名称:
图标:
功能:
- 激活输入状态或鼠标定位操作,如果对象是可激活定位的(如输入框)
- 输入定位执行后,将会进入输入模式,可以用键盘等直接操作输入,用此功能可节省点击激活输入状态的处理时间
- 注意如果在页面启动同时设定定位到某个输入框,则一定确保定位操作处理是页面所有对象生成后进行的,一般需要加一个延迟5毫秒或几秒再处理定位的等待时间,否则在显示元件生成前执行了定位逻辑,反而不能实现想要的功能
- 对输入框的鼠标定位,还可以用Fire Event元件处理,输入“On Click”的事件名称值即可
注意开发时需要测试定位元件对象是可定位的,一般输入框类元件全部是可定位的
使用方式:
鼠标定位激活输入状态
输入:
<Element>:任意类型的输入,单数,必须项;将一个要定位鼠标的元件对象连线传入
<Control>:空值输入,单数,非必须项;用于流程控制,当前面所有逻辑完成后,传入此输入对象,才执行定位处理
输出:
<Done>:空值输出,单数,非必须项;输出一个空值,用于确认完成处理
示例:
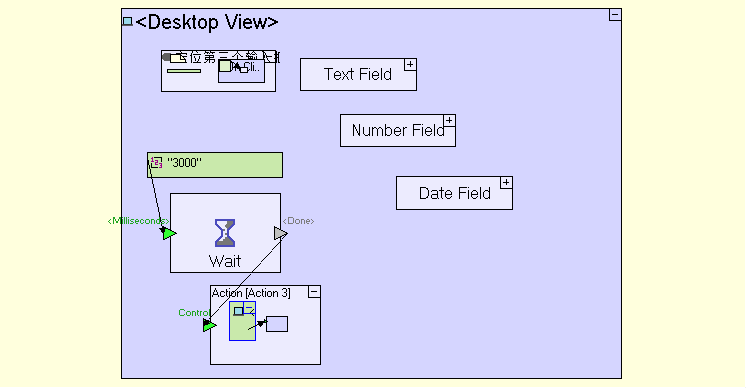
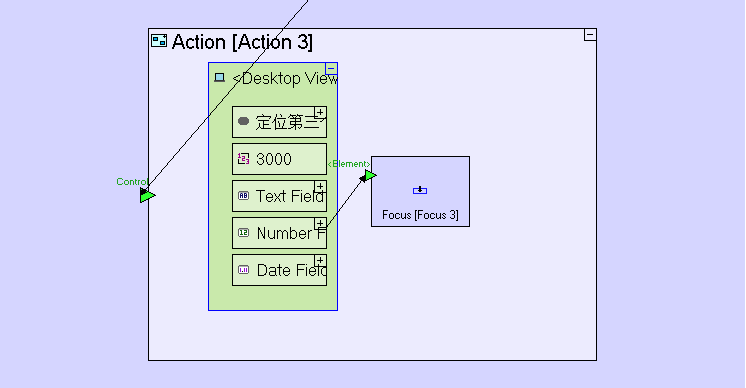
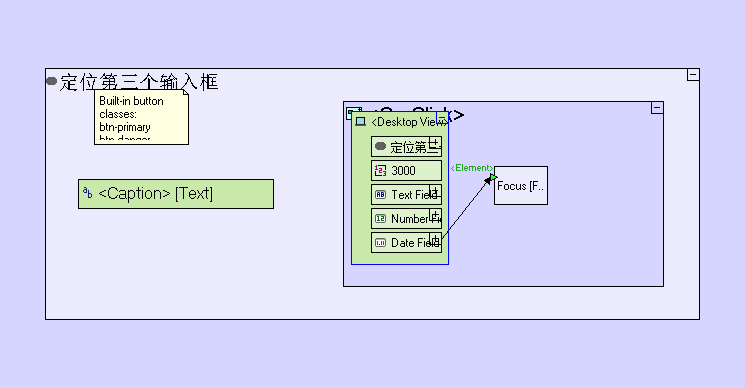
案例:定位至输入框方式

以上三个输入框初始运行时定位在第一个(字符)输入框中
运行后,等待3秒后,鼠标自动跳转至第二个(数字)输入框中
当用户点击页面的按钮时,鼠标跳转至第三个(日期)输入框中


