名称:
图标:
功能:
- 设定显示元件的某个样式的值
元件属性区中对样式属性设定比较固定;在运行逻辑中用此元件进行样式的按不同内容传入不同样式值,则显示样式可随内容而变;比如用来对数量超过上限、低于下限、正常区间进行判断并随判断结果设定数量显示区的不同背景色,可以让展示的数字信息内容更加丰富
使用方式:
逻辑中判断状态并添加样式和对应的值
输入:
<Attribute>:字符类型值的输入,单数,必须项;输入设定样式值的样式名称字符,比如想设定背景颜色,就输入“background-color”
· 常用的一些样式标签请参考“无代码图形化编程”“前端及样式设计”一章“常用样式标签”一节- <Element>:任意显示元件数据类型对象的输入,单数,必须项;一般都是在逻辑中引用一个父元件,将父元件对象或其子元件对象传入
- <Value>:字符类型值的输入,单数,必须项;输入样式值的字符
- <Control>:空值输入,单数,非必须项;用于流程控制,当前面所有逻辑完成后,传入此输入对象,才进行样式值设定处理
输出:
<Done>:空值输出,单数,非必须项;输出一个空值,用于确认完成处理示例:
案例:逻辑中设定对象的样式
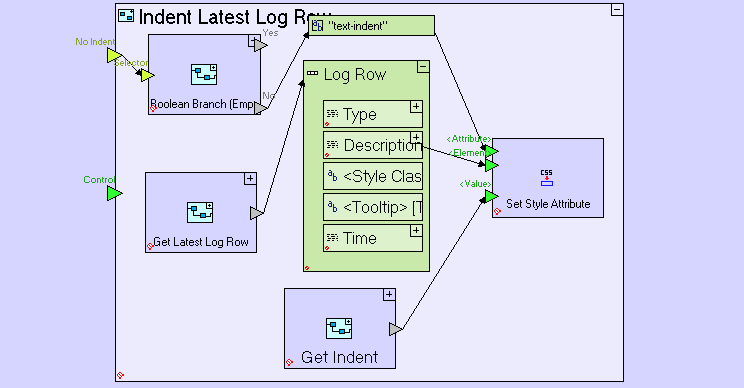
任意一个项目的目录“Common/Templates/Testing/Test Runner/Shared/Reusable/Log/Indent Latest Log Row”中: