表单
· 建议的处理方式:添加子元件方式添加带标签的输入框元件
· 设计表单的样式类,同时定义各子元件的统一样式,开发时无需为表单中各元件单独设定样式属性,参考本章中“带标签的字符输入”一节相关内容 可以在输入框最下方添加一个行元件其中添加提交按钮,按钮中“<On Click>”元件用来设计点击事件用于提交表单
样式属性:
属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
- 可以使用样式类,在“html.styleClass”属性中设定类名称
- 样式及样式类定义请参考“无代码图形化编程手册”“前端及样式设计”一章
- 默认样式定义的文件是“web\styles\bootstrap”下“009-forms.less”文件,查询“form”即可找到所有样式定义内容,可以修改某些默认的样式为自己的显示风格,比如默认表单下部有空白间距,可以设定自己想要的空白高度
· 修改样式类文件中默认显示样式类方式请参考本章中“带标签的字符输入”一节相关内容
· 建议最大可能利用LESS框架的样式类进行统一风格设计,将会使项目的设计速度加快、减少设计工作量,同时维护成本大量节省 - 表单中通过右键添加子元件方式添加带标题的输入元件,此时,可以通过添加或修改表单样式类名称进行表格内部元件显示样式设计,这个内部内容样式设计文件为“web\styles”下“field.less”文件
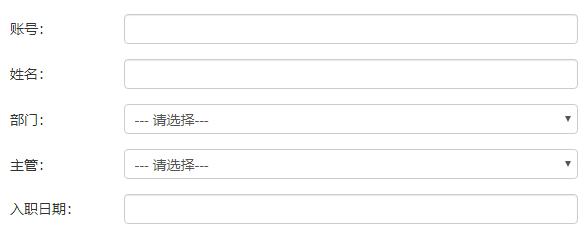
- 比如为表单添加样式类属性“html.styleClass”,并输入默认文件中的“form-wide”属性值,则显示如下效果:

如果我们在“field.less”文件中添加以下样式类
.form-2lie label.field{float:left;width:50%;> *{display:inline-block;width:70%;}>span:first-child{width:30%;text-align:right;}}
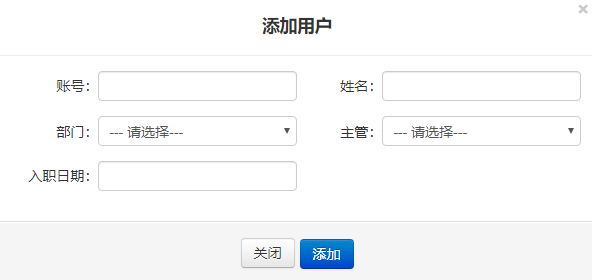
为表单元件输入“form-2lie”属性值,则用户添加弹窗中的表单显示为如下效果: