名称:
图标:
功能:
- 字符类的数据/变量,是一个最小的元数据元件,无法向下分解
- 主要功能一:设定对象的数据类型为字符类型
· 此功能只在极少数情况下用到,且针对输入输出元件的类型在不确定类型时才需手动设定
· 大多数情况下,开发完成后输入输出元件都有前后连接的对象,元件的类型由连接对象自动确定
· 输入输出元件除外的其他元件,因为自有特定类型所以无需考虑类型设定 主要功能二:建立一个字符类型变量
· 开发区某个父元件中放入此元件,自动生成一个字符变量,来存放字符类型值,这类典型的用法是设计数据库表/记录对象时,用于设计字符类型字段;也可以为任意父元件添加一个字符变量来存放任意字符内容,在需要用字符信息时用父级对象引用来调用变量;如果要建立一个独立的字符变量在随处可调用,则需要将变量放于一个数据结构中,通过复制复用数据结构来使用变量
· 因为是元数据,可以将此元件放于其他元件中组合成一个组合元件(如字符输入元件就是默认含一个字符类型固定名称为“值<Value>”的变量的组合元件)
· 组合元件中变量很常用的一个方式是在一个数据结构对象中添加多个字符变量及其他类型变量对象,用数据结构来表述特定结构的数据内容,比如XML文本内容、Json格式内容、Excel上传的数据信息结构等,这些都是用可视化的数据结构对象来表述数据内容的(含字符字段的数据库表/记录可理解为此类应用的特例)
· 父元件中固定名称的字符变量子元件,用于存放父元件的属性值或父元件的内容值;父元件属性值变量有<Style Class>、<Placehoder>等;父元件的内容值变量有<Value>、<Caption>等(比如文本字符输入框元件和字符文本显示元件中就有字符变量且名称是固定的<Value>,用于存放用户输入或是逻辑自动传入的字符),了解全部固定名称可以参考“无代码开发手册”中“开始开发”一章“固定元件名称”一节
· 变量在父元件中如果没有值传入,则为空值(可以用“Exists是否有值/对象”元件来判断是否有值在变量中)使用方式:
设定对象数据类型方式:将此类型元件从右侧元件选项板拖放到要设定的输入输出元件三角形图标中即可
· 拖放设定完成后选中输入输出元件按F2打开重命名窗口就会看到设定的类型,未设定时无类型值信息,无类型信息时保存时验证会提示需要设定类型- 作为变量元件的使用方式:作为普通变量、库表字段变量、固定名称属性变量使用介绍除功能部分说明外,还可以参考“无代码开发手册”中“从需求出发的开发”一章“数据类型与变量”一节
输入
字符文本类的值可以先放于一个字符常量元件中,或由其他元件处理字符输出字符,再将常量元件或字符输出元件直接用连线传值方式传入字符变量元件输出:
字符变量放于数据结构、库表记录或显示元件中时,从数据结构、库表记录对象含值的实例中传出值,或是由显示元件转换为数据元件后的父类型对象来调用其中的变量值示例:
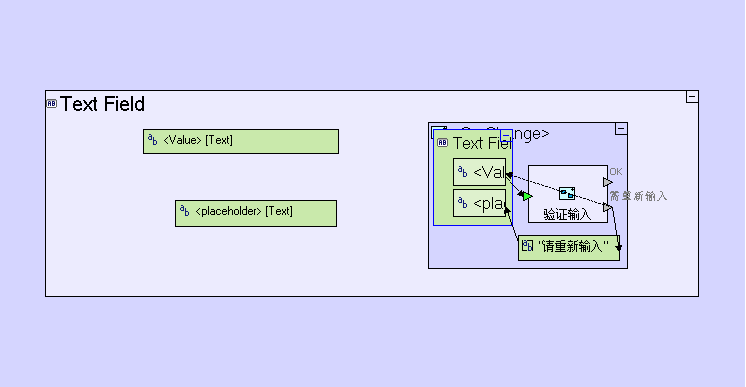
案例一:输入框元件中的固定名称属性内容值变量和提示信息变量

案例二:更多变量使用方式
请参考“无代码开发手册”中“从需求出发的开发”一章“数据类型与变量”一节


