名称:
图标:
功能:
- 可以自定义样式、多功能、所有内部元件可自定义的表格
- 是一个组合元件,由更多其他元件无代码设计组成
表格相对于简单表格的只有表格样式和列对象增减功能允许自定义而言,其他就是开放了全部已设计的功能可以修改,并且可以添加删除更改显示相关的所有元件,包括修改表头显示逻辑以定来定义显示或不显示某些列对象、在表头元件中定义排序功能、表格行中添加各类对象(某些对象不能改类型为td时,可先添加一个显示块定义其标签为td,显示块中放置要显示的对象)、自定义添加单行对象、行对象中添加动态样式类、列对象中添加事件处理逻辑、且可以对每个列对象元件进行格式或样式定义丰富表格信息展示内容
使用方式:
设计表格的各类功能:
自定义表格显示的列头:
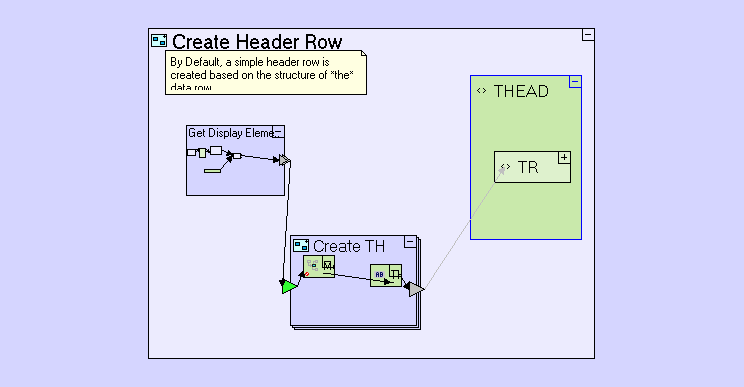
用生成表头部列名称的逻辑来控制显示哪些表头

在“Create TH”名称的行为处理元件中,将要显示的内容放入进行对比或查找,如果属要显示对象,则传出生成表头部名称
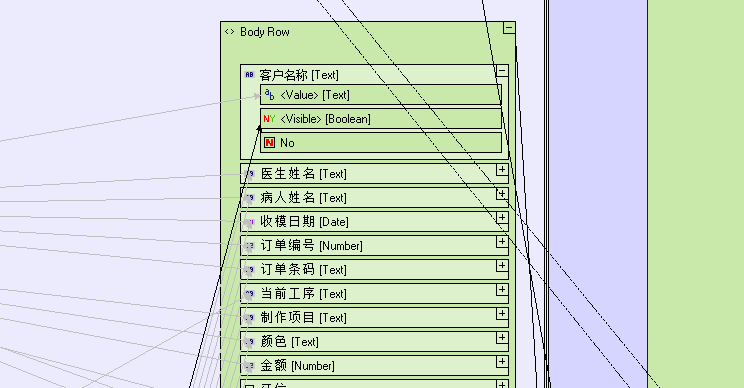
自定义表格显示的列内容:
为行元件中的列内容显示元件添加“<Visible>”固定名称布尔类型变量,在信息转换为显示行元件内容时,进行判断,如果此行需显示,则传Yes值给列元件的“<Visible>”变量
行元件中的列元件对象中含“
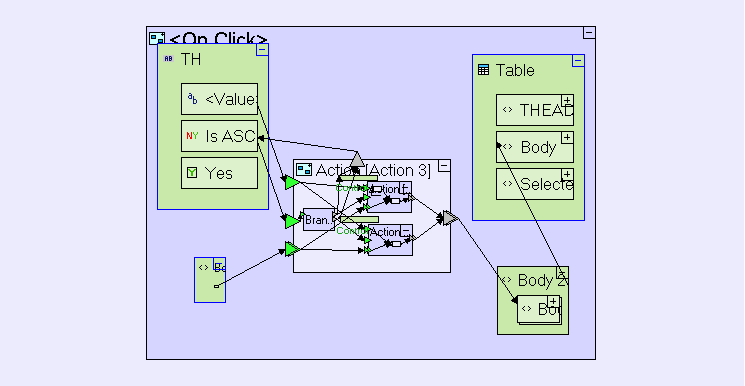
点击列头按当前列排序:
在头部列名称显示对象中,添加“Is ASC”名称的一个布尔变量(名称可随意),来将当前是否以此列按字母顺序排序做标记,点击后如果这个值是No,则用排序元件对表格所有行按此列值进行升序排序处理,并传回Yes给此“Is ASC”变量(反之用降序排,传回No值给“Is ASC”变量),排序结果传给表格行元件,行元件传给表格数据类型对象,再将其传给父元件中的表格显示元件替换之前内容,以上逻辑全部在用户端普通行为处理元件中完成:
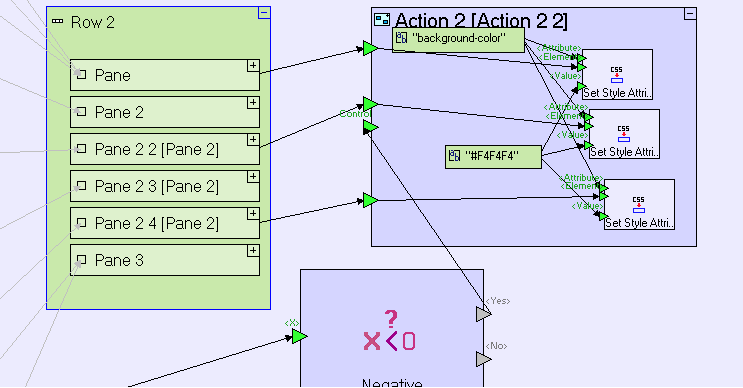
表格单元格按值内容进行颜色标记:
显示的表中每行各列值,可以进行值的判断,为某些行设定不同背景色来让显示信息更真观丰富,比如查找任务记录,判断某些任务过期3天但还没有处理,这些任务记录所在表格中可以显示为红色单元格
表格每一行不同显示样式:
如果想要一整行按某个列值的结果显示同一背景色等样式,则可以在样式文件中设计样式类,然后在每行信息转换中进行判断处理,符合条件传特定样式类名称给表格行元件默认已有的“<Style Class>”样式类变量
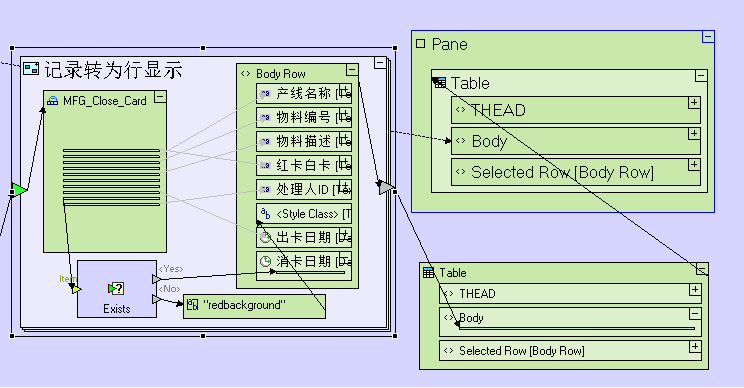
以上示例中,库表记录在转化时,查询是不是有个消卡时间值 如果没有消卡时间,意味着此任务没完成,则为行元件的“


