名称:
图标:
功能:
- 是一个显示块,是HTML的div标签
内容显示块(Pane)元件:是一个显示容器,可以做为一个显示框处理,前端客户只能看到他属性设定的效果;属性中设定边距及颜色边框等可显示要素、可以用设定的边框或背景颜色看到高度宽度区块大小,还可以用设定边框的标签设计圆角边框等。主要的功能:· 放入多个关联显示元件方便管理,并约束了放入其中的其他显示元件的默认属性,如果在其内部放置的显示元件不单独重新定义样式则自动继承定义在父元件显示块上面的属性,比如显示块定义文字居中和大小后,如果 显示块中有多个字符显示元件,则默认都显示为显示块定义的字符居中和大小样式
使用方式:
用显示块设计页面或页面框架
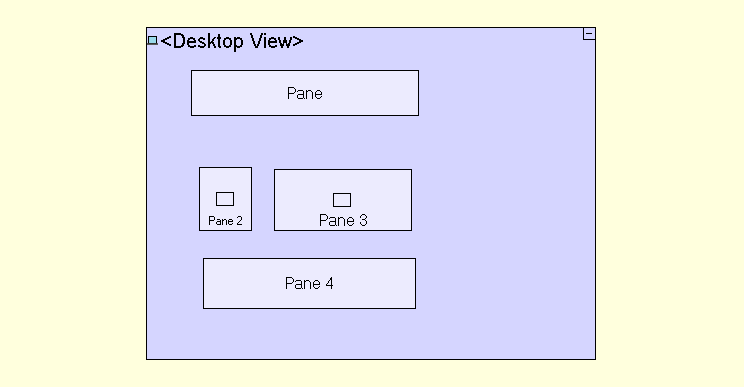
可以做为主显示界面中上下左右内容布局框架设计,独立显示的一组内容或一页内容可以放于一个块中,同一块中的内容可以用同一个样式定义;比如下面设计中可以在一个页面中放四个显示块(四个的大小已拖放过以便于理解),第一个可以做为头部,放名称和LOGO图标,第二个可以是左侧菜单内容区,第三个是具体内容区域,第四个是底部显示比如网页的版权信息等:
用复数显示块设计相同样式的列表式显示
如果在同一显示块下或同一页面下,有多个要显示的内容但样式和内容一致,则可以用复数的显示元件来处理;比如要设计一个面板监控多台机器状态,机器状态的内容是一样的,都需显示设备名称、运行状态、负责人等信息,则可以设计一个复数的显示块,如同表格元件中每行信息显示相同内容,将每台设备的状态信息先传入一个显示块数据对象,再传入复数的显示块中即生成实际显示内容
· 此功能也可以将显示块复用多次来实现设计显示块样式
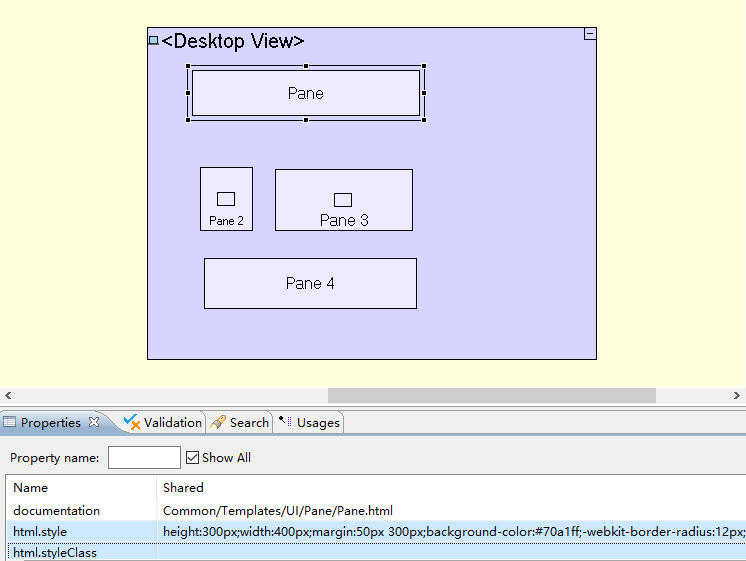
修改显示样式,请在下部属性区窗口中,点右上角“Add Property”,或右键单击元件在弹出菜单中选“Add Property”,然后在弹窗中输入“html.style”来添加样式属性名称,添加后属性区名称对应的“shared”值中添加样式定义标签与样式值信息:
常用大小边距背景颜色定义:如“height:300px;width:400px;margin:50px 300px;background-color:#70a1ff”
· 常用颜色取色可以用此在线网站取色号,简单方便:https://flatuicolors.com- 与外部元件边距定义用“Margin:0 auto;”,意思是上下为0(0可以改为20px等值,与上下其他元件或父元件边框间隔20像素),左右居中
- 与内部子元件的边距定义用“Padding:10px 20px;”这类方式
- 可以定义此显示块中文本的默认对齐方式字号大小字体颜色属性:如“text-align:center;font-size:16px;color:#2f3542”
- 如果要设定显示块为圆角的,请使用“-webkit-border-radius:12px;-moz-boder-radius:12px;border-radius:12px;”(其中前两是针对特定浏览器定义圆角)
- 在某些场景中,父对象高度明确时,如高度用100%定义后,子元件中有上下两个元件,上部元件有固定像素高度如60px,则下部的元件高度设为剩余全部高度用“height:calc(100% – 65px);”来定义;这个在页面框架设计中很有用
- 显示块是复数的,按传入实际内容来显示多个块时,显示块可以设计为从左到右带一定间距,属性设定为“float:left;margin:0 5px;”
- 以上为常用的一些样式标签及定义内容示例,如果需要了解更多HTML标签信息,可以参考此网站信息:www.w3school.com.cn
- 样式属性也可以用样式类定义,更多定义方式也请参考“无代码图形化编程手册”“前端及样式设计”一章
示例
案例:样式及样式类属性设定显示块样式