名称:
图标:
功能:
- 密码或机密字符输入框
- 输入的值用户端不可见,逻辑过程中也是以密码字符方式处理不能调用查看,可进行加密处理
- 可以添加“<On Change>”固定名称的行为处理元件,用于在输入值有变化时进行逻辑处理
-
使用方式:
密码输入框,输入字符不可见
与Text Field字符输入元件一样之处
大小形状边距字体颜色边框等由样式来定义,可在样式属性中添加样式标签和值,本地浏览器运行测试调整到自己想要的结果
- 在输入结果回车或Tab键等退出输入状态时,会触发“<On Change>”中的逻辑,可以在此设计验证逻辑,验证证不通过时清空,并要求重输
我们是在
- 可以放置一个“<readonly>”固定名称的布尔类型变量,当用逻辑控制传入Yes布尔值时,输入框为不可编辑状态,不能输入内容
- 可以放置“<visible>”固定名称的布尔类型变量,当用逻辑控制传入No布尔值时,输入框运行时用户端不可见
- 当用右键单击元件在弹出的菜单中去掉勾选“Always Create”后,运行后默认输入框是未成生对象不可见的,可以配合为“<visible>”固定名称的布尔类型变量传入Yes来在用户端生成可见的输入框对象
- 可以按“Ctrl”点选多个显示对象或用框选方式选多个显示类对象,然后右键单击其中一个选中元件在弹出的菜单中选“Encapsulate”来将他们放于一个Pane显示块中统一设定样式或进行布局设计,注意如果选中对象中有一个以上不是显示类元件时,则此操作会将所有元件放入一个行为处理元件中而不是显示块元件中
与Text Field字符输入元件不一样之处
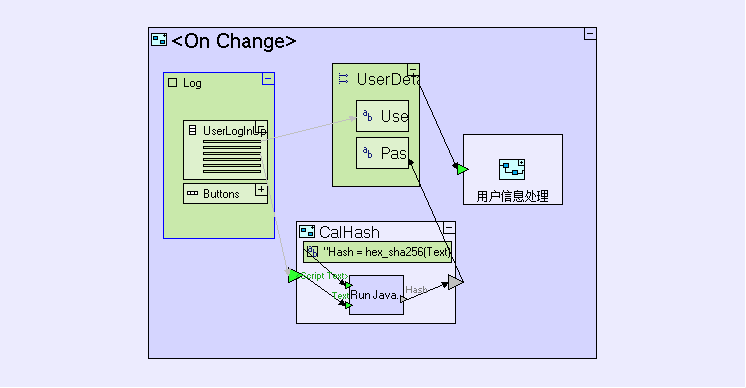
- 设计调用输入值进行逻辑处理时,注意中间传值只能先经加密(可以用哈希加密元件处理)后,对加密的字符串进行对比、存入数据库或显示(显示给前端没实际意义)处理,直接用密码输入值与其他文本变量值连线传值是报错不允许的(安全性有要求)

密码传值中,数据类型是“secret text”,这个类型与其他所有元件的类型都不同所以正常不能与其他对象互传值处理 哈希加密我们是用了一个js函数“Hash = hex_sha256(Text)”来处理的,Text是密码输入,输入哈希值字符串;也可以用我们现成的元件来处理
样式属性:
- 属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
- 可以使用样式类,在“html.styleClass”属性中设定类名称
- 默认样式定义的文件是“web\styles\bootstrap”下“009-forms.less”文件,查询“input”即可找到所有样式定义内容,可以修改某些默认的样式为自己的显示风格


