名称:
图标:
功能:
- 文件输入框
- 是选择文件上传文件用的一个元件
- 如果安装的是英文浏览器,则上传按钮和说明文字是英文的;如果中文浏览器则显示中文按钮名称和说明信息
- 各浏览器对上传框的样式呈现不同,有些带边框有些不带边框
-
使用方式:
一次上传一个文件:
所有的上传处理都是将文件一个个上传的,并不是选中文件放到页面后,多个文件一次性全部上传(这个处理会提示“too many file input values”的弹窗报错信息)。如果需要设计多个文件上传的功能,则上传一个文件,然后设计一个提交按钮或上传中设计“<On Change>”固定名称的输入内容有变化时的处理逻辑,来将此文件先上传入服务器进行处理(如存入数据库)
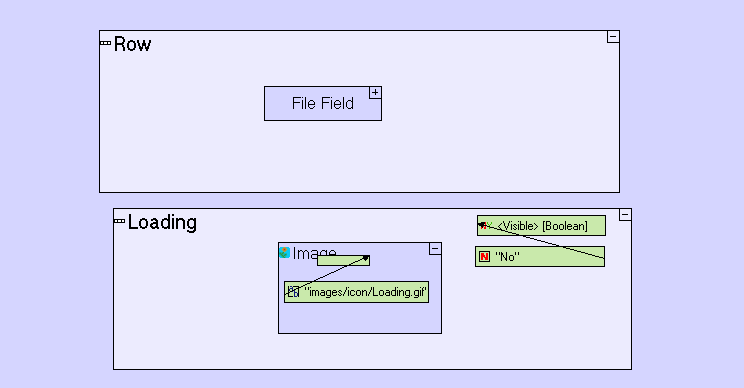
上传文件输入框:
一般放于一个行元件中,行元件用来做布局处理
- 无需修改任何内容,只需对显示边框等调整一下(不调整也可以)
可以添加一个“<On Change>”固定名称的子元件,用于设计一个内容有变时的处理事件
上传时显示台后在运行需等待结果:
设计显示一个旋转图标,告诉用户正在后台处理

初始为布尔类型“”固定名称变量传入布尔No值不显示行元件,图片也看不见 提交按钮中的点击事件中设计传Yes值给父元件中“ ”变量,则会显示行元件和图标 图标的图片地址是项目的web文件夹下图片文件夹中添加的文件夹名为icon 图片元件的属性设定为:margin:10px auto;display:block; 文件上传时直接传入服务器处理:
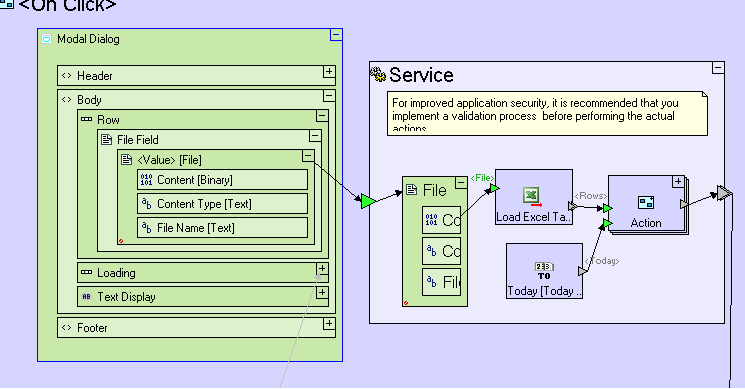
文件必须直接传入服务端行为处理元件中进行处理,不能在浏览器端传递或转化,这是浏览器一个安全性要求

图片上传及显示:
很多应用中,上传图片后,会在页面中显示出此图片,这种处理实际上后台进行了两步操作,第一步将图片文件进行了上传,第二步是完成第一步后,获取图片并显示到页面中
如果图片是随选中行进行显示的,也就是显示选中行当前对应的图片(如电商后台管理中选中一个产品,上方显示此产品图片),此时一定注意在显示下一个图片前,将之前的图片删除,删除方式:
属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义;也可以定义一个样式类,在“html.styleClass”属性中设定类名称
- 在弹窗中放入的文件上传按钮,样式一般可以定义为:width:450px;height:25px;line-height:25px;border:1px solid #aaa;background-color:#FFF;padding:1px; 可以添加此样式值进行测试
此元件使用可直接参考“无代码开发视频手册”中“文件处理”一章“文件上传”演示说明


