名称:
图标:
功能:
- 可任意修改设定HTML标签的一个HTML TAG元件
- 某些显示对象如图标等,可以定义在此元件中
- 可以灵活修改HTML标签成为其他类型HTML对象,内部可以设计任意元件及逻辑
- 可添加子元件进行更多事件处理
-
使用方式:
任意显示类型的元件:
添加后可随意修改属性中的HTML tag标签
- 可以添加此元件来在其样式类属性的值中设定图标类名称如icon-plus, icon-gear等,用来在父元件中显示图标,可以添加点击事件用户点击图标触发事件功能
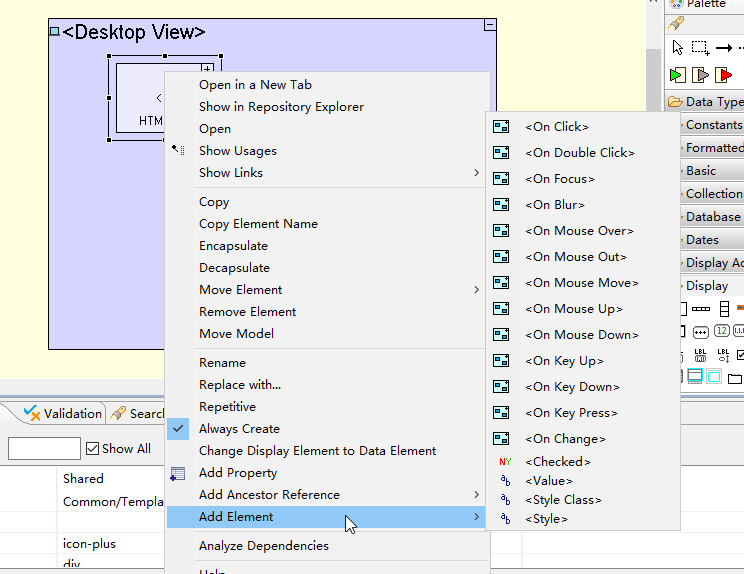
- 也可以添加以下右键单击后弹出的子元件中的各子元件进行对应的事件处理逻辑设计
样式属性:
- 属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
- 可以使用样式类,在“html.styleClass”属性中设定类名称
- 各类图标定义的文件是“web\styles\bootstrap”下“011-sprites.less”文件,可以直接选用,显示的Bootstrap图标图片在“web\images\bootstrap”文件夹中