名称:
图标:
功能:
- 多个选项中只能勾选一个勾选项的元件
- 用户点击选中,只用于选中处理,不能再点击取消选中
- 如果要设计点击已勾选状态按钮后取消勾选,需另外设计逻辑,或使用“Check Box勾选”元件
-
使用方式:
默认只能选中不能取消的勾选:
大小形状边距字体颜色边框等由样式来定义,可在样式属性中添加样式标签和值,本地浏览器运行测试调整到自己想要的结果
- 正常选中时,“<Checked>”布尔类型变量值中默认存入Yes布尔值,但是再次点击已勾选对象并不会改变勾选状态,也不会改变“<Checked>”布尔类型变量值中的Yes值
- 默认有一个“<Value>”字符类型变量,可以设计一个“<On Change>”事件来将选项名称存入此变量,参考上一节“Radio Button Group圆形单选”元件中的逻辑
- 可以添加一个“<On Change>”固定名称的事件处理子元件,用来设计一个输入有变更的逻辑处理事件
可以添加一个“<Style Class>”固定名称的样式类名称变量元件,用来设计按逻辑处理不同结果传入不同样式类名称显示不同样式效果
修改默认设计为通用选中非选中处理元件:
(可点击并传出点击后的新按钮状态值)
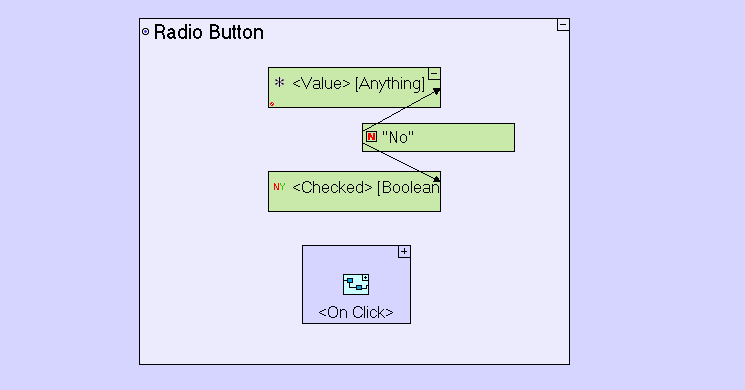
先为默认的元件中的值
和是否选中 传入“No”布尔常数 - 为元件添加一个点击事件(添加一个“普通行为处理”元件,命名为固定名称“
”)

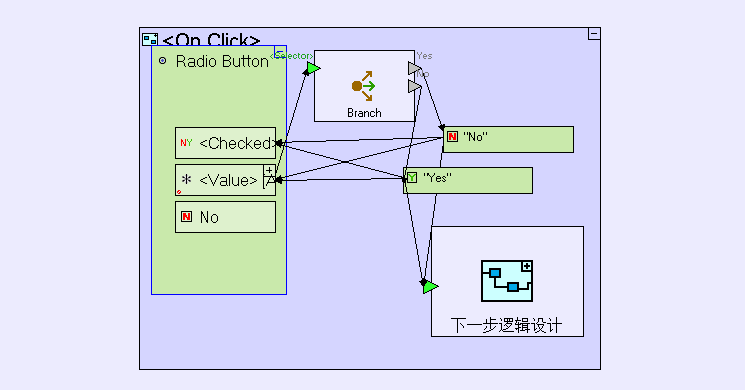
- 双击进入点击事件进行用户点击选中与不选中的逻辑设计:

以上逻辑中的处理说明:
- 添加按钮的父级引用对象“Radio Button”,用于获取点击事件前的值,并将点击后的新结果值传给按钮对象中的值
和是否选中 两个变量 - 当点击前是“Yes”值时,以上逻辑将按钮对象中的值
和是否选中 两个变量的值更新为“No”,反之,如果点击前是No值时,应将按钮对象中的值 和是否选中 两个变量的值更新为“Yes” - 可以将新的值传入下一步逻辑中进行更多逻辑设计(比如选中按钮时,更新数据库中字段值等逻辑)
样式属性:
- 属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
· 如可以定义勾选框大小:height:18px;width:18px; - 可以使用样式类,除了在元件中添加的“<Style Class>”中传入样式类名称设定样式外,也可在“html.styleClass”属性中设定类名称
- 默认样式定义的文件是“web\styles\bootstrap”下“009-forms.less”文件,查询“input”即可找到所有样式定义内容,可以修改某些默认的样式为自己的显示风格


