名称:
图标:
功能:
- 自动执行一个点击操作
- 注意输入的是一个可点击处理的对象,一般都有行为处理元件,执行此元件直接触发执行对象中的行为处理元件中的逻辑
- 主要用于自动化执行一些用户操作
如果是放于页面打开或重新加载就会执行的逻辑中时,一般需要加一个延迟1秒再处理的等待,否则在显示元件生成前处理了点击行为,反而没有实现想要的自动点击功能
使用方式:
执行一个自动点击操作
输入:
<Element>:可点击处理的对象的输入,单数,必须项;一般都是逻辑中引用一个父元件,将可点击的父元件对象或其子元件对象传入,执行对对象的一个用户点击行为
输出:
<Done>:空值输出,单数,非必须项;输出一个空值,用于确认完成处理
示例:
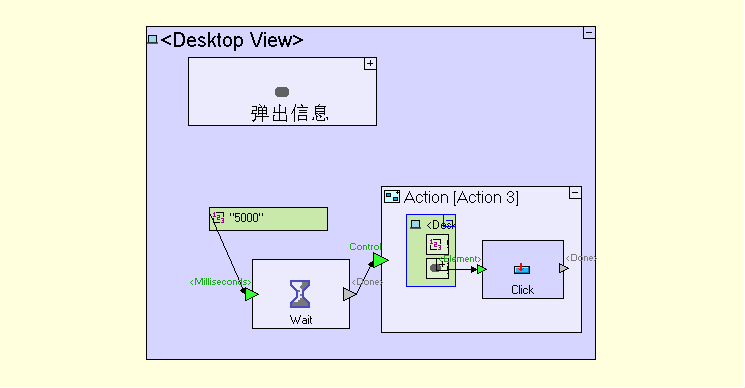
案例:电脑端启动后自动点击按钮
设计了一个等待5秒再执行自动点击“弹出信息”按钮的操作