名称:
图标:
功能:
- 简单的表格,显示多行信息的表格元件
- 是一个组合元件,由多个无代码元件构建组成
- 简单表格只能添加显示的列对象变量、调整表格宽度等样式处理,其他内部逻辑和显示不可以自定义修改,包括多行显示的Data名称的数据结构也是固定名称的,如果修改名称则表格无法生成
使用方式:
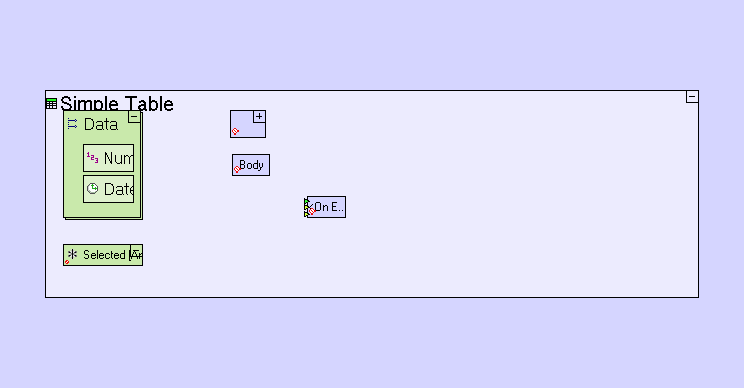
设计简单的信息显示表格:
- Data数据结构是简单表行显示数据对象,名称不能变,是个固定用法
- Data数据结构中的变量即是表格的列对象,变量名称是表头列名称,可以修改默认的英文名称为中文供对应名称信息使用;可以添加更多自定义名称的各类型变量作为更多列对象
- 如果删除默认添加的列变量,则会在保存时提示默认列不存在,直接点验证区右上角忽略按钮即可
- “Selected”变量是选中某一行时,将此行信息存入“Selected”变量中,如果要使用选中行的信息,则添加一个Data数据结构对象,用连线将“Selected”变量传至Data数据结构即传出了选中行的信息,通过此方式来处理表格行信息的删除和修改等操作
- 简单表格默认是400px宽度,可以不放值宽度值,在父元件的整个宽度中显示表格内容
- 简单表格如果传入日期时间值,则显示日期时间的完整内容,包括分秒和哪个时区等信息,比较长,且无法为变量定义格式,需要时也可以用字符变量来作为日期时间显示列对象,在传入日期时间时将值转换为文本字符来显示
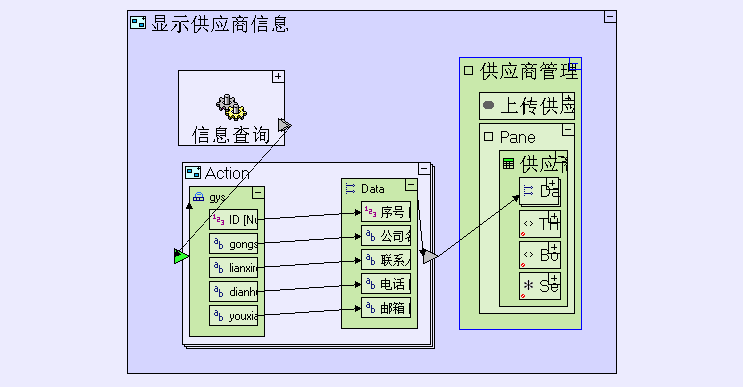
- 表格传值显示:

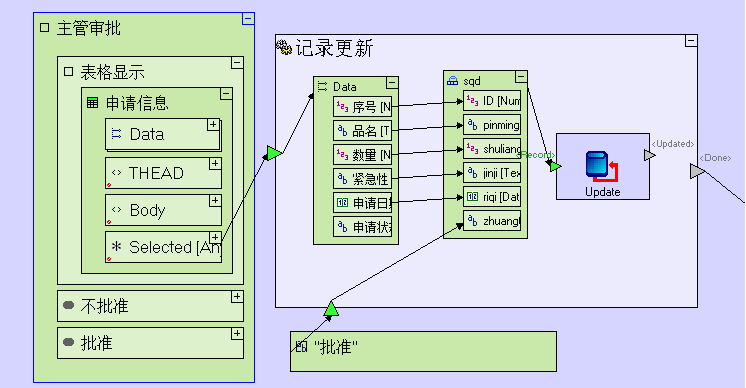
- 表格选中行信息更新:
样式属性:
- 属性设置与Pane显示块元件的属性设置一样,但只能针对表格元件定义,在属性中添加“html.style”即可进行样式标签及值的定义
· 如可以选中表格定义宽度并在父元件中居中显示表格:width:600px;margin:10px auto; - 可以使用样式类,在“html.styleClass”属性中设定类名称
- 默认样式定义的文件是“web\styles\bootstrap”下“010-tables.less”文件,可以修改某些样式为自己的显示风格