名称:
图标:
功能:
使用方式:
添加一个最底层功能块页面
- 在系统底层添加,各模板中默认底层已有此元件,所以采用模板后不需再添加;在传统系统模板中(Legacy Navigation),通过添加系统来添加更多模块页面
系统功能元件可包含以下内容:
·?System系统:用于底层系统元件中创建子系统元件(旧版中Legacy Navigation模板中使用)
·?View显示块:多个显示块时,会有自动创建各显示块间切换的导航逻辑
·?Service服务器行为处理元件:底层逻辑是在服务器端运行的,所以底层系统中不论是Service还是Action,都会在服务器端执行
·?Callable Service可调用的行为处理元件:可调用的功能逻辑应放于底层系统元件中开发输入:
输出:
添加系统的属性区属性:
添加属性方式:请参考“无代码图形化编程手册”中“开始开发”一章“元件属性”一节
html.compactNavigationTabs?(定义值类别:shared,?定义值类型:false/true) 如果这个系统显示元件是最底层元件,则会生成导航及控制其他显示的对象;如果值为true,导航信息在多个子系统时会生成,如果只有一个显示块,则导航对象不显示
- html.textDirection(定义值类别:shared, 定义值类型:ltr/rtl) 如果是底层系统,此属性控制整个系统的文本显示试:
· ltr:文字从左到右显示
· rtl:文字从右到左显示 - html.applicationTitle(定义值类别:shared 定义值类型:字符值) 定义显示在浏览器页面顶部的系统名称,如果不定义,则直接用系统模型名称,处理方式参考“开始开发”一章“元件属性”的案例
其他一些不常用的系统属性设定,也请参考同一节中内容示例:
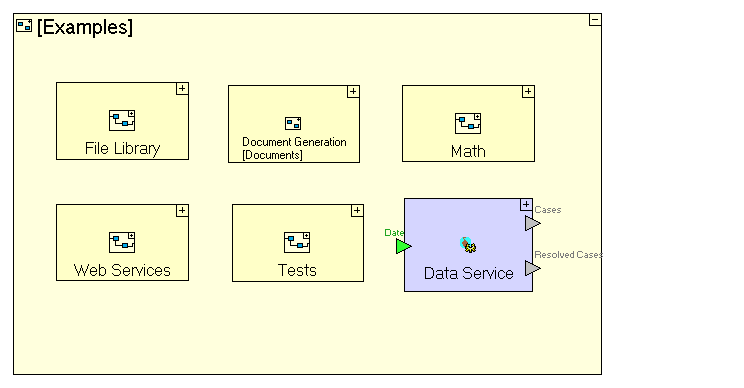
案例:Examples项目多系统设计
参考我们开发平台自带的Examples项目案例,打开平台打开此项目即可查看