名称:
图标:
功能:
- 输入参数数据,生成线图
建议用Echarts图表,更加简单灵活且可自定义更多功能,请参考“无代码图形化编程”“第三方功能接入”一章“Echarts数据可视化”
使用方式:
用固定数据结构输入数据生成线图
输入:
Title:字符类型的输入,单数,必须项;用于输入图表的标题
- Entries:固定数据结构类型的输入,单数,必须项;用固定数据结构来传入一组组“标签”和“数值”变量,多组输入即是饼图各组成部分的标签和相对比例(由数量对比而来)
· 固定的数据结构用右键单击Entries输入元件并在弹出的菜单中选“Show in Respository Explorer”在项目目录中找到数据结构,拖入开发区中添加名称对应的变量值即为数据输入方式 - <Control>:空值输入,单数,非必须项;用于流程控制,当前面所有逻辑完成后,传入此输入对象触发当前元件处理
元件是一个组合模型,最外层实际是一个行为处理元件;内部的所有常量都可以手动修改为想要的值以定义自己想要的图表结果,但整体结果依然受限于“Generate Chart”模型的功能而不够灵活
输出:
Output:二进制类型的输出,单数,必须项;输出图片文件的二进制内容
- <Done>:空值的输出,单数,非必须项;输入的处理完成后的空值输出,一般只用于确认已完成处理并向下控制触发下一步处理逻辑
示例:
使用案例:显示由项目数据生成的数据图表
(Callable Service可本外部调用的行为处理元件的案例2)
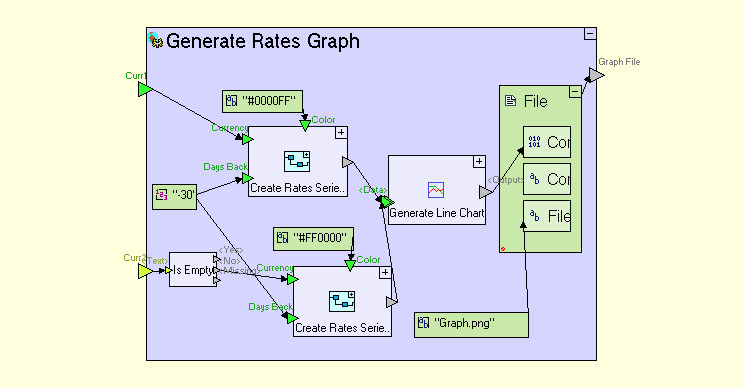
Examples项目的Web Services – Forex页面中,有一个“Generate Rates Graph”可调用行为处理,用于1或2个(美元)汇率值的图表生成(项目中的位置:Rates Graph/Generate Rates Graph):
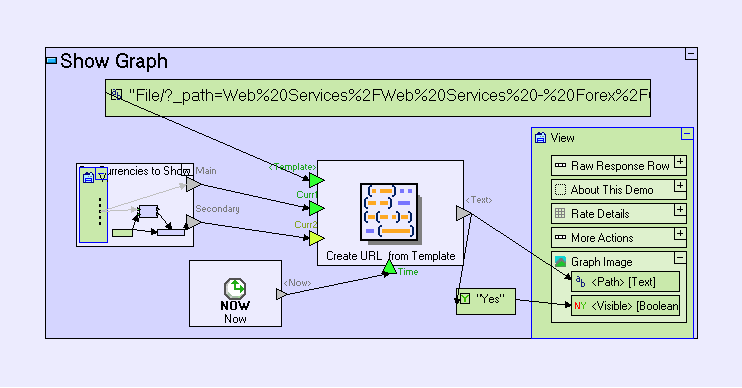
如果要显示图片,则用Image图片元件,将带有可调用功能参数的服务地址传值给图片元件的路径变量(项目中的位置:Examples/Web Services/Web Services – Forex/View/Show Graph/Show Graph):