名称:
图标:
功能:
- 字符/字符串输入框
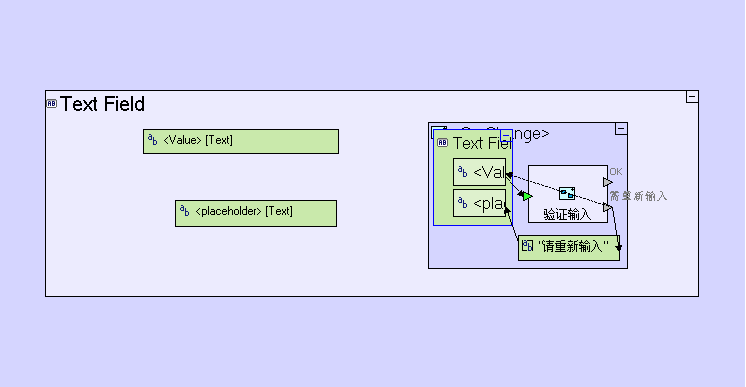
- 可以添加“<On Change>”固定名称的事件处理用行为处理元件,用于在输入值有变化时进行逻辑处理
-
使用方式:
设计一个字符输入框
大小形状边距字体颜色边框等由样式来定义,可在样式属性中添加样式标签和值,本地浏览器运行测试调整到自己想要的结果
- 在输入结果回车或Tab键等退出输入状态时,会触发“<On Change>”中的逻辑,可以在此设计验证逻辑,验证证不通过时清空,并要求重输

我们是在
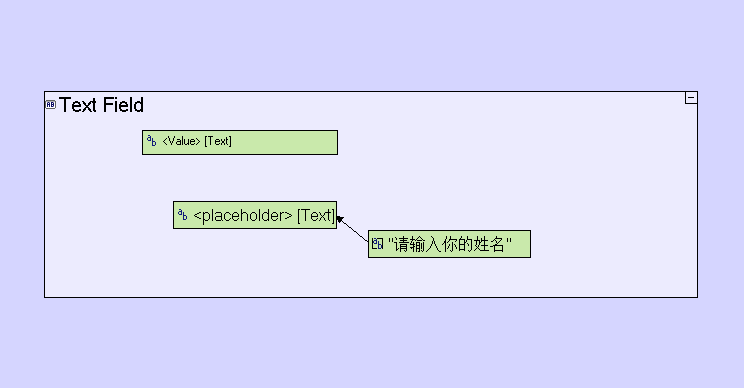
- 可以添加一个“<placeholder>”固定名称的字符变量,添加方式为点选放置一个字符变理,以固定名称命名,这个固定名称是底层处理逻辑,功能为在输入框中显示提示信息

- 可以放置一个“<readonly>”固定名称的布尔类型变量,当用逻辑控制传入Yes布尔值时,输入框为不可编辑状态,不能输入内容
- 可以放置“<visible>”固定名称的布尔类型变量,当用逻辑控制传入No布尔值时,输入框运行时用户端不可见
- 当用右键单击元件在弹出的菜单中去掉勾选“Always Create”后,运行后默认输入框是未成生对象不可见的,可以配合为“<visible>”固定名称的布尔类型变量传入Yes来在用户端生成可见的输入框对象
可以按“Ctrl”点选多个显示对象或用框选方式选多个显示类对象,然后右键单击其中一个选中元件在弹出的菜单中选“Encapsulate”来将他们放于一个Pane显示块中统一设定样式或进行布局设计,注意如果选中对象中有一个以上不是显示类元件时,则此操作会将所有元件放入一个行为处理元件中而不是显示块元件中
样式属性:
属性设置与Pane显示块元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义
- 可以使用样式类,在“html.styleClass”属性中设定类名称
默认样式定义的文件是“web\styles\bootstrap”下“009-forms.less”文件,查询“input”即可找到所有样式定义内容,可以修改某些默认的样式为自己的显示风格
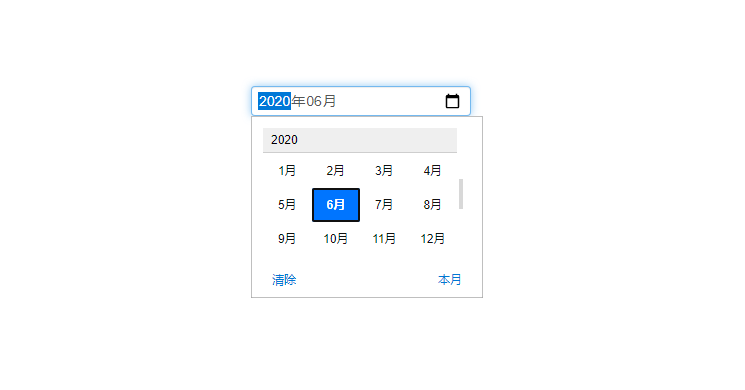
· 比如默认输入框中文本左右边距是6px,可以修改为边距1pxType属性用于年月日时间选择:
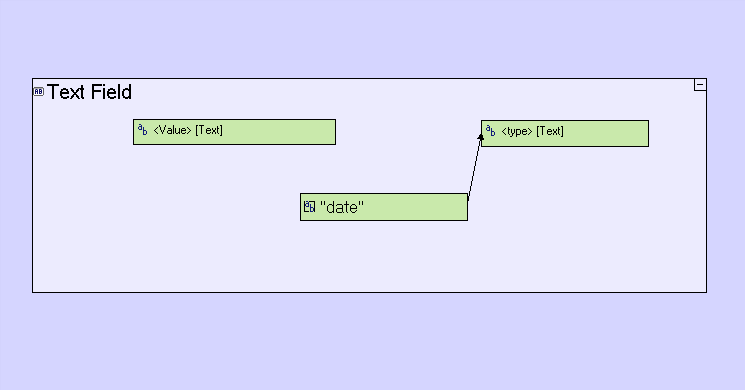
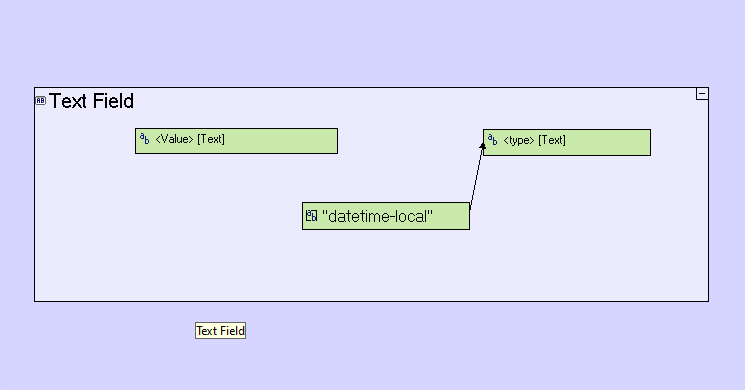
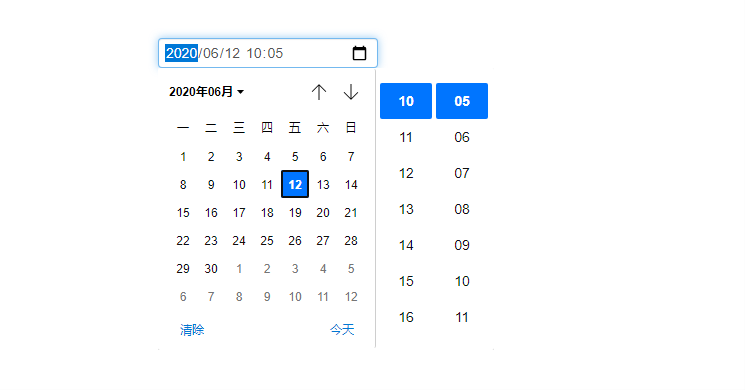
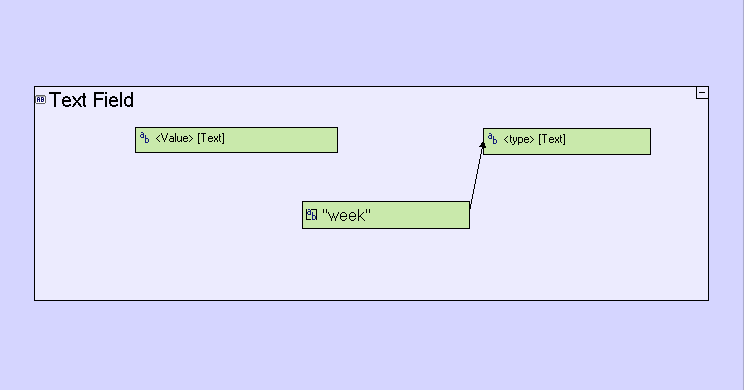
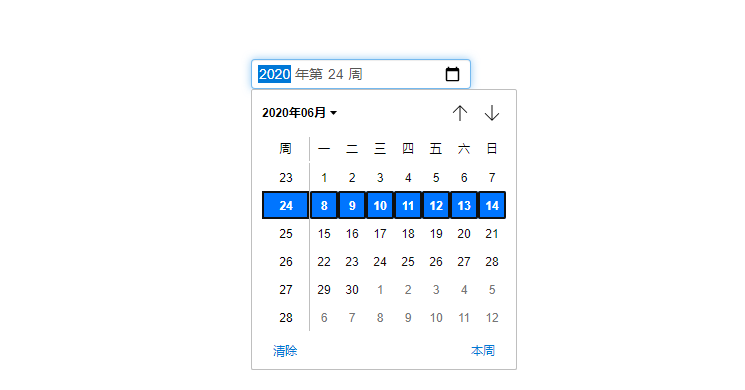
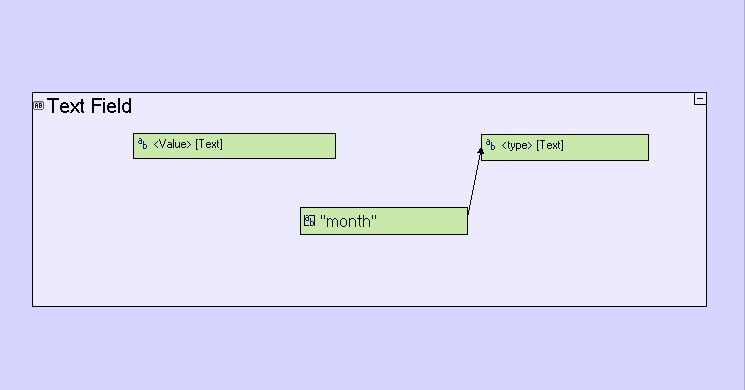
字符输入元件可以添加
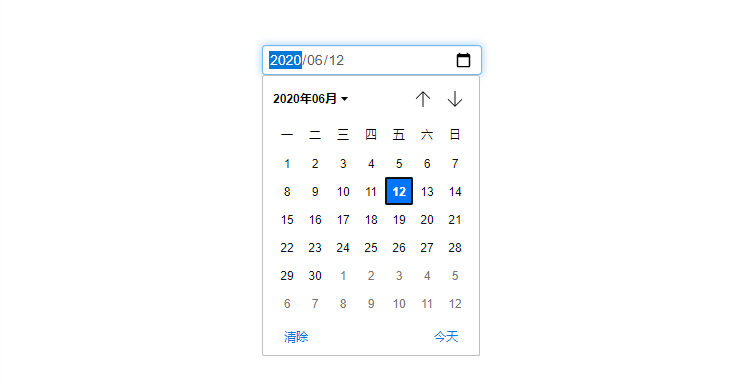
固定名称的变量,然后传入date week month datetime-local等值,用于不同类型的选择 这个类型可以参考w3c中的规范自行测试使用,网上内容更多,常用于时间相关可参考下面示例
- 这个功能主要是调用浏览器的默认处理方式,所以各浏览器默认显示不同,但可以进一步调整样式,处理方式与其他样式设计完全一样
- 在移动端使用效果更好,且移动端TERSUS默认日期元件不可用,这个用法是最佳方式
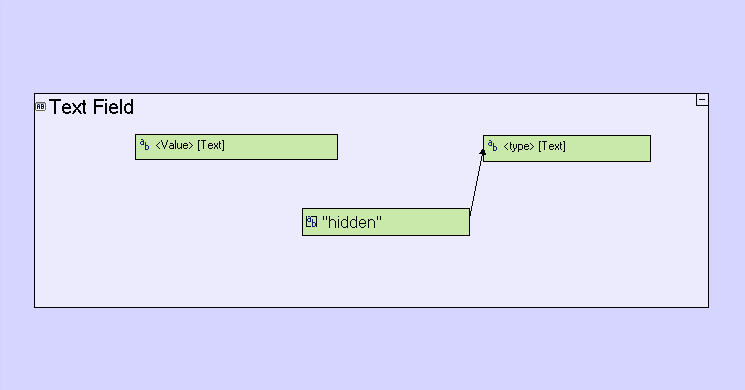
Type属性用于定义隐藏的输入字段:
定义隐藏字段。隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。此功能在某些需求场景中也很有用,值得试一下。