名称:
图标:
功能:
- 将值以键值对存入本地
- 有两类localStorage和sessionStorage,分别为本地长期存储和本地临时存储
- 长期存储长期有效,临时存储关闭浏览器时即删除
- 这个存储一般可以最多存5M文件(但也要看浏览器设定及技术发展)
TERSUS无代码开发中,项目本身带数据库,设定项目是否数据本地存储后(参考“无代码图形化编程”“开始开发”一章“元件属性”中的“clientSideDatabase”属性),直接在本地用数据库处理更方便
使用方式:
本地存储数据
输入:
<Key>:字符类型值的输入,单数,必须项;输入存储的键名称
- <Storage Type>:字符类型值的输入,单数,非必须项;localStorage或sessionStorage文本输入,分别为本地长期存储和本地临时存储类型
· 默认为长期存储 - <Value>:字符类型值的输入,单数,非必须项;要存入的键名称对应的值
输出:
无示例:
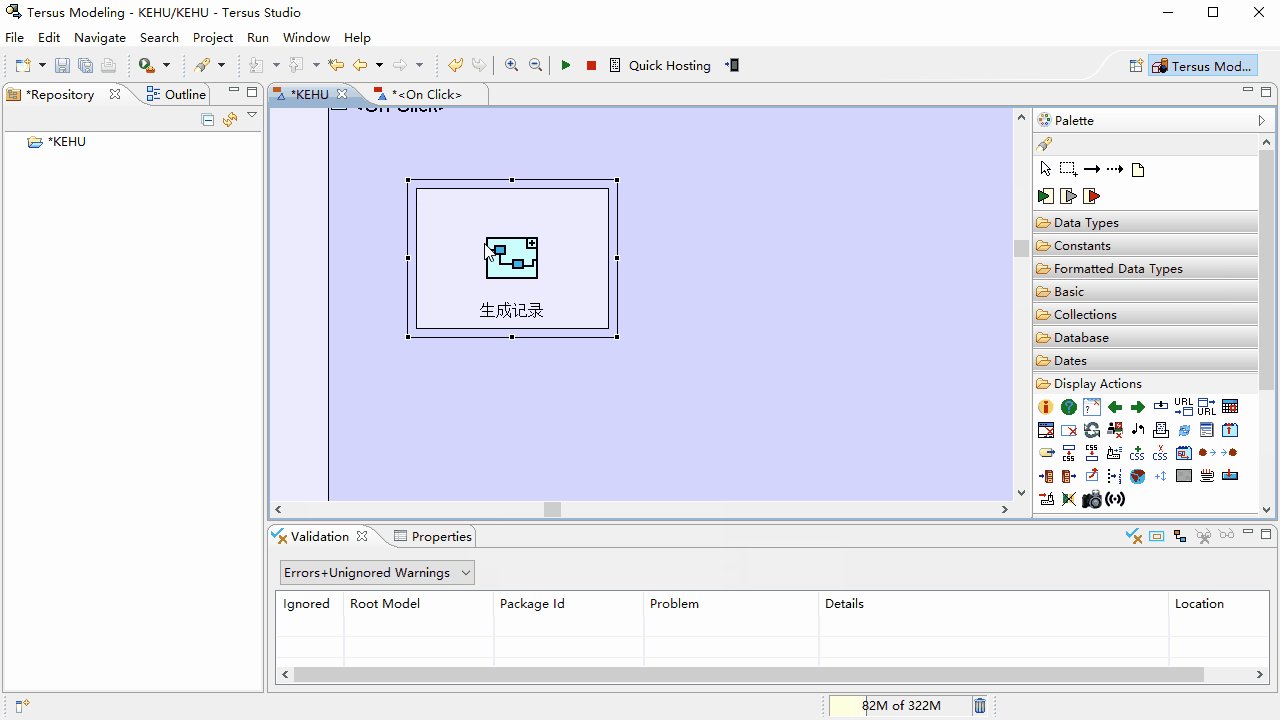
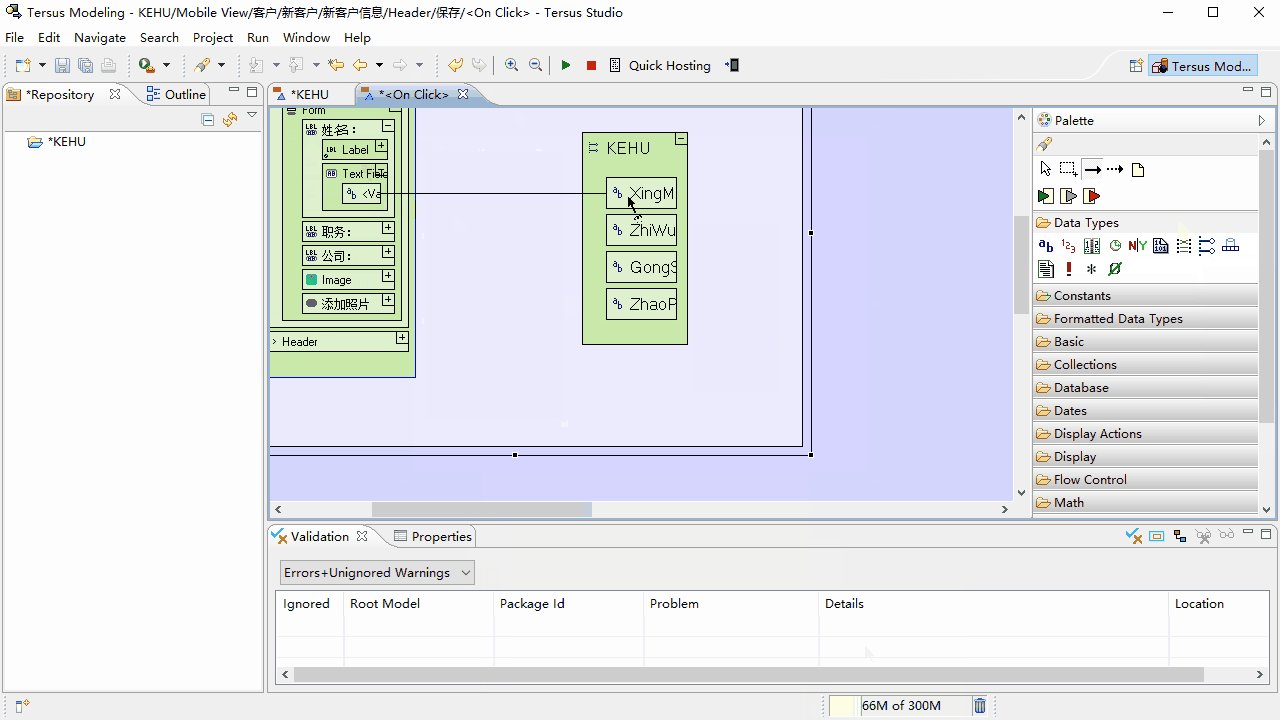
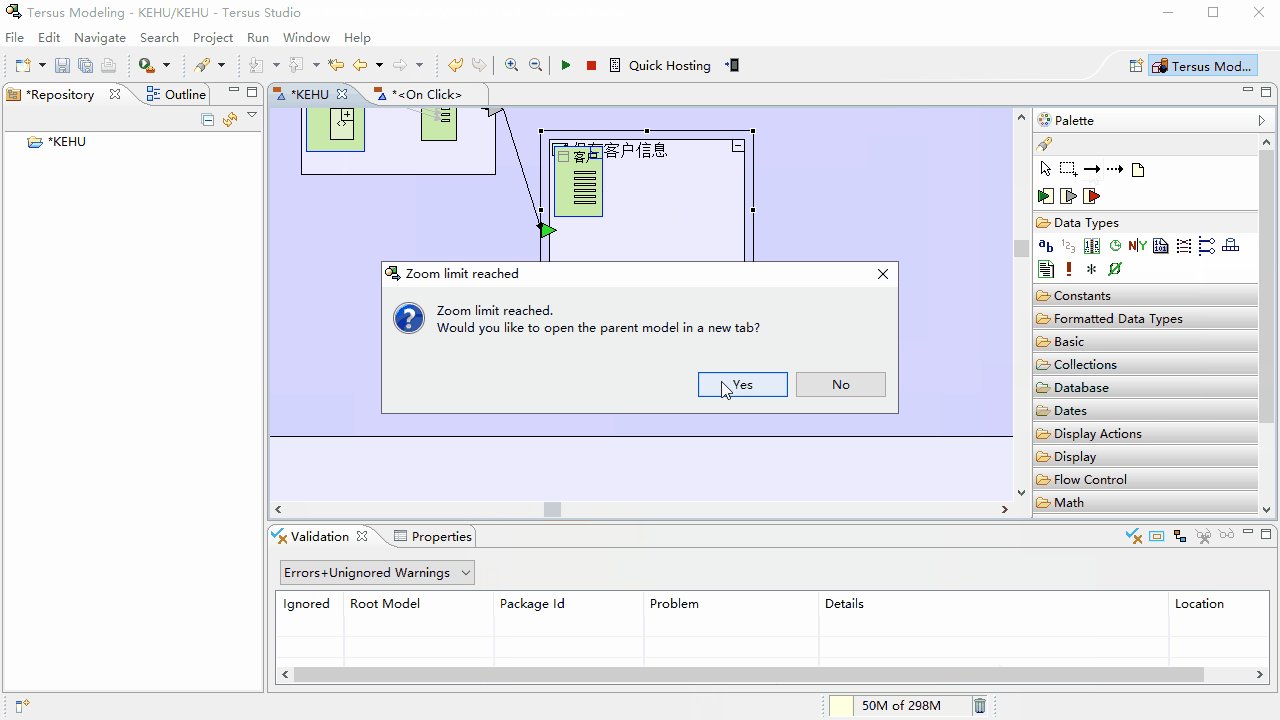
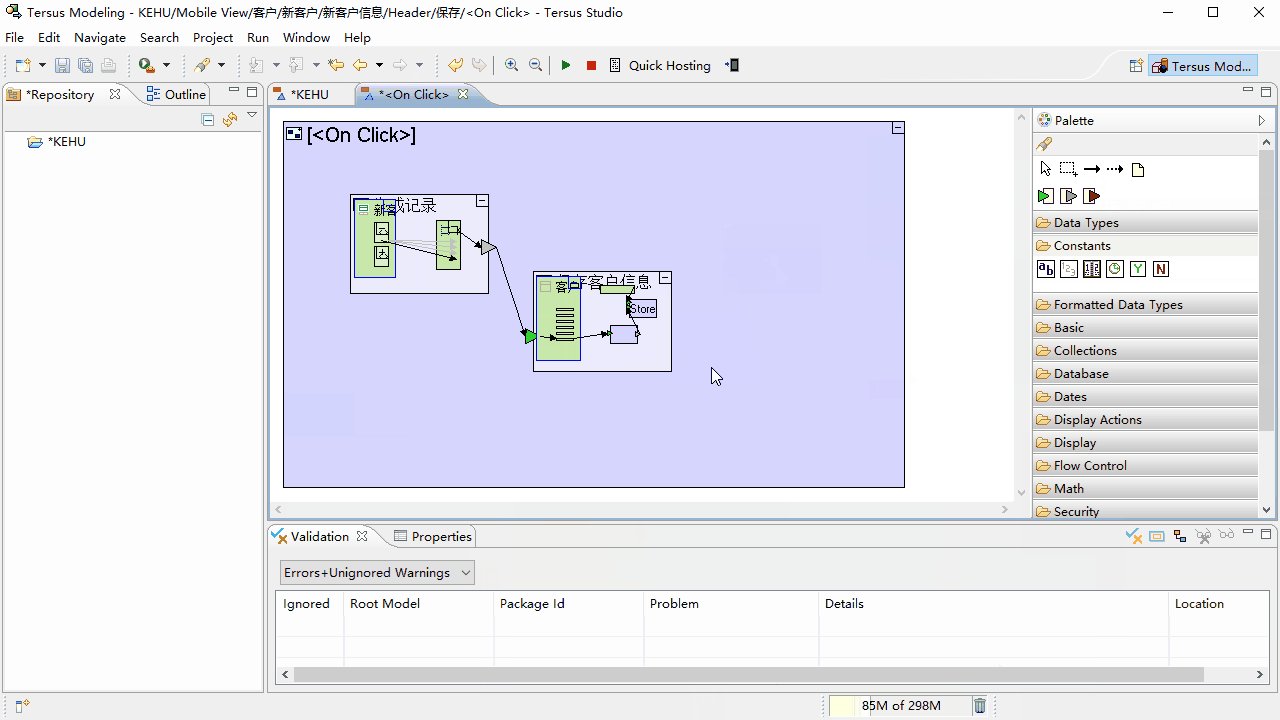
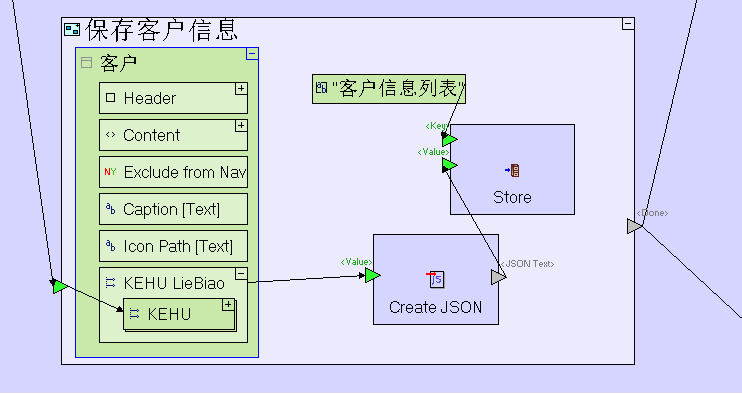
案例:保存客户信息至浏览器本地存储
可以参考我们手机的移动端开发案例中的“客户”信息管理手机应用案例
此部分的开发操作演示(注意输入的是数据结构转为Json文本的信息):