名称:
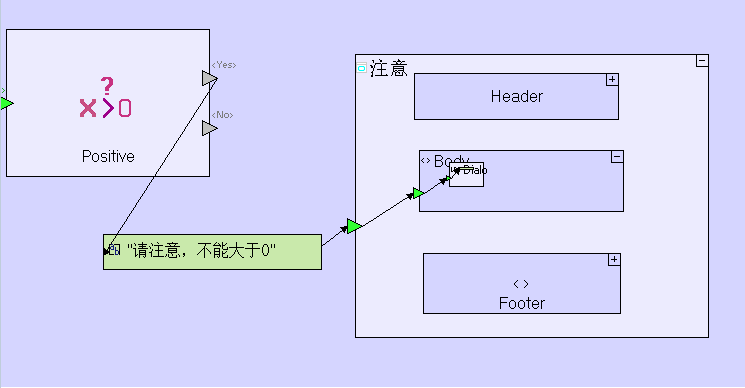
图标:
功能:
- 一个弹窗页面
可以由点击事件等触发一个弹窗,弹窗可以用于表单提交窗口、信息显示窗口、报警提示窗口
使用方式:
设计弹窗:
一般直接点选放入按钮等元件中的“<On Click>”行为处理元件中,由“<On Click>”点击事件触发弹出弹窗
- 可以放于一个表格的行中,放入表格行元件的link链接元件中或是手动为其他类型列对象显示元件添加的“<On Click>”等行为处理元件中
- 可以用特别的样式定义一个可复用的只有关闭按钮和字符显示的提示类弹窗,在整个项目中需要的功能中直接复用无需一个一个重新设计,可以设计为以下处理方式:为弹窗添加一个不同信息值的必须输入元件,当有信息字符文本传入时触发显示弹窗