名称:
图标:
功能:
- 下拉选择输入框
- 用户点击此输入框时,自动弹出设计好的选项值
- 可以配合下拉输入框和数字输入框来设计日期时间输入功能
-
使用方式:
普通下拉选择框设计:
与Text Field字符输入元件完全一样
大小形状边距字体颜色边框等由样式来定义,可在样式属性中添加样式标签和值,本地浏览器运行测试调整到自己想要的结果
- 在输入结果回车或Tab键等退出输入状态时,会触发“<On Change>”中的逻辑,可以在此设计验证逻辑,验证证不通过时清空,并要求重输
- 可以放置一个“<readonly>”固定名称的布尔类型变量,当用逻辑控制传入Yes布尔值时,输入框为不可编辑状态,不能输入内容
- 可以放置“<visible>”固定名称的布尔类型变量,当用逻辑控制传入No布尔值时,输入框运行时用户端不可见
- 当用右键单击元件在弹出的菜单中去掉勾选“Always Create”后,运行后默认输入框是未成生对象不可见的,可以配合为“<visible>”固定名称的布尔类型变量传入Yes来在用户端生成可见的输入框对象
- 可以按“Ctrl”点选多个显示对象或用框选方式选多个显示类对象,然后右键单击其中一个选中元件在弹出的菜单中选“Encapsulate”来将他们放于一个Pane显示块中统一设定样式或进行布局设计,注意如果选中对象中有一个以上不是显示类元件时,则此操作会将所有元件放入一个行为处理元件中而不是显示块元件中
与Text Field字符输入元件不一样之处
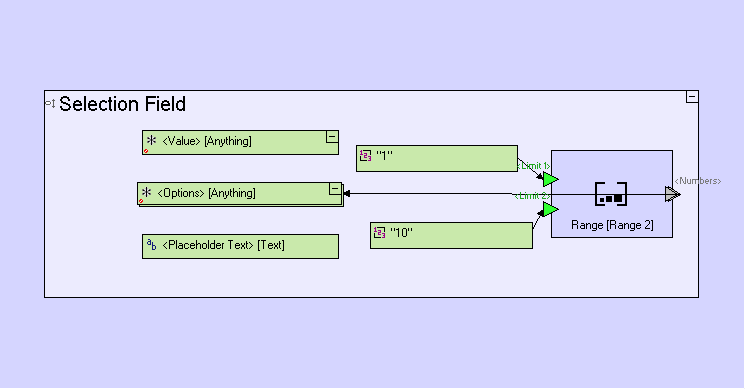
- <Options>复数变量元件中应预先传入要选择的选项值,可以传入任意类型值

<Value>选定值类型可以是任意类型,而包括字符输入在内其他输入元件是特定的类型
更换新选项值:
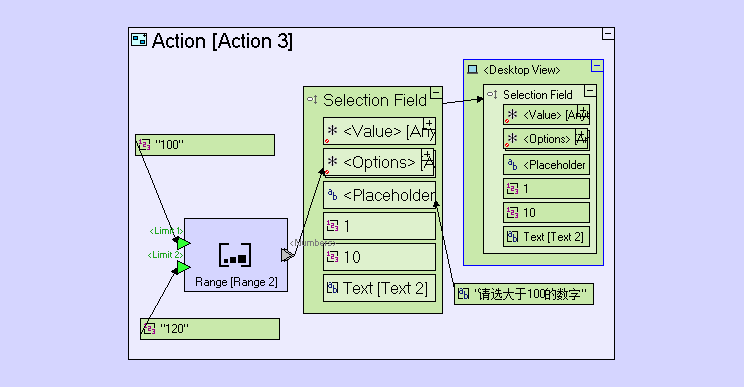
下拉框元件如果需要对选项进行重新设定也就是删除旧选项设定新选项,最好的方式是对下拉框元件对象/选项值/提示信息全部传新的值给一个下拉框数据元件对象,再将带选项值的下拉框数据元件对象传值给下拉框显示元件来替换之前的下拉框元件 (或者应先设计一个逻辑去掉之前的选项再来传新选项),否则新的和旧的选项全部会添加到下拉框中,大多数情况下我们用以下传新值方式替换下拉框元件整体和内部对象

以上逻辑运行后,选项值会替换为新100~120之间的数字,而非之前设计的1~10数字逻辑 用下拉框元件带值后的数据对象,整体替换父元件中的下拉选框显示元件可以手输又可以选值的设计:
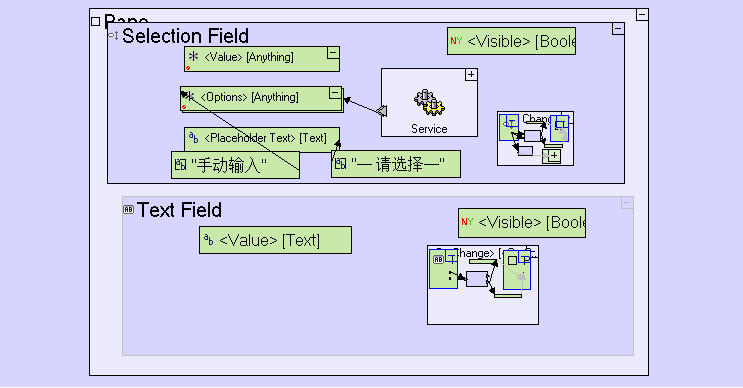
与其他字符或数字输入框配合,可设计既能手输又可以选值的输入功能,我们的一套自定义菜单的项目框架模板中,输入模块名称或选择已输入的模块名称逻辑是这样子的:

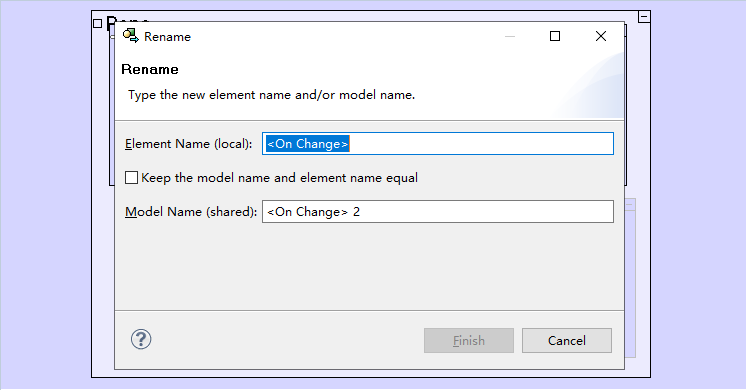
· 先将Text Field字符输入元件和Selection Field下拉选择元件一起放入一个Pane显示块元件 · Pane显示块元件所在位置同时只显示一个输入框,默认显示常用的下拉框,字符输入框设定状态为不生成/不启用 · 下拉框中有一个选项文本为“手动输入”,选中任意值后触发“”事件来判断输入值 · “ ”事件中判断选中的值如果是“手动输入”则会传No值给下拉选择元件的“ ”变量隐藏下拉框,同理传Yes值给字符输入框 · 在输入框中也有同样的“ ”事件行为元件,如果输入有变化,且发现变为空值,则传No值给字符输入元件的“ ”变量隐藏字符输入元件,同理传Yes值给下拉框元件 以上示例中,同一模块下添加两个“<On Change>”变量名时名称重复,自动改名为“<On Change> 2”就不是固定名称也就是事件不会触发,必须在重命名窗口中将其第一个名称值“Element Name”保存为“<On Change>”固定名称,否则此功能会失效,其他值保留为“<On Change> 2”否则对象有冲突

· 此处理也在“无代码图形化编程手册”“开始开发”一章的“固定元件名称”一节有说明
样式属性:
- 属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
- 可以使用样式类,在“html.styleClass”属性中设定类名称
- 默认样式定义的文件是“web\styles\bootstrap”下“009-forms.less”文件,查询“select”即可找到所有样式定义内容,可以修改某些默认的样式为自己的显示风格


